div 悬浮
一个小需求,鼠标移动一个产品那, 显示这个产品的具体信息
代码如下:
<a href="javascript:void(0);" onclick="frameSearch()" onmouseover="showDiv('<%=frameContractNO%>')" onmouseout="hideDiv('<%=frameContractNO%>')">点击</a>
<div id = "<%=frameContractNO%>" style="z-index: 2; position: fixed; display: none;"> <table style="position: absolute; width:260px;background-color: #f5fbfc;border: 1px solid #b0ced6"> <tr> <td style="border: 0px;">品种:<%=prodTypeName%>,收货地址:<%=recOrderSheng%><%=recOrderShi%><%=recOrderXiang%></td> </tr> </table> </div>
onmouseover : 移入 onmouseout:移出
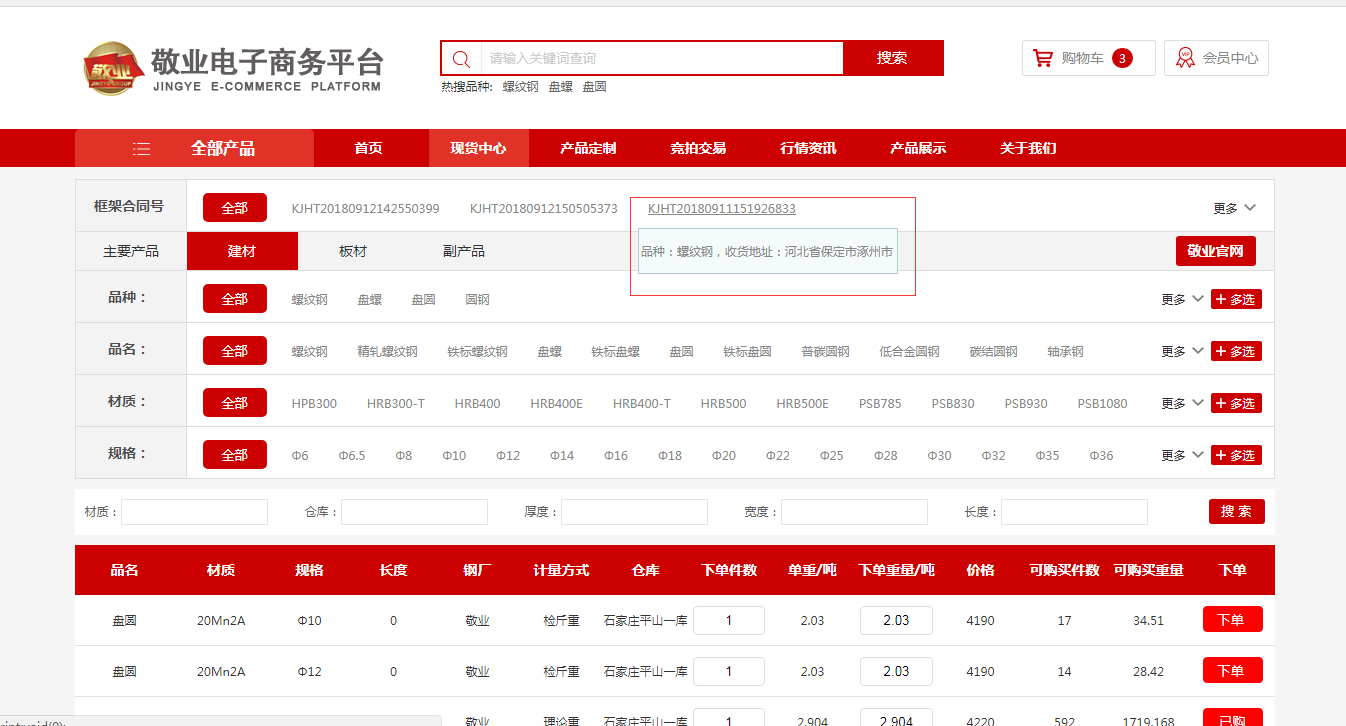
效果图: