AJAX相关的知识全部讲解了一遍.要想入门,选择这篇文章完全够用
AJAX相关的知识全部讲解了一遍.要想入门,选择这篇文章完全够用
AJAX的用处:
在没有AJAX之前,每次从服务端获取数据都要刷新页面(也就是同步请求),这十分的麻烦。比如你要在一个网页上的实时聊天框中聊天,要不停地刷新界面来获取消息。这样的行为也产生了大量无用,重复的数据挤占宽带。
因此AJAX应运而生,它可以在不刷新页面的情况下让页面的一部分得到服务器的数据,让页面产生变化。而做到这一切就使用了XMLHttpRequest组件,通过这个组件与服务器保持异步通信和联系.
小概念
同步和异步的概念
- 同步:必须等待前面的任务完成,才能继续后面的任务。
- 异步:不受当前任务的影响。
拿排队举例:
- 同步:在银行排队时,只有等到你了,才能够去处理业务。
- 异步:在排队的时候,可以玩手机。
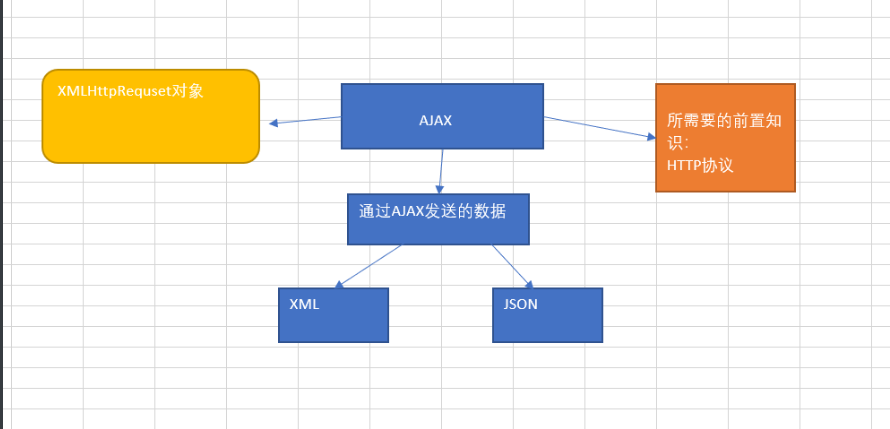
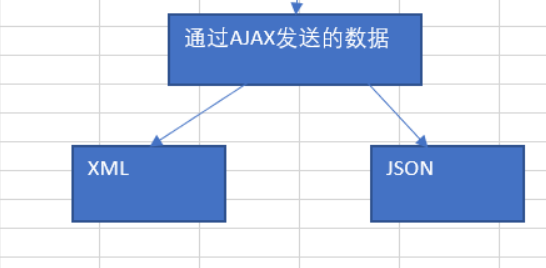
AJAX所使用的数据
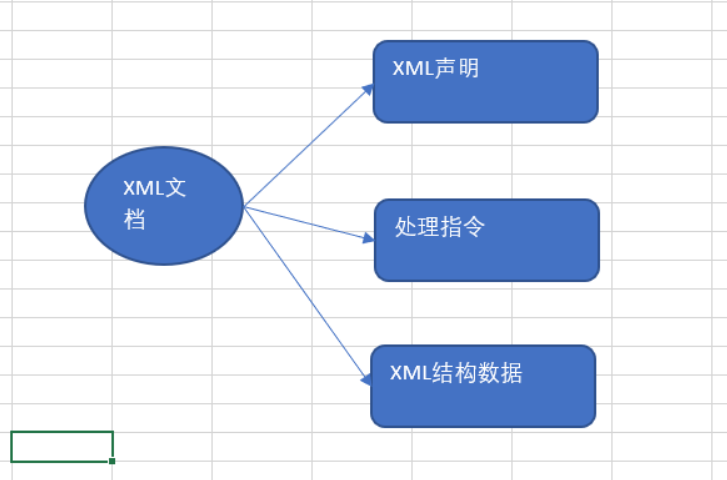
XML
XML声明
XML必须有version值,致命XML的版本号,同时定义文档的字符集.
处理指令
处理指令,简称PI (processing instruction)。处理指令用来指挥解析引擎如何解析XML文档内容。
语法
其中:
- target - 标识指令指向哪个应用程序。
- instruction - 字符,描述了应用程序要处理的信息。
处理指令以特殊的 结尾。处理的内容在遇到字符串 ?> 时立即结束。
例如,在XML文档中可以使用xml-stylesheet指令,通知XML解析引擎,应用css文件显示xml文档内容。**
XML结构数据
XML结构数据中要有一个根<contact-info>和在其中的各种元素<name>.所有的元素都必须被合并.
