Chrome插件开发1234
Chrome插件开发(一)
作为一个开发人员,我们在日常工作中肯定会用到 Chrome 浏览器,同时也会用到谷歌的一些插件,比如 Tampermonkey,AdBlock等,在之前的文章本人还用过 Tampermonkey 插件,好使又好玩,传送门
https://www.cnblogs.com/weijiutao/p/11677932.html,
https://www.cnblogs.com/weijiutao/p/10608107.html,
在某些时候我们会自己开发一些简单实用的插件,本章开始我们就开始学习一下如何做一些简单的谷歌插件。
作为一个新手,我在学习如何制作谷歌插件时翻到了博主 小茗同学 的笔记 https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html,从中深受启发,在此先谢过!
一、插件是什么?
插件是遵循一定规范的应用程序接口编写出来的程序,而chrome插件则是运行在chrome浏览器上的小程序,能帮我们解决一下工作学习中一些重复繁琐的事情。
二、插件的基础知识
对于chrome插件来说,最核心的应该是manifest.json这个配置文件了,利用它我们可以定义在什么时机在什么网页执行什么脚本,有一些什么行为,下面先看一下manifest.json的格式:
1 {
2 // 扩展名称
3 "name": "MyExtension",
4
5 // 版本。由1到4个整数构成。多个整数间用"."隔开
6 "version": "1.0",
7
8 // manifest文件版本号。Chrome18开始必须为2
9 "manifest_version": 2,
10
11 // 描述。132个字符以内
12 "description": ",
13
14 // 扩展图标。推荐大小16,48,128
15 "icons": {
16 "16": "image/icon-16.png",
17 "48": "image/icon-48.png",
18 "128": "image/icon-128.png"
19 },
20
21 // 语言
22 "default_locale": "en",
23
24 // 地址栏右侧图标管理,含图标及弹出页面的设置等
25 // 建议至少保留一个设置,不然扩展图标是暗的
26 "browser_action": {
27 "default_icon": "image/icon-128.png",
28 "default_title": "My Message",
29 "default_popup": "html/browser.html"
30 },
31
32 // 地址栏最后附加图标。含图标及行为等
33 "page_action": {
34 "default_icon": "image/icon-48.png",
35 "default_title": "My Test",
36 "default_popup": "html/page.html"
37 },
38
39 // 主题,用于更改整个浏览器的外观
40 "theme": {},
41
42 // 指定扩展需要跳转到的URL
43 "app": {},
44
45 // 指定扩展进程的background运行环境及运行脚本
46 "background": {
47 "scripts": [
48 "lib/jquery-3.3.1.min.js",
49 "js/background.js"
50 ],
51 "page":"html/background.html"
52 },
53
54 // 替换页面
55 "chrome_url_overrides": {
56 "pageToOverride": "html/overrides.html"
57 },
58
59 // 指定在web页面运行的脚本/插入的css及运行/插入时机
60 "content_scripts": [{
61 "matches": ["https://www.baidu.com/*"],
62 "css": ["css/mystyles.css"],
63 "js": ["lib/jquery-3.3.1.min.js", "js/content.js"],
64 "run_at": "document_idle"
65 }],
66
67 // 安全策略
68 "content_security_policy": ",
69
70 "file_browser_handlers": [],
71
72 // 扩展的官方主页
73 "homepage_url": "http://xxx",
74
75 // 插件在隐私模式下的配置
76 "incognito": "spanning",
77
78 // 用户操作意图描述
79 "intents": {},
80
81 // 扩展唯一标识。不需要人为指定
82 "key": ",
83
84 // 扩展所需chrome的最小版本
85 "minimum_chrome_version": "1.0",
86
87 // 消息与本地处理模块映射
88 "nacl_modules": [],
89
90 // 是否允许脱机运行
91 "offline_enabled": true,
92
93 // ominbox即地址栏。用于响应地址栏的输入事件
94 "omnibox": {
95 "keyword": "myKey"
96 },
97
98 // 选项页。用于在扩展管理页面跳转到选项设置
99 "options_page": "aFile.html",
100
101 // 申请权限
102 "permissions": [
103 "https://www.baidu.com/*",
104 "background",
105 "tabs"
106 ],
107
108 // 扩展。可调用第三方扩展
109 "plugins": [{
110 "path": "extension_plugin.dll",
111 "public": true
112 }],
113
114 // 指定所需要的特殊技术。目前只支持"3D"
115 "requirements": {},
116
117 // 自动升级
118 "update_url": "http://path/to/updateInfo.xml",
119
120 // 指定资源路径,为String数组
121 "web_accessible_resources": []
122 }
这么多?先写段代码压压惊,真的别被吓着了,虽然可用的属性有这么多,但是常用的就那么几个,我们一个个看一下:
1、name 扩展名称。
2、version 插件的版本。
3、manifest_version manifest配置文件版本。
4、description 对于插件功能的描述。
5、icons 插件的图标 可以为插件找一个好看的图标。
6、browser_action 可以定义插件的图标,点击插件时弹出的页面,以及插件的标题,建议始终保留一个,直接不设置这个属性图标会是灰色的,设置了后才会亮起来。
7、background 背景页,扩展进程的背景运行环境,可以拦截修改请求等等。
8、content_scripts 内容脚本,可以指定在什么时机向什么页面插入什么脚本或者css资源
9、permissions 权限申请项,比如存储权限storage,请求拦截权限webRequest, webRequestBlocking等等。
在了解了这些基础知识之后,剩下的工作就是按照我们想要实现的实际功能,编写代码就好了,下面我们正式开始编写我们的第一个插件,由于是第一个插件,虽然功能很简单,但是我们也要给他取一个响亮的名字“插件终结者”,怎么个终结法,且听我们一一道来。
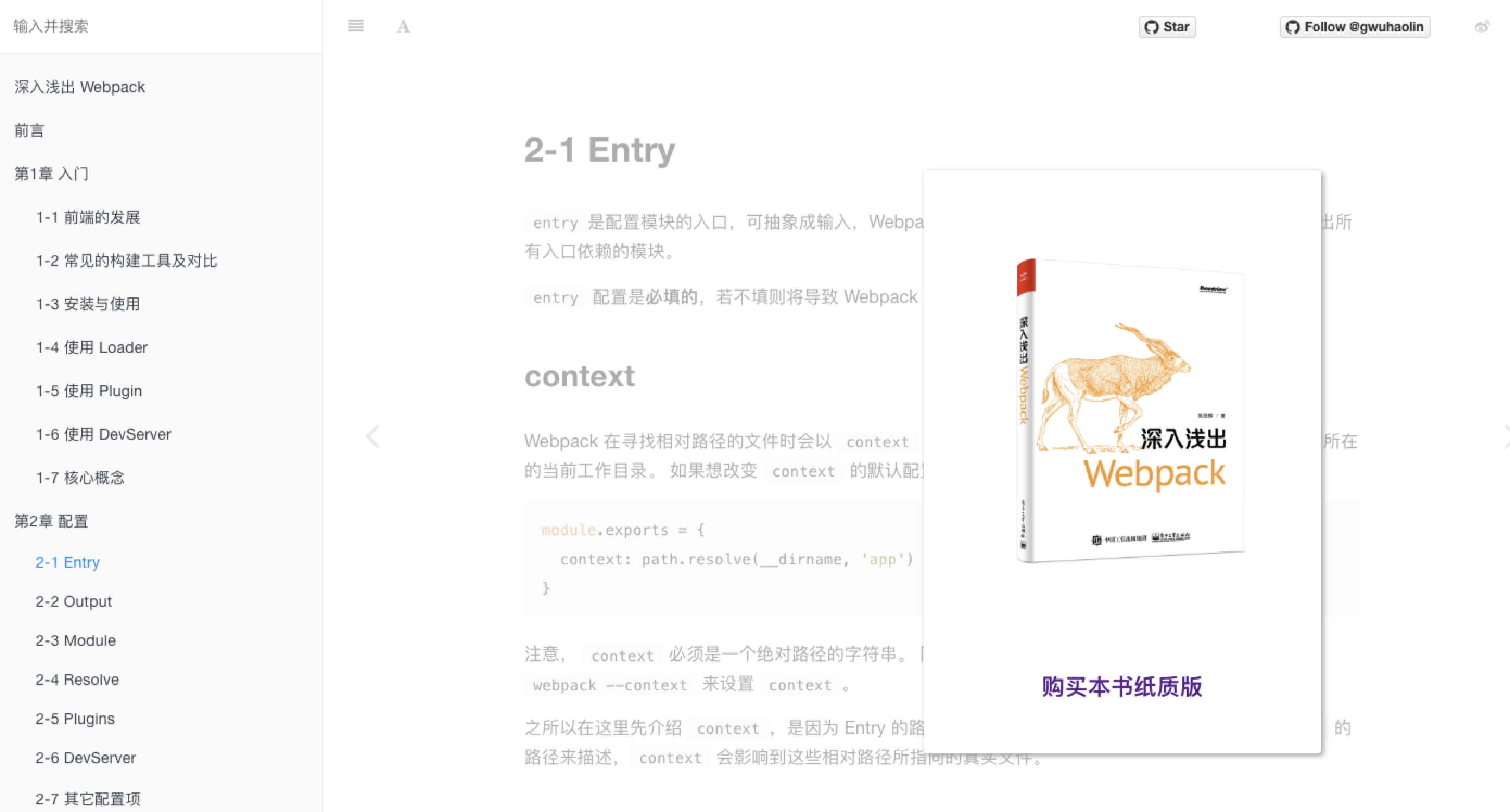
首先我们打开素材链接:http://webpack.wuhaolin.cn,这是一本在线书籍,叫《深入浅出webpack》,讲的非常全面非常好有兴趣的可以看看,回到整体,当我们看第一章的时候,一切都非常的好,但是到了第二张的时候却出现了一个非常烦人的弹窗

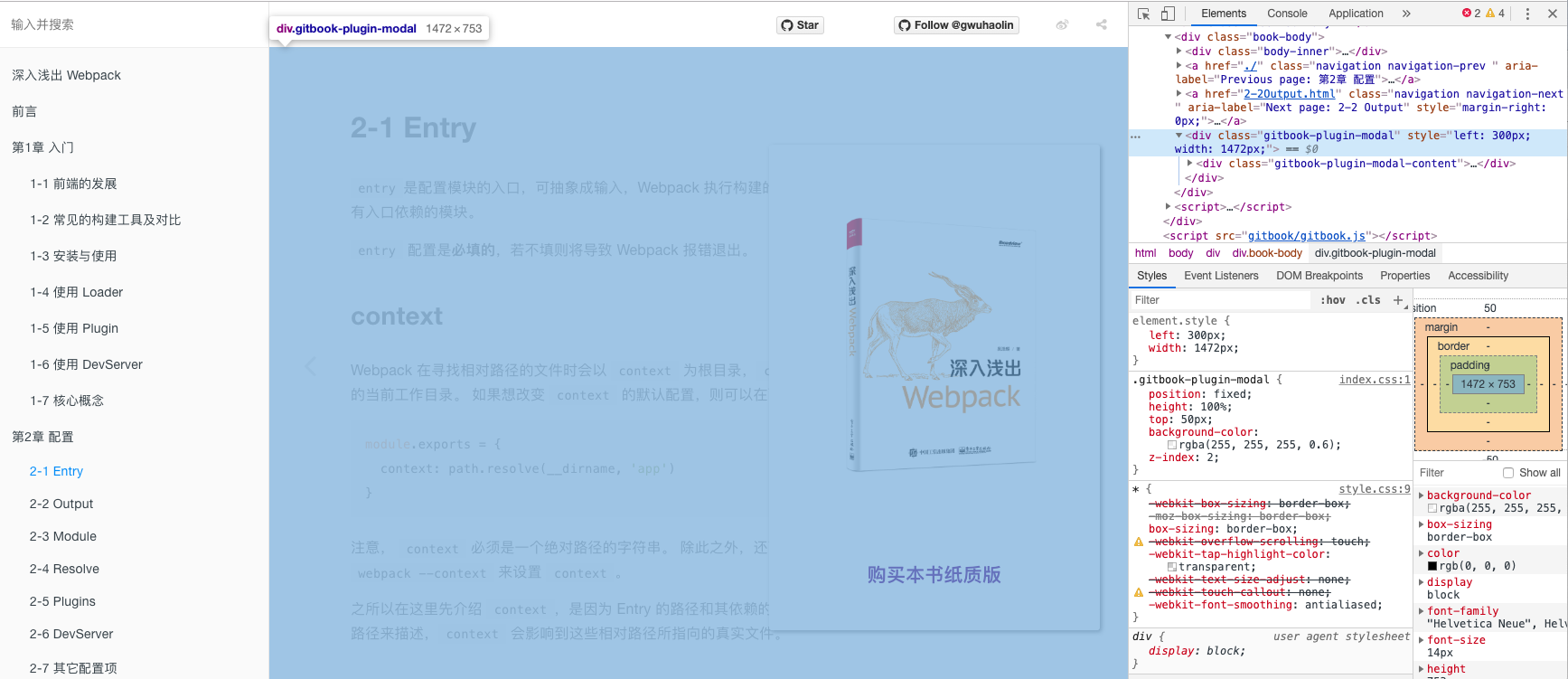
当然,作为程序员的我们肯定不能被这小小的弹窗难住,然后我们做了第一次尝试,打开开发者工具,找到弹窗所在的节点,移除掉,但是当我们滚动的页面的时候那该死的弹框又出现了,说明有代码在监听弹窗节点,当不存在的时候直接新加一个。接着我们做了第二次尝试,既然你不让我移除节点,那我们不移除了,同样的找到弹窗节点,添加样式: display: none!important;
使用!important的目的是为了提升样式的优先级,让弹窗始终不可见,在写入了这个样式后,弹窗就隐藏了,而且滚动的时候也不会再出现,但是当我们看其他章节或者刷新页面的时候那恼人的弹框又出来了,能不能自动处理隐藏呢?
