CSS3鼠标悬停图片动画

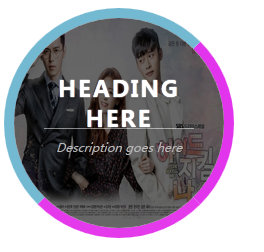
鼠标放到图片上后:

demo地址:demo
div:
1 <div class="wai"> 2 <a href="#"> 3 <div class="spinner"></div> 4 <div class="img"> 5 <img src="images/example.png" alt="img"> 6 </div> 7 <div class="info"> 8 <div class="info-back"> 9 <h3>Heading here</h3> 10 <p>Description goes here</p> 11 </div> 12 </div> 13 </a> 14 </div>
css:
1 .wai{ 2 height: 220px; 3 position: relative; 4 width: 220px; 5 } 6 .wai * { 7 box-sizing: border-box; 8 } 9 10 /*圆形边框*/ 11 .wai .spinner{ 12 border-color: #e53aec #74b9d2 #74b9d2 #e234ec; /*上右下左的边框颜色*/ 13 border-image: none; 14 border-radius: 50%; 15 border-style: solid; 16 border-width: 10px; 17 height: 230px; 18 transition: all 0.8s ease-in-out 0s; 19 width: 230px; 20 } 21 22 /*图片*/ 23 .wai .img::before { 24 display: none; 25 border-radius: 50%; 26 box-shadow: 0 0 0 16px rgba(255, 255, 255, 0.6) inset, 0 1px 2px rgba(0, 0, 0, 0.3); 27 content: ""; 28 height: 100%; 29 position: absolute; 30 transition: all 0.35s ease-in-out 0s; 31 width: 100%; 32 } 33 .wai .img { 34 border-radius: 50%; 35 bottom: 0; 36 height: auto; 37 left: 10px; 38 position: absolute; 39 right: 0; 40 top: 10px; 41 width: auto; 42 vertical-align: middle; 43 } 44 .wai .img img { 45 border-radius: 50%; 46 height: 100%; 47 width: 100%; 48 49 } 50 51 52 /*下方文字的设置*/ 53 54 .wai .info { 55 background: rgba(0, 0, 0, 0.6) none repeat scroll 0 0; 56 bottom: 0; 57 left: 10px; 58 opacity: 0; 59 right: 0; 60 top: 10px; 61 transition: all 0.8s ease-in-out 0s; 62 } 63 .info { 64 backface-visibility: hidden; 65 border-radius: 50%; 66 bottom: 0; 67 left: 0px; 68 position: absolute; 69 right: 0; 70 text-align: center; 71 top: 0px; 72 } 73 .wai .info p { 74 color: #bbb; 75 padding: 10px 5px; 76 font-style: italic; 77 margin: 0 30px; 78 font-size: 12px; 79 border-top: 1px solid rgba(255, 255, 255, 0.5); 80 } 81 .wai .info h3 { 82 color: #fff; 83 text-transform: uppercase; 84 position: relative; 85 letter-spacing: 2px; 86 font-size: 22px; 87 margin: 0 30px; 88 padding: 55px 0 0 0; 89 height: 110px; 90 text-shadow: 0 0 1px white, 0 1px 2px rgba(0, 0, 0, 0.3); 91 } 92 93 /*hover后的动作---*/ 94 .wai a:hover { 95 text-decoration: none; 96 } 97 .wai a:hover .spinner { 98 -webkit-transform: rotate(180deg); 99 -moz-transform: rotate(180deg); 100 -ms-transform: rotate(180deg); 101 -o-transform: rotate(180deg); 102 transform: rotate(180deg); 103 } 104 105 .wai a:hover .info { 106 opacity: 1; 107 }