<name></name>
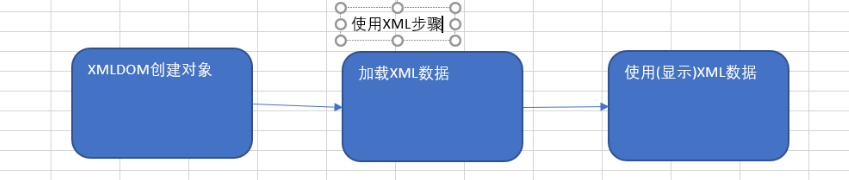
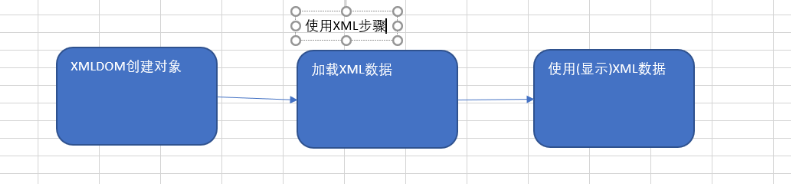
XML使用流程
XML DOM对象创建
要想处理XML就要创建一个XML DOM对象.
对于IE8以及早期的版本对于XML的支持通过基于ActiveX的MSXML组件实现.
现在的浏览器使用document对象中的Implementation属性,使用该对象的createDocument()方法创建XML DOM对象.
createDocument("命名空间的URL字符串","包含文档根元素名称的字符串","创建文档类型")
第三个现在总为null
示例:
加载XML数据
加载数据有两种方法load(),loadXML()
loadXML()
这种方法能将字符串转换为XML DOM对象.
load()方法能够加载XML文件
同步模式下,XML文件被完全加载之后才能够执行其他操作;而异步加载时,用户不用等待,可以执行其他操作
设置加载模式
load()方法默认加载模式为异步加载,也可以使用async属性来设置加载模式.
XML DOM 对象使用readyState属性跟踪加载进程,readyState属性的取值有5个.
为此XML DOM对象有一个叫做onreadystatechange属性,当每次readyState属性发生变化之后,就会触发readyState事件.
显示XML数据
XML严格执行DOM2标准,可以使用documenElement属性获取根元素,使用childNodes,firstNodes等都可以遍历.(这个自己百度一下吧,就是用来访问节点的属性.功能很全,太多了)
还有一种方式就是可以使用XMLSerializer对象来实现
好了这就是XML的全部内容
大体流程是这样的:
下面来看JSON的内容
JSON的内容比较简单
因为本身来讲JSON就是一种远比XML更加灵活的语言,
JSON](https://baike.baidu.com/item/JSON)(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
下面是一个比较我就可以直观的看到区别
来自烽火戏诸侯的代码
JSON
这么一看就可以十分直观的看出来,两者的区别,在代码量上面XML是JSON的数倍之多.
结构也更加的复杂.
但是我么也要看到,XML有很强的可读性,你几乎不用非任何的力气就了解他说表达的内容.
这两点就是XML和JSON的差别
JSON的结构
JSON的结构由下面的三种类型的数据组成
值:
对象
数组
和JavaScript一样这是数组直接量形式
可以把不同类型的值放在一个数组中
解析JSON
ECMAScript5提供一个全局的JSON对象,用来序列化JSON
JSON.parse()能够把一个json转换成一个ECMAScript的值(对象或数组),
JSON.parse(text [,reviver)
JSON的格式一定要标准,key和value一定要用双引号包括,否则会出现解析异常
reviver是一个可选参数,他表示的是一个转换函数,将传入对象的每一个成员调用这个参数.
如果包含嵌套对象,则先于父对象转换嵌套对象
- 如果
reviver函数返回一个有效值则成员值替换为转换后的值 - 如果
reviver函数返回一个相同值则不变 - 如果
reviver函数返回一个null或undefined则删除成员
1|0使用AJAX
在这里我们才终于讲到了AJAX
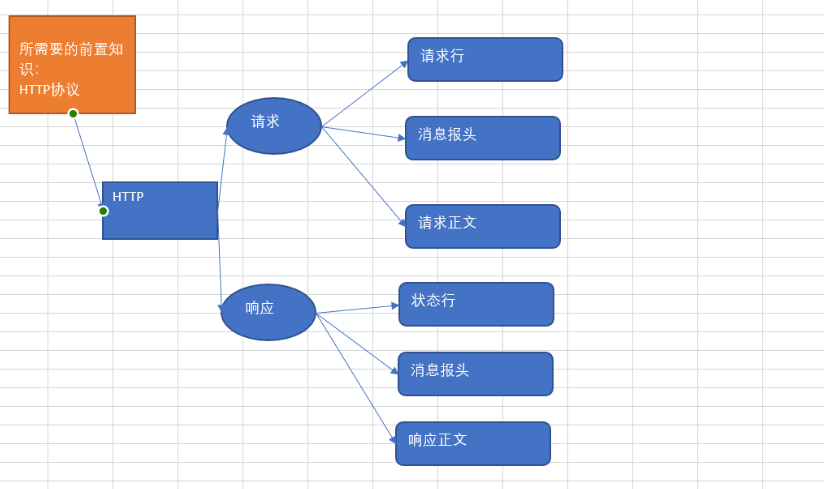
但是还要降一点HTTP的知识,这样才能更好的理解.
