unity 3D 学习笔记
1、父对象的初始位置设,即刚开始的空对象的根节点位置应当设置成(0,0,0) 这样设置可以避免以后出现奇怪的坐标。 GameObject实际上就是一些组件的容器。
unity 使用公用变量原因是,在Unity的Inpsector视图中可以修改这些共有变量。从而调节对象的参数。
Rotate() 在默认的情况下是基于本地坐标进行旋转的,(本地坐标是每一个对象否具有的,一样有三个轴,并且这个坐标轴耕者自己的对象进行移动。是完全绑定在自己的对象上的)不过可以使用Space 来指定旋转参照的坐标系, Space.World 世界坐标系, Space.Self 自身坐标系。
Rotate( 0,speed,0 ,Space.World) 前三个参数指的是X, Y Z, 轴 ,speed指定旋转的速度 ,向量把多个数字存储为一个单元, Vector3 () 有三个数组分别是(X,Y,Z)、需要创建一个新的向量 Vector3不是修改原有的向量,transform是只读的,
使用四元数用于表示在旋转值之间插值(就是通过一些中间值来慢慢从一个值编程另一个值) ,看起来更加的平滑和自然。欧拉角和四元数之间可以切换。
禁止对玩家进行物理旋转,因为场景中的所有事物会受到复杂仿真的影响,会导致对象呗弹开,或者跌倒,当玩家的旋转需要单独是的有鼠标控制的时候,就不能受到物理仿真的影响。 设置通过输入脚本设置玩家的rigibody的freeaeRotation属性,在 void Start(){} 中添加检查玩家刚性 的属性 Rigidbody(刚体) 是对象拥有一个额外的组件,物理仿真作用于刚体并处理他们接触到物体。
Rigidbody body = GetComponent<Rigidbody>();
if (body != null) {
body.freezeRotation = true;
}
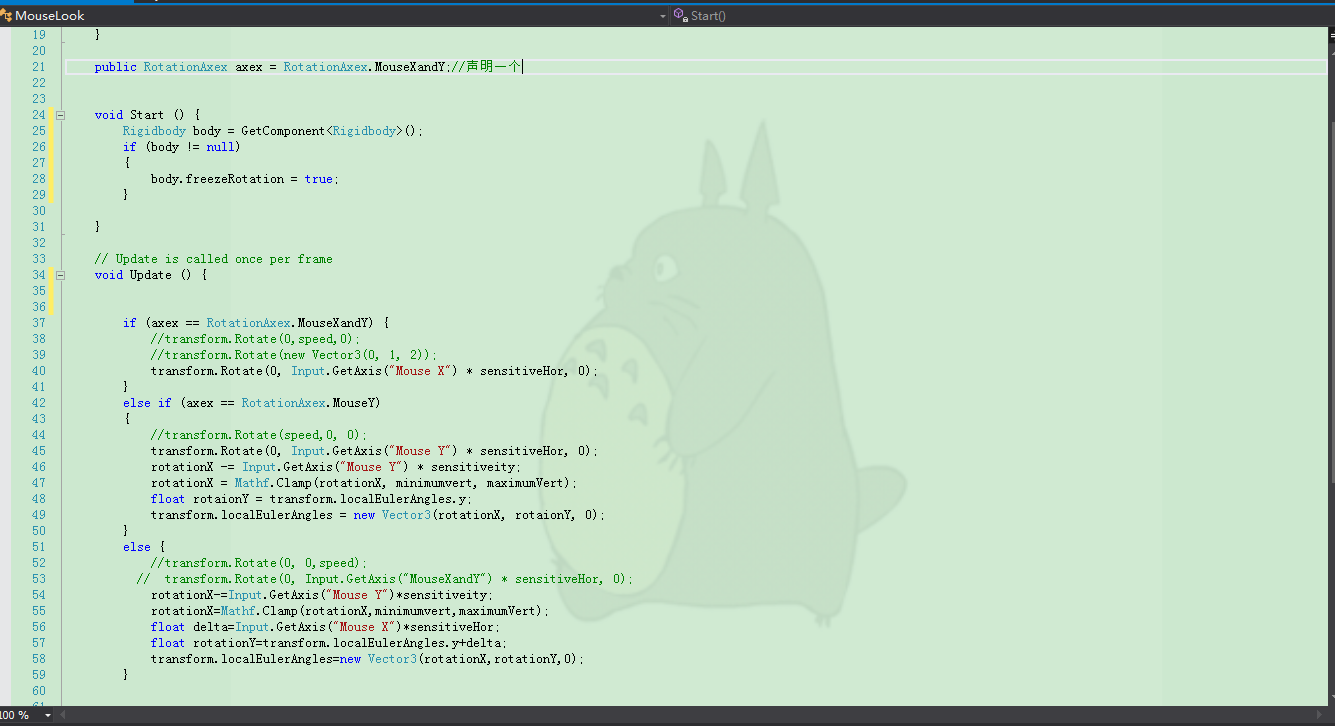
2、玩家鼠标控制旋转代码

3、玩家控制 水平移动代码
void Start () {
transform.Translate(0, speed, 0);
//使用键盘的鼠标的输入来控制玩家的角色的移动
float deltaX = Input.GetAxis("Horizontal") * speed;
float deltaZ = Input.GetAxis("vertical") * speed;
transform.Translate(deltaX, 0, deltaZ);
}
4、调整游戏的独立运行的速率,使得其独立于计算机。
transform.Translate(deltaX * Time.captureFramerate, 0, deltaZ * Time.deltaTime);//乘以延迟时间,使得运动独立于计算机的影响
5、调整玩家在受限制的空间中运动,不会跑出空间。 移动CharacterController



