Unity3D料槽设备旋转(一)
1、使用C#创建控制游戏对象的的脚本语言,
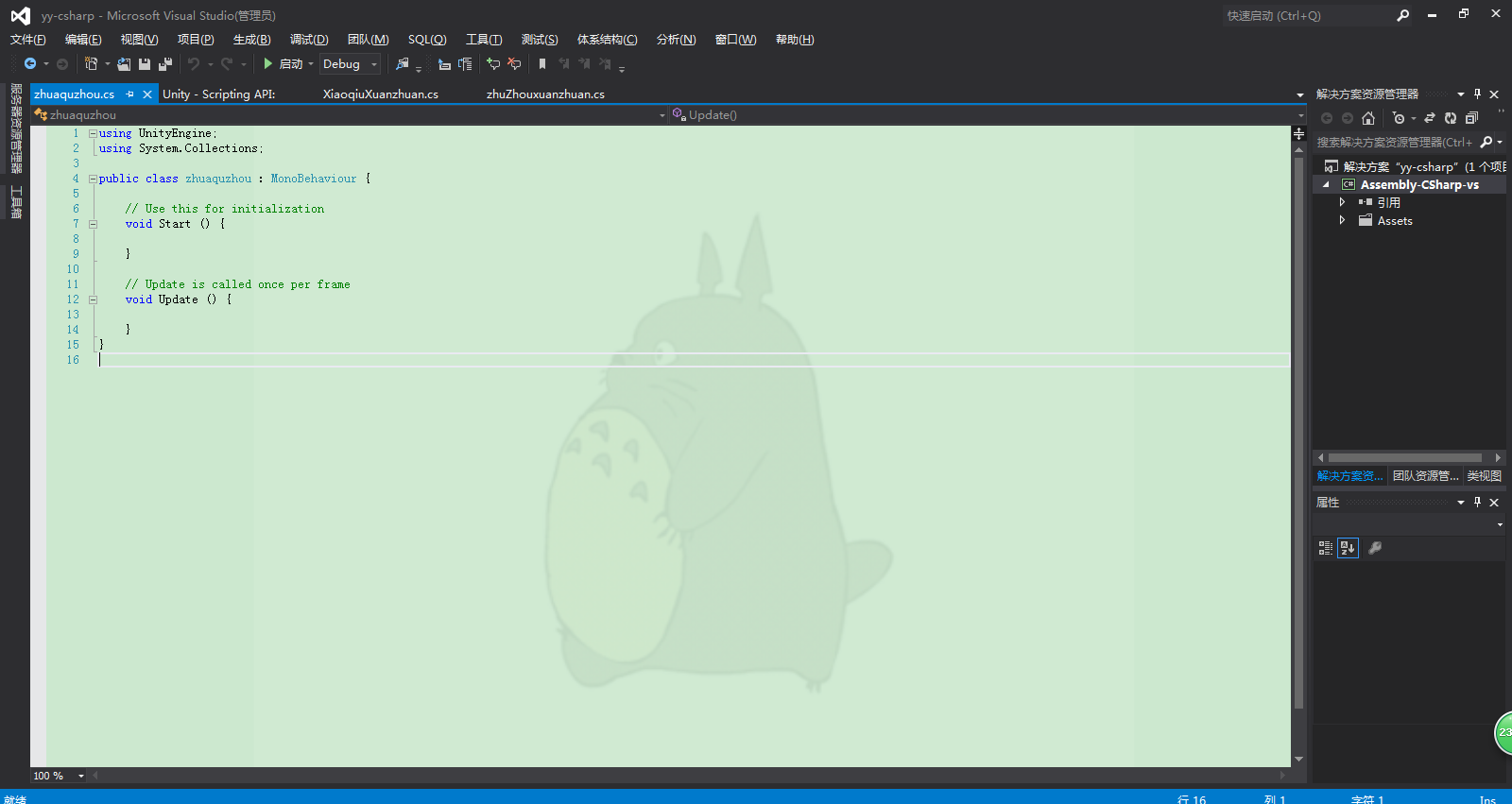
第一步: 在project师徒中create 一个C#脚本,将其按照自己的设备名称进行命名,这里我将其简单的命名成zhuaquanzhou.cs 使用编辑器打开脚本,这里我使用的是VS2012,当然Unity3d默认的编辑器是MonoDevelop.创建之后默认的编辑窗口如下截图:(IDE的背景是我自己修改的)