1|1请求
HTTP的请求信息由三部分组成:请求行,消息报头,请求正文(可选)
请求行<request-line>以一个方法符号开头,以空格分隔,后面跟着请求的URI和协议的版本
Method表示请求方法一般用大写形式显示如POST,GET.(HTTP定义了其他的,但是我们一般就用这俩)
Request-URI表示统一资源符
HTTP-Version表示请求的HTTP协议版本
CRLF表示回车换行
请求行之后是消息报头部分消息报头后是一个空行,然后才是请求正文
1|2响应
HTTP响应也是由三个部分组成:状态行,消息报头,响应正文
状态行<status-line>格式如下
状态代码:
可以到以下链接中去具体了解.
响应示例:
2|0AJAX定义XMLHttpRequest对象
这其实才是AJAX的核心内容
XMLHttpRequest对象有各种属性和方法
属性
使用XMLHttpRequest对象实现异步通信一般需要下面几个步骤
-
定义
XMLHttpRequest实例对象 -
调用
XMLHttpRequest对象的open方法打开服务器端URL地址 -
注册
onreadystatechange事件处理函数,准备接受响应数据,并进行处理 -
调用
XMLHttpRequest对象的send()方法发送请求
2|11.定义XMLHttpRequest实力对象
2|22.调用XMLHttpRequest对象的open方法打开服务器端URL地址
创建XMLHttpRequest对象之后,就可以使用该对象的open()方法建立一个HTTP请求.
open()方法如下
一个小案例:
2|33.注册onreadystatechange事件处理函数,准备接受响应数据,并进行处理
XMLHttpRequest对象的responseBody等.
2|44.调用XMLHttpRequest对象的send()方法发送请求
这就是AJAX的主要步骤
发送GET请求
2|5发送POST请求
跟踪状态
XMLHttpRequest对象通过readyState属性实时跟踪异步交互状态
如果readyState属性为4,则说明响应完毕,那么就可以安全的读取返回的数据.
在XMLHttpRequest对象中可以借助status属性获取HTTP当前的状态码.如果readyState属性为4且status为200则HTTP响应顺利完成.
如下两个则是两种实例:
获取XML数据
获取JSON数据
以上内容就是AJAX的内容了.
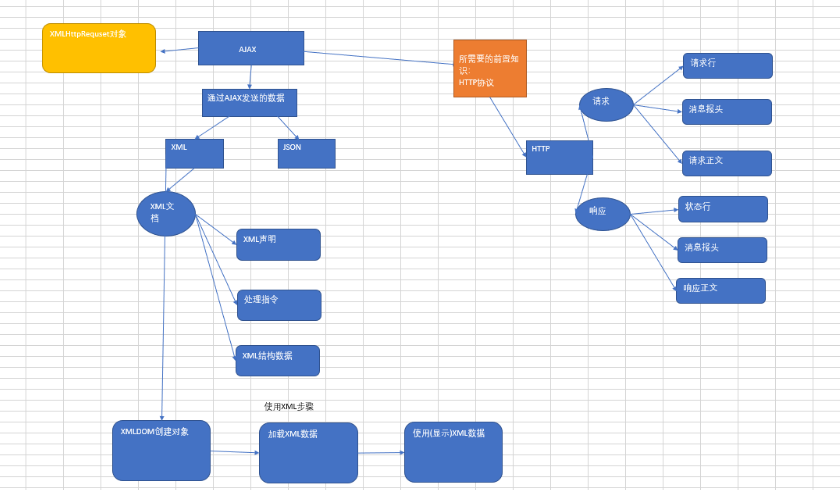
下面时AJAX的导图,大家可以照着练习一下,看看自己是否记住了内容
__EOF__

本文链接:https://www.cnblogs.com/yanzezhong/p/12621364.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!