WEB漏洞 XSS(一)
1、xss的形成原理
xss 中文名是“跨站脚本攻击”,英文名“Cross Site Scripting”。
xss也是一种注入攻击,当web应用对用户输入过滤不严格,攻击者写入恶意的脚本代码(HTML、JavaScript)到网页中时,如果用户访问了含有恶意代码的页面,恶意脚本就会被浏览器解析执行导致用户被攻击。
常见的危害有:cookie窃取,session劫持,钓鱼攻击,蠕虫,ddos等。
2、xss的分类
xss根据特性和利用方式可以分成三大类,反射性xss 、存储型xss、DOM型xss、
反射性: 一般出现在URL参数中,以及网站搜索栏中,由于需要点击包含恶意代码的URL才可以触发,并且只能触发一次,也称为非持久性xss。
存储型:一般出现在留言板上,评论处,个人资料填写,等需要用户可以对网站写入数据的地方,比如一个论坛处由于对用户输入过滤不严格,导致攻击者在写入一段窃取cookie的恶意JavaScript代码到评论处,这段恶意代码会写入数据库中,当其他用户浏览写入代码的页面时,网站从数据库中读取恶意代码显示到网页中被浏览器执行,导致用户的cookie被窃取攻击者无需受害者密码既可以登陆账户,所以也被成为持久性xss,持久性xss比反射性xss危害性大得多。
3、dom型xss DOM xss是基于dom文件对象模型的,前端脚本通过dom动态修改页面,由于不予服务端运行交互,而且代码是可见的,从前端获取dom中的数据在本地执行。常见的可以操作的dom对象有:url、location、referrer等。dom型的xss比较特殊,是一种基于dom树的xss,服务器端经常使用document.body.innertHtml等动态函数生成HTML页面,如果这些函数在引用某些变量时没有进行过滤检查,就会产生dom型的xss。dom型的xss可能是存储型的也可能是反射性的。
4、代码分析
DVWA(Dam Vulnerable Web Application)DVWA使用PHP+MySQL编写的一套常规的web漏洞教学和检测web脆弱性的测试程序,包含了SQl注入、XSS、盲注入等常见的一些安全漏洞,大家可以到官网上自行下载: http://www.dvwa.co.uk
建议大家使用火狐浏览器,感谢火狐浏览器对xss不过滤,像百度 还用Chrome很多会自行对xss过滤。或者大家对浏览器进行设置一下。
下面我将用dvwa中的4个漏洞等级Low 、Medium、High、Impossible进行举例、
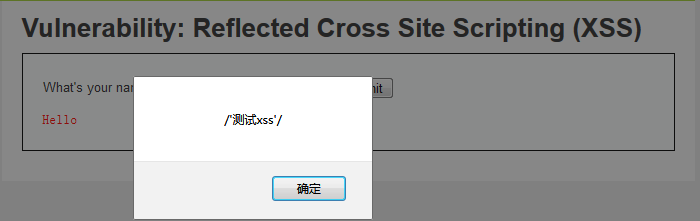
反射性测试: 响应的xss链接 http://192.168.108.13/vulnerabilities/xss_r/?name=%3Cscript%3Ealert%28%2Fxss%2F%29%3C%2Fscript%3E#
服务器端核心代码,可以看到 带xss没用进行过滤处理,所以我们可以直接输入 <script>alert(/xss/)</script>

xss 低级测试。

中级测试:
服务器核心代码,可以看到使用了 基于黑名单的思想利用 str_replace函数将<script>删除,这种防护机制是可以绕过的 。
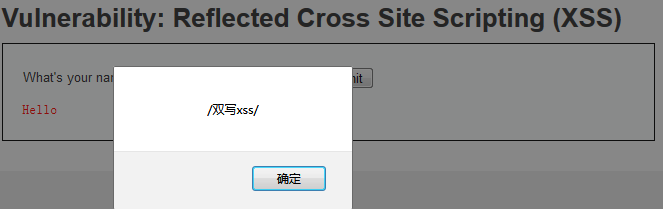
双写绕过:
输入<sc<script>ript>alert(/xss/)</script>
相应的xss链接http://192.168.108.13/vulnerabilities/xss_r/?name=%3Csc%3Cscript%3Eript%3Ealert%28%2F%E5%8F%8C%E5%86%99xss%2F%29%3C%2Fscript%3E#


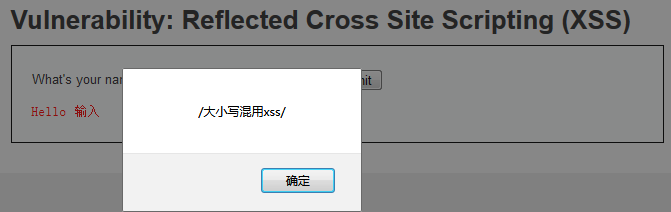
大小写混写绕过: 输入<ScRipt>alert(/xss/)</script>
相应的链接 http://192.168.108.13/vulnerabilities/xss_r/?name=%E8%BE%93%E5%85%A5%3CScRipt%3Ealert%28%2F%E5%A4%A7%E5%B0%8F%E5%86%99%E6%B7%B7%E7%94%A8xss%2F%29%3C%2Fscript%3E#

高级测试:
服务器端代码:High高级级别的代码同样适用了黑名单过滤,preg_replace() 函数用于正则表达式的搜索和替换,所以双写和大小写替换都不能绕过,但是可以使用img、body等标记时间或者iframe等标签的src注入恶意的js代码。 输入 <img src=1 onerror=alert(/xss/)> URL链接http://localhost/vulnerabilities/xss_r/?name=%3Cimg+src%3D1+onerror%3Dalert%28%2F%E9%AB%98%E7%BA%A7xss%2F%29%3E#


impossible: 显然这种是过滤效果最好的。
服务器核心代码如下截图:可以看到impossible级别的代码使用htmlspecialchar函数将预定义的字符 & " 、 ’ < > 转换成HTML实体,防止浏览器将其作为HTML元素 。
存储型 XXS
下面对存储型的的xss 型的说明:
low:
服务器端核心代码:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架