是时候展示真正的技术了,我们之前在介绍基础知识的时候提到了content_scripts字段,可以定义在什么时机向什么页面插入什么脚本或css资源,我们只需要在上面的页面加载完成后,向页面注入隐藏弹窗的css代码就好了。

如上图,检查元素后我们可以通过:
1 .gitbook-plugin-modal {
2 display: none!important;
3 }
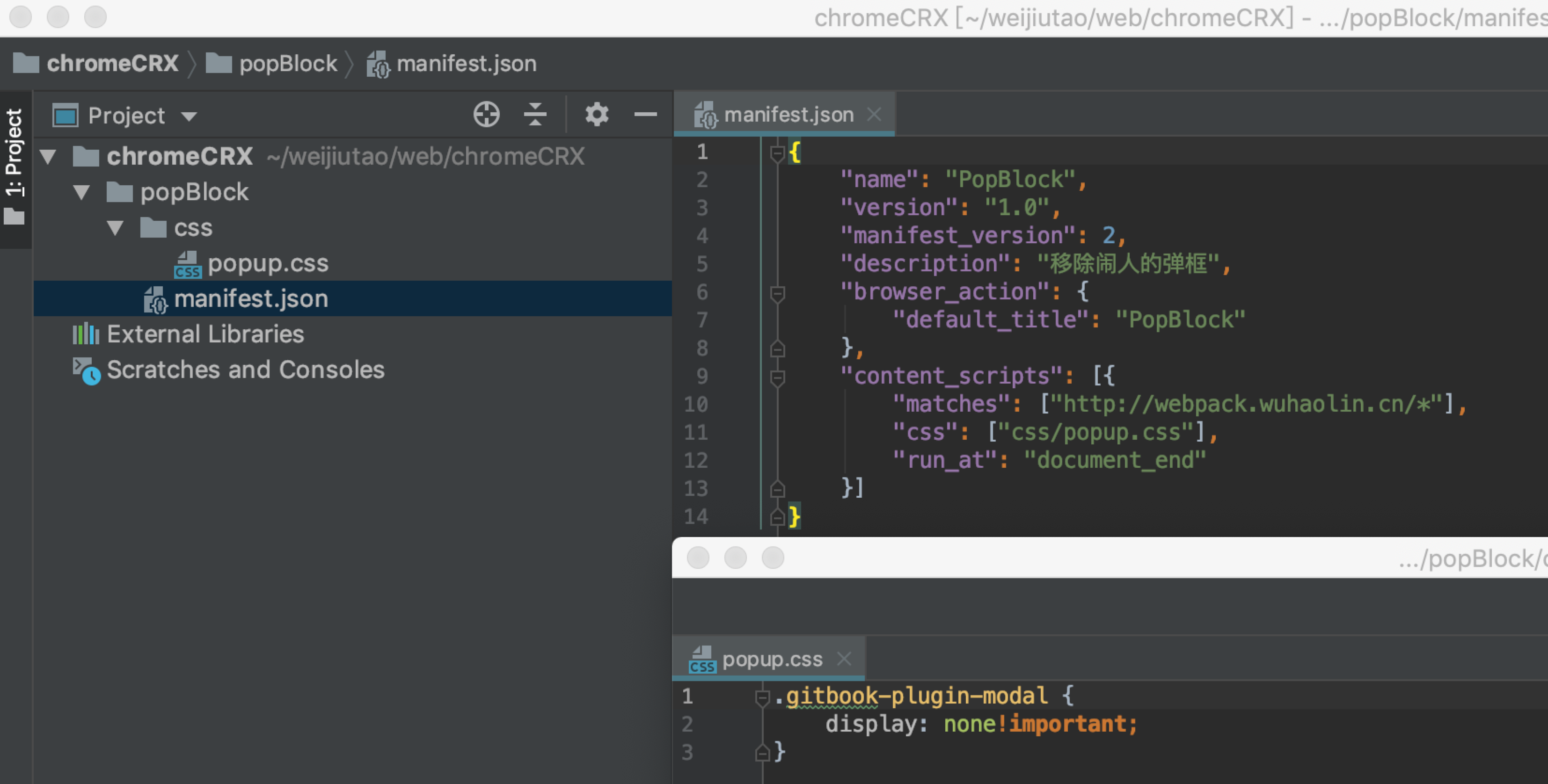
manifest配置文件:
{
"name": "PopBlock",
"version": "1.0",
"manifest_version": 2,
"description": "移除闹人的弹框",
"browser_action": {
"default_title": "PopBlock"
},
"content_scripts": [{
"matches": ["https://webpack.wuhaolin.cn/*"],
"css": ["css/popup.css"],
"run_at": "document_end"
}]
}
目录结构如下:

这个并没有添加图标,可以自行添加,然后我们用chrome浏览器开发者模式加载我们编写的插件,会发现再也不会有烦人的弹窗干扰我们的视线了。

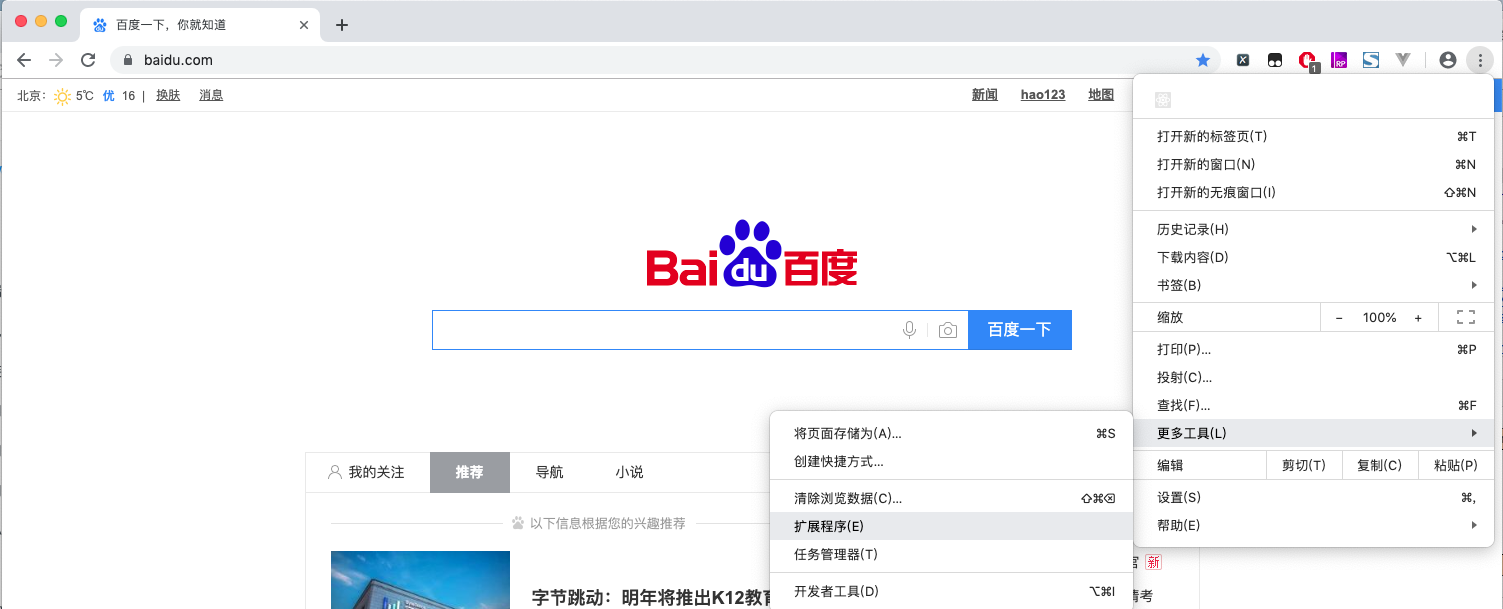
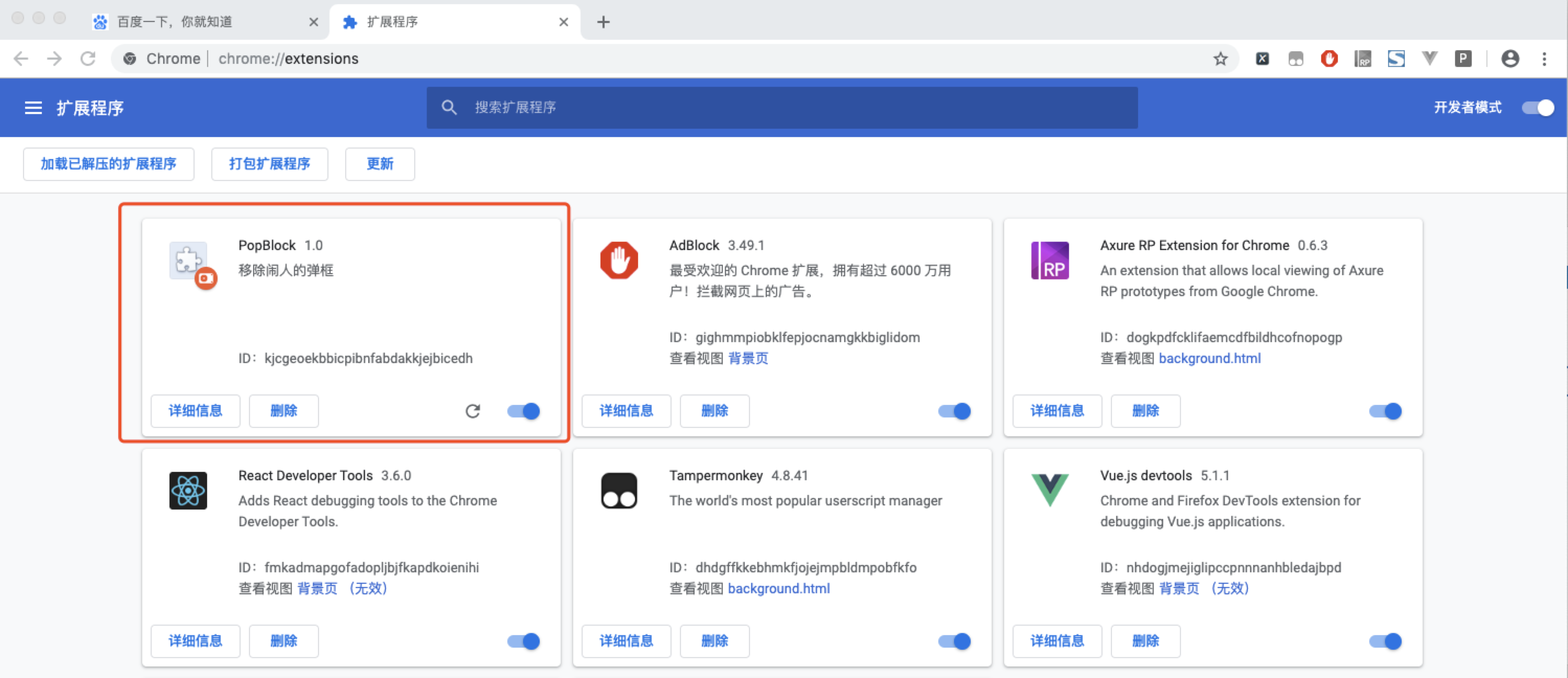
我们通过更多工具-->扩展程序进入chrome的插件管理界面,然后通过以下操作:

然后我们就加载了次插件,如下:

这样,当我们再次打开 http://webpack.wuhaolin.cn 时,恼人的弹窗就消失不见了。
Chrome插件开发(二)
作为一个前端开发者,我们经常需要和各种各样的接口打交道,很多时候我们的开发环境的域和接口所在的域是不同的,比如我们本地开发环境运行域是localhost,但接口所在的域是www.xx.com,这个时候如果我们代码中出现异步请求www.xx.com域API的情况,就会出现跨域问题。
一般情况下,我们会请后端大佬帮我们加上跨域策略,通过设置响应头Access-Control-Allow-Origin来解决跨域问题,但是有时候我们最终的代码可能也会发布到和API的同域的环境上去,如果每个接口都需要请后端加上跨域策略也不太现实,还可能附带产生一些安全隐患,这个时候我们就可以祭出神器浏览器插件了,我们在介绍插件基础知识的时候有提到插件可以拦截请求并更改其中的一些参数,其实要解决跨域问题,我们只需要在请求得到响应之前,修改响应头,添加Access-Control-Allow-Origin头信息,就可以实现跨域访问了。
我们继续看如何编写这个插件,在开始之前我们还是给我们的插件取一下比较优雅的名字“跨域调试助手”,由于插件需要修改响应头,所以我们需要在manifest.json文件中申请webRequest, webRequestBlocking这两个权限,另外content_scripts定义的是注入到页面的资源,如果我们需要拦截请求,就需要在背景页中完成,下面我们看一下插件的具体实现。
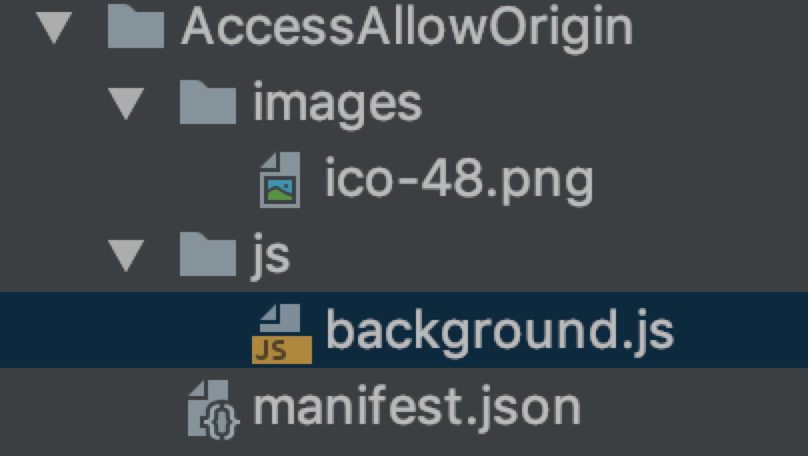
首先插件的目录结构:

manifest.json文件的代码如下:
1 {
2 "name" : "跨域访问助手",
3 "version" : "1.0",
4 "description" : "允许跨域访问",
5 "manifest_version" : 2,
6 "icons": {
7 "16": "images/ico-48.png",
8 "48": "images/ico-48.png",
9 "128": "images/ico-48.png"
10 },
11 "browser_action": {
12 "default_title": "跨域访问助手"
13 },
14 "permissions" : ["webRequestBlocking", "webRequest", "*://*/*"],
15 "background" : {
16 "scripts" : ["js/background.js"]
17 }
18 }
background.js文件的代码如下:
1 var modifyFieldName = 'Access-Control-Allow-Origin';