简单介绍一下:里面的关键代码部分,using关键字定义了默认的使用程序集UnityEngine和System.Collections ,类名和定义的文件名字要保持一致,类体中有两个默认的函数,分别是 start()和Update(),Start()函数在脚本运行的时候开始执行,而Update()函数在游戏运行的每一个真帧运行,
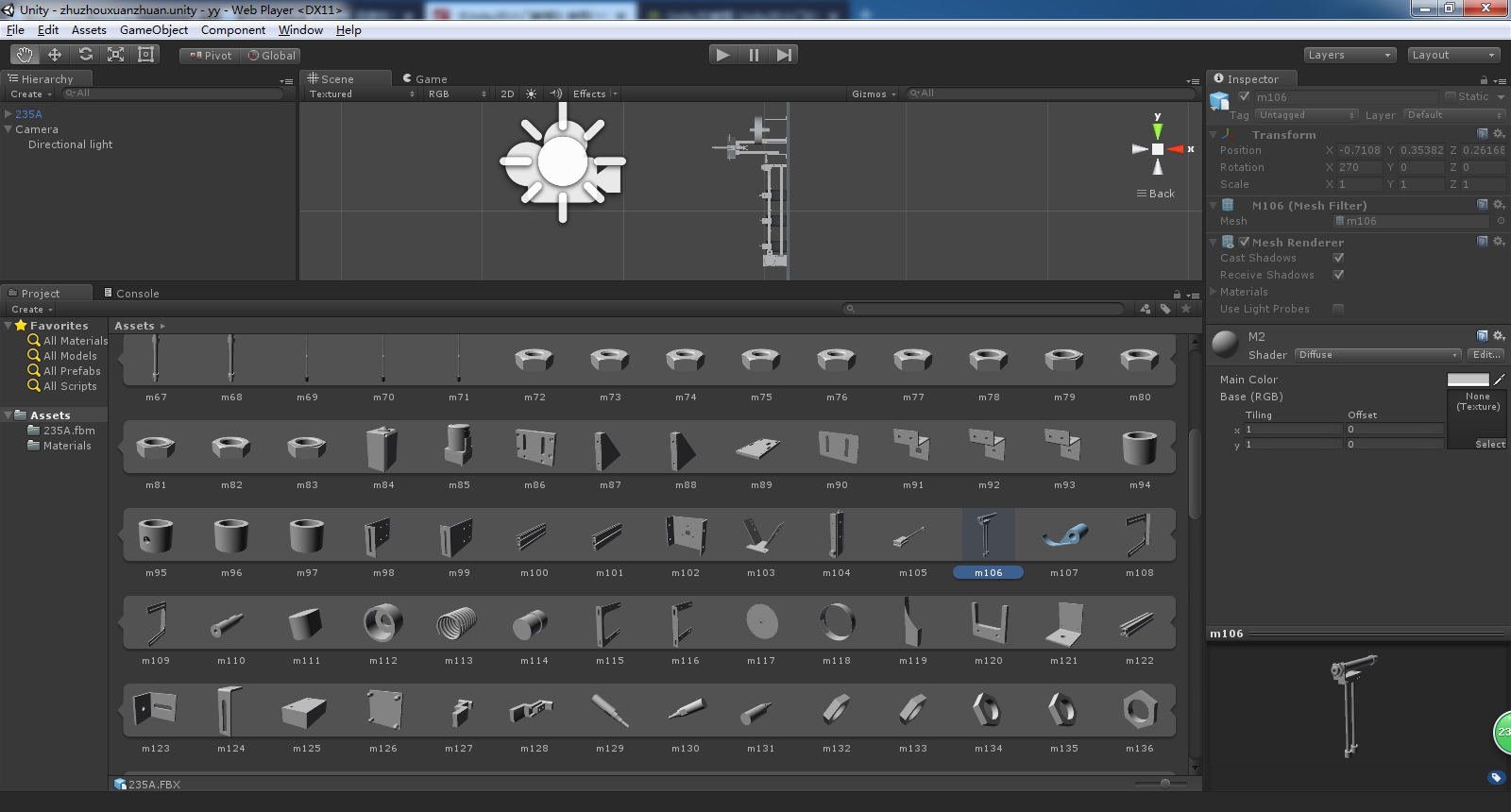
2、现在我在原有的项目上准备创建一个控制脚本,使用脚本控制设备运动,设备的代号m106, 为了使得C#的脚本可以随着游戏的开始运行,我们将脚本绑定到Hierarchy中的设备上,可以直接使用鼠标拖拽到设备中,或者Scene视图对应的设备中,或者选中设备将脚本拖拽到Inspector中,也可以选中场景中的设备右键选择创建脚本,整个Unity3D的料槽界面如图:

