Eclipse搭建.C#和..NET Core环境
1、在上一篇博客中我介绍了如何使用Eclipse搭建C++、C开发环境,顺带把搭建 .NET Core 和C#也做个介绍。配置任何环境关键是找到要开发语言的编辑器和SDK。eclipse是java开发的所以默认安装了java 的SDK,但是开发其他预压 就要添加预期对应的SDK和编辑器。
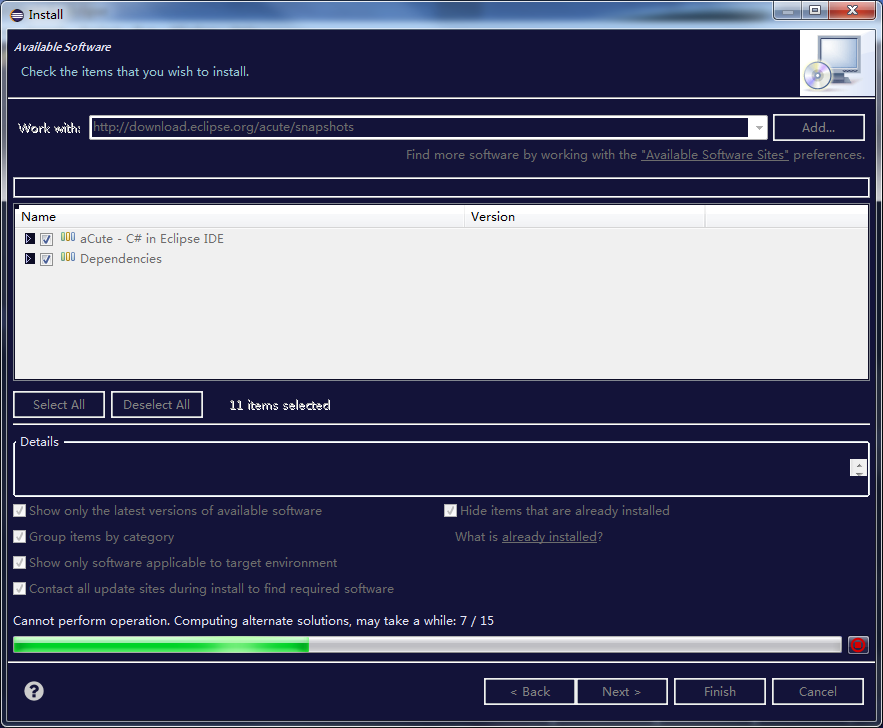
2、开发C#和 .NET Core 的SDK 是Eclipse aCute 一些博客介绍的地址已经更新的,所以这里附上最新的地址 http://download.eclipse.org/acute/snapshots 。介于此大家再找SDK的时候直接找相应的名称,而不是链接地址(地址会更新)。在preference中添加 software 地址。添加相应的组件。

3、下载安装 Microsoft.Net Core SDK
这个SDK的 关联链接我们有找到,所以直接下载离线版本的导入到eclipse中。
.在用Eclipse建立.NET项目之前,要进行.NET运行环境的设置,也就是要指定dotnet.exe命令的地址。.NET Core SDK可以从微软官方网站下载。在Eclipse的Windows菜单项下选择Preferences,在左侧选项栏里面选择General\.NET Core如下图所示,进行环境设置,点击apply and Close 之后就可以 找到 .NET Core project 这个 wizard ,创建一个 C#框架程序





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架