2
3 chrome.webRequest.onHeadersReceived.addListener(function(details) {
4 var responseHeaders = details.responseHeaders;
5 var allowOriginHeader = responseHeaders.find(function(rh, index){
6 if (rh.name === modifyFieldName) {
7 responseHeaders[index]['value'] = '*';
8 return true;
9 }
10 });
11 if (!allowOriginHeader) {
12 responseHeaders.push({
13 name: modifyFieldName,
14 value: '*'
15 });
16 }
17 return {
18 responseHeaders: responseHeaders
19 };
20 },
21 {
22 urls : ["<all_urls>"]
23 },
24 ["responseHeaders", "blocking"]);
其中对于chrome.webRequest模块,如果有不清楚的可以点击这里查阅。
好了,一个简单却实用的跨域插件就完成了,自从有了这跨域插件妈妈再也不用担心我跨域调试了!!!
Chrome插件开发(三)
在日常工作中,我们可能经常需要在手机端测试我们所做的页面,如果每次在手机端测试都手输网址,网址短的还好,如果长的网址也需要一个字母一个字母去敲,那无疑是一场噩梦,试想我们有一个工具只需要点击一个按钮就可以将当前网址生成二维码,而手机端仅仅需要扫一扫就可以打开我们想要测试的网址,是不是很美好呢?下面我们就自己动手从零开始实现一个生成当前网址二维码的插件。在开始编写之前,我们需要先做一点点知识预备:
1、我们之前在讲基础知识的时候有提到browser_action和page_action这两个东西,前者是表示这是一个浏览器行为,其图标显示在地址栏右侧,而后者表示这是一个页面行为,其图标现在在地址栏后面,当然在现在的浏览器上是看不出来这个区别的,他们两个不能同时定义,那么网址二维码生成是一个浏览器行为还是一个页面行为呢?就其行为而论网址二维码生成是将页面的网址生成二维码,所以毫无疑问它应该是一个页面行为。
2、我们需要使用到的API:
(1)chrome.pageAction.show 在特定标签特定行为情况下显示页面行为的图标,与之对应的还有chrome.pageAction.hide,在特定标签特定行为下隐藏页面行为的图标,使用方式:
1 chrome.pageAction.show(tabId); 2 chrome.pageAction.hide(tabId);
(2)chrome.tabs.onUpdated 这是一个回调函数,我们需要在tab更新的时候选择是要显示还是隐藏页面行为的图标。
1 chrome.tabs.onUpdated.addListener(function(tabId, info) {
2 chrome.pageAction.show(tabId);
3 });
(3)chrome.tabs.getSelected 获取当前选中的选项卡的明细。由于上面使用了tabs相关API,别忘记需要在manifest.json中申请tabs权限。
3、网址生成二维码选择直接调用api,这里选择使用联图的API:
1 http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=https://www.deanhan.cn
在了解了上面的基础点之后,是时候展示真正的技术了,首先规划一下目录结构:

核心文件manifest.json代码:
1 {
2 "name": "二维码生成器",
3 "version": "1.0",
4 "description": "二维码生成器",
5 "manifest_version": 2,
6 "icons":
7 {
8 "16": "images/icon-48.png",
9 "48": "images/icon-48.png",
10 "128": "images/icon-48.png"
11 },
12 "permissions": ["tabs", "https://*/*", "http://*/*"],
13 "background":