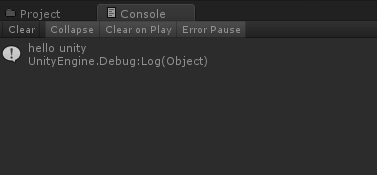
3、在脚本Start()函数中添加一个调试语句 Debug.log("hello unity"); 然后点击游戏运行按钮,可以在控制台看到输出信息,表示脚本运行成功。

4、现在要操作我们的设备进行一个简单的旋转,
旋转的语句里面的参数设置,this.transform.Rotate(Vectors3.up*1,Space.Word) 表示每一帧沿着世界坐标系Y的方向旋转一度,如果要沿着自己自身的坐标进行选装,将Space.Word修改成Space.Self ; this.transform.Rotate(Vector3.up*1,Space.Self);
平移的语句 this.transform.Translate(Vector3.up*0.1f,space.Word); 吓到update函数中表示每一帧沿着世界坐标系Y方向移动0.1m,Unity默认的单位是M ,淡然如果沿着自身旋转,修改Space.Self 即可、
缩放语句,this.transform.localScale=new Vector3(1+ Mathf.Sin(Time.time), 1+ Mathf.sin(Time.tim), 1+ Mathf.sin(Time.tim)); 这是按照正弦运动分规律进行缩放。
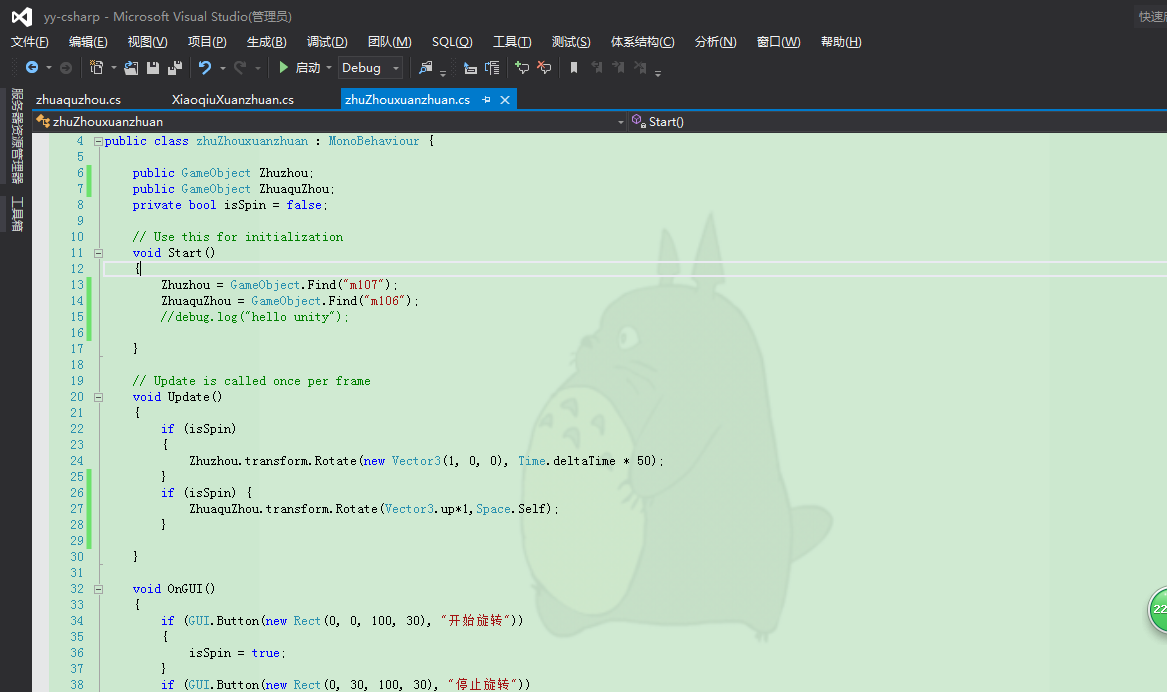
但是如果是同时控制多个设备的运动,就需要创建public类型的变量,如下

5、创建多个随想的时候可以将对象拖拽到变量上,


6、料槽的设备运行效果图:

:




