六、postman做ui测试
一、思路
- 发请求去拿到网站的响应——》html
- 解析html标签,判断一些元素是否显示
二、目的
快速检查ui是否正确
三、用到的库
Cheerio
https://cheerios.js.org
var cheerio = require('cheerio'), $ = cheerio.load('<h2 class= "title"> Hello World</h2>'); $('h2.title').text('hello there!'); $('h2').addClass('welcome'); $.html();
四、测试用例(小demo)
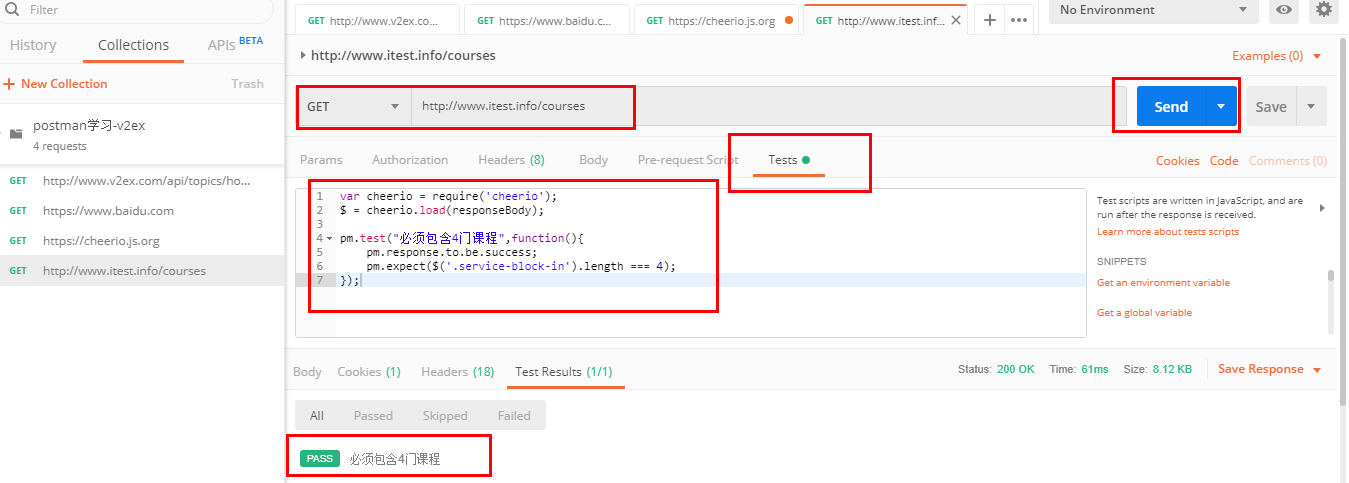
断言http://www.itest.info/courses 这个页面出现4个课程
var cheerio = require('cheerio');
$ = cheerio.load(responseBody);
pm.test("必须包含4门课程",function(){
pm.response.to.be.success;
pm.expect($('.service-block-in').length === 4);
});

五、总结
postman可以做ui功能测试
- 前提是大家的JavaScript代码功底不错
- 熟悉类似于jquery的操作
postman做ui功能测试的局限
- 交互能力一般
- 无法处理ajax请求
- sandbox中无法使用更多的javascript库