14 {
15 "scripts": ["js/background.js"]
16 },
17 "page_action":
18 {
19 "default_popup": "popup.html"
20 }
21 }
popup.html的代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Popup</title> 7 <link rel="stylesheet" href="css/style.css"> 8 </head> 9 10 <body> 11 <div id="contain"> 12 <img src="" alt="" id="qrcode"> 13 </div> 14 <script type="text/javascript" src="js/popup.js"></script> 15 </body> 16 17 </html>
popup.js的代码如下:
1 var imgNode = document.getElementById("qrcode"),
2 prefix = "http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=";
3 chrome.tabs.getSelected(function(w) {
4 var url = w.url,
5 img = new Image();
6 img.src = prefix + url;
7 img.onload = function() {
8 imgNode.src = this.src;
9 imgNode.style.display = "block";
10 }
11 })
背景页background.js的代码如下:
1 chrome.tabs.onUpdated.addListener(function(tabId, info) {
2 chrome.pageAction.show(tabId);
3 });
style.css 代码如下
1 #contain{
2 background: url(../images/loading.gif) center center no-repeat;
3 width: 200px;
4 height: 200px;
5 }
6 #contain img{
7 width: 100%;
8 height: 100%;
9 display: none;
10 }
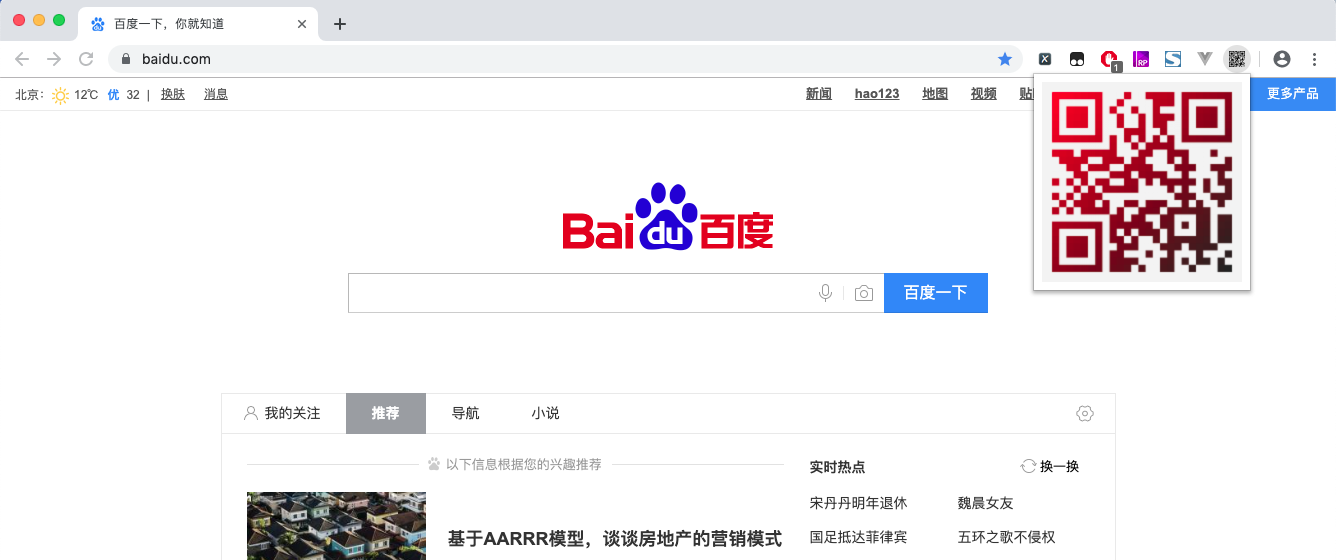
运行截图:

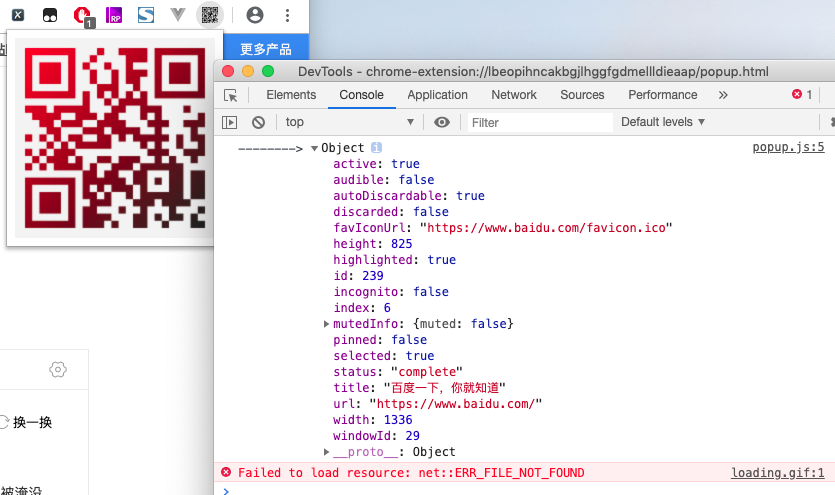
我们在popup.js 中输出一下当点击插件小图标时的值
var imgNode = document.getElementById("qrcode"),
prefix = "http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=";
chrome.tabs.getSelected(function (w) {
console.log('-------->', w); // 输出一下 w
var url = w.url,
img = new Image();
img.src = prefix + url;
img.onload = function () {
imgNode.src = this.src;
imgNode.style.display = "block";
}
})
通过开发者调试工具如下:

从上图可以看出我们就是获取到了url参数,然后将其生成一个二维码展示出来。
Chrome插件开发(四)
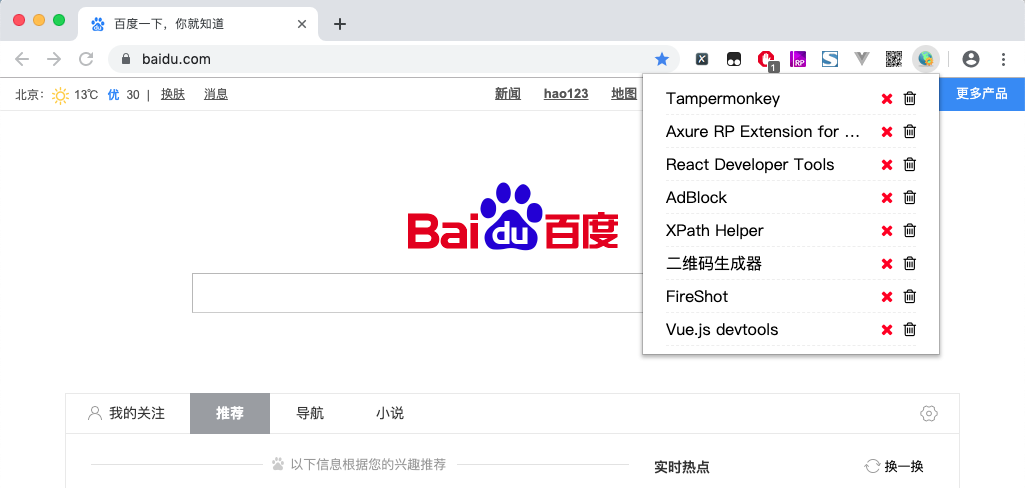
在前面我们编写了三个比较实用的插件,在实际工作中,我们还会使用很多其他的插件,比如掘金,Pocket之类的,我们可能需要经常启用或禁用插件或者删除插件,如果每次都要点到更多工具->扩展程序中去做这些操作,会相当烦躁,本节我们将实现一个可以方便管理插件的插件,我们先看看插件运行的截图:

插件实现了对其他插件的启用/禁用/移除等功能,下面我们来说一下如何实现这个插件。
老规矩,在正式开始编写之前,我们先了解一下需要使用到的API:
1、chrome.management.getAll 返回所有已安装的扩展
2、chrome.management.get 根据ID获取某一个插件的详细信息
3、chrome.management.setEnabled 启用/禁用一个插件
4、chrome.management.uninstall 从已经安装列表中移除一个插件
关于chrome.management相关API的使用方法,可以参考:http://open.chrome.360.cn/extension_dev/management.html
由于我们使用了chrome.management相关API,所以我们需要在manifest.json文件中申请management权限。
接下来我们就开始编写插件,首先我们需要渲染出插件列表,当然要排除自身,不然一不小心禁用或移除了自身,那还管理个毛,我们这里通过插件的name来排除自身,首先我们先定义两个变量:
1 var $list = $('#list');
2 var currentExtensionName = 'ExtensionManagement';
$list是渲染的容器节点,currentExtensionName定义的当前插件的名称,接下来,我们获取所有安装的插件排除自身并将其他的渲染出其他插件。
1 chrome.management.getAll(function(eInfo){
2 var list = eInfo.map(function(ex) {
3 if (ex.name === currentExtensionName) {
4 return '';
5 }
6 var activeClass = ex.enabled ? 'fa-times' : 'fa-check';
7 return '<li id="' + ex.id + '"><a href="' + 'javascript:void(0)" title="' + ex.shortName + '">' + ex.shortName + '</a><div class="icons"><span class="fa able ' + activeClass + '"></span><span class="fa trash fa-trash-o"></span></div></li>';
8 });
9 $list.html(list.join(''));
10 });
现在我们已经将插件渲染到了页面中,并按照其状态添加了启用/禁用/移除等链接,接下来我们就需要实现启用/禁用/移除等功能了。
1 $list.on('click', '.able', function() {
2 var _this = $(this),
3 _id = _this.parents('li').attr('id');
4 chrome.management.get(_id, function(eInfo) {
5 if (eInfo.enabled) {
6 chrome.management.setEnabled(_id, false, function() {
7 _this.removeClass('fa-times').addClass('fa-check');
8 });
9 } else {
10 chrome.management.setEnabled(_id, true, function() {
11 _this.removeClass('fa-check').addClass('fa-times');
12 });
13 }
14 });
15 });
16
17 $list.on('click', 'a', function() {
18 var _this = $(this),
19 _li = _this.parents('li'),
20 _able = _li.find('.able'),
21 _id = _li.attr('id');
22 chrome.management.get(_id, function(eInfo) {
23 if (eInfo.enabled) {
24 chrome.management.setEnabled(_id, false, function() {
25 _able.removeClass('fa-times').addClass('fa-check');
26 });
27 } else {
28 chrome.management.setEnabled(_id, true, function() {
29 _able.removeClass('fa-check').addClass('fa-times');
30 });
31 }
32 });
33 });
34
35 $list.on('click', '.trash', function() {
36 var _this = $(this),
37 _li = _this.parents('li'),
38 _id = _li.attr('id');
39 chrome.management.uninstall(_id, function() {
40 if (chrome.runtime.lastError) {
41 console.log(chrome.runtime.lastError.message);
42 } else {
43 _li.fadeOut('normal', function() {
44 _li.remove();
45 });
46 }
47 });
48 });
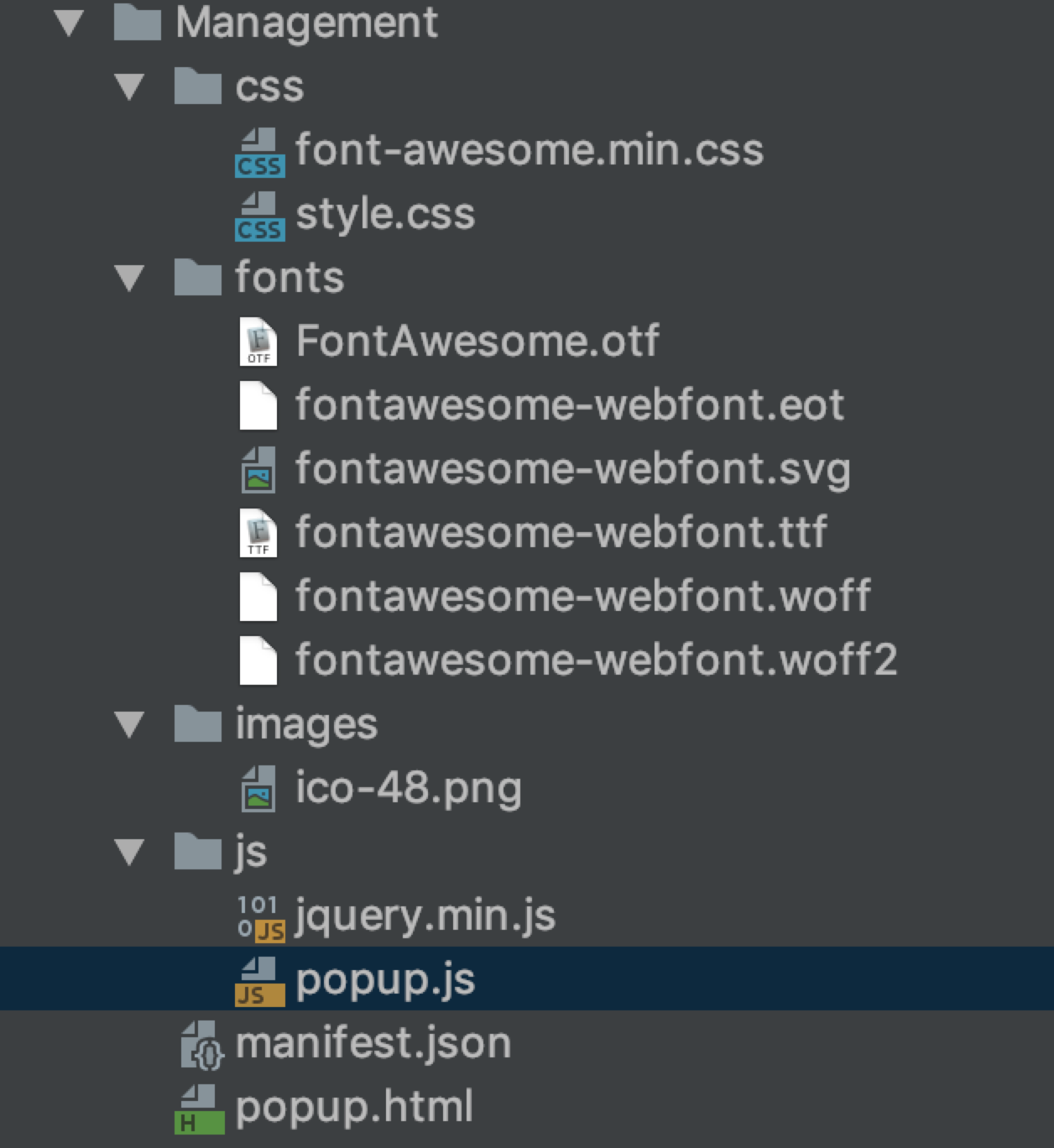
上面就是我们如何实现的思路,接下来看一下目录结构:

核心mainfest.json代码
1 {
2 "name" : "ExtensionManagement",
3 "version" : "1.0",
4 "description" : "管理chrome扩展",
5 "manifest_version" : 2,
6 "icons": {
7 "16": "images/ico-48.png",
8 "48": "images/ico-48.png",
9 "128": "images/ico-48.png"
10 },
11 "permissions" : ["management", "https://*/*","http://*/*"],
12 "browser_action" : {
13 "default_popup" : "popup.html"
14 }
15 }
popup.html 代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>扩展管理页</title> 5 <link rel="stylesheet" type="text/css" href="css/style.css"> 6 <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> 7 </head> 8 <body> 9 <ul id="list"></ul> 10 <script type="text/javascript" src="js/jquery.min.js"></script> 11 <script type="text/javascript" src="js/popup.js"></script> 12 </body> 13 </html>
style.css 代码
1 #list {
2 padding: 0;
3 margin: 0;
4 list-style-type: none;
5 font-family: 'Microsoft Yahei';
6 padding: 0 15px;
7 font-size: 16px;
8 }
9
10 #list li {
11 height: 32px;
12 width: 250px;
13 line-height: 32px;
14 border-bottom: 1px dashed #eee;
15 }
16
17 #list li a {
18 color: #000;
19 text-decoration: none;
20 white-space: nowrap;
21 overflow: hidden;
22 text-overflow: ellipsis;
23 width: 80%;
24 float: left;
25 }
26
27 #list li .icons {
28 float: right;
29 }
30
31 #list li .icons span {
32 margin-left: 10px;
33 cursor: pointer;
34 }
35
36 #list li .icons span.fa-times {
37 color: #f00;
38 }
39
40 #list li .icons span.fa-check {
41 color: #0f0;
42 }
popup.js 代码
1 var $list = $('#list');
2 var currentExtensionName = 'ExtensionManagement';
3
4 chrome.management.getAll(function (eInfo) {
5 var list = eInfo.map(function (ex) {
6 if (ex.name === currentExtensionName) {
7 return '';
8 }
9 var activeClass = ex.enabled ? 'fa-times' : 'fa-check';
10 return '<li id="' + ex.id + '"><a href="' + 'javascript:void(0)" title="' + ex.shortName + '">' + ex.shortName + '</a><div class="icons"><span class="fa able ' + activeClass + '"></span><span class="fa trash fa-trash-o"></span></div></li>';
11 });
12 renderList(list);
13 });
14
15 $list.on('click', '.able', function () {
16 var _this = $(this),
17 _id = _this.parents('li').attr('id');
18 chrome.management.get(_id, function (eInfo) {
19 if (eInfo.enabled) {
20 chrome.management.setEnabled(_id, false, function () {
21 _this.removeClass('fa-times').addClass('fa-check');
22 });
23 } else {
24 chrome.management.setEnabled(_id, true, function () {
25 _this.removeClass('fa-check').addClass('fa-times');
26 });
27 }
28 });
29 });
30
31 $list.on('click', 'a', function () {
32 var _this = $(this),
33 _li = _this.parents('li'),
34 _able = _li.find('.able'),
35 _id = _li.attr('id');
36 chrome.management.get(_id, function (eInfo) {
37 if (eInfo.enabled) {
38 chrome.management.setEnabled(_id, false, function () {
39 _able.removeClass('fa-times').addClass('fa-check');
40 });
41 } else {
42 chrome.management.setEnabled(_id, true, function () {
43 _able.removeClass('fa-check').addClass('fa-times');
44 });
45 }
46 });
47 });
48
49 $list.on('click', '.trash', function () {
50 var _this = $(this),
51 _li = _this.parents('li'),
52 _id = _li.attr('id');
53 chrome.management.uninstall(_id, function () {
54 if (chrome.runtime.lastError) {
55 console.log(chrome.runtime.lastError.message);
56 } else {
57 _li.fadeOut('normal', function () {
58 _li.remove();
59 });
60 }
61 });
62 });
63
64 function renderList(list) {
65 $list.html(list.join(''));
66 }





