解决kali linux 升级后安装w3af 问题
1、在kali linux 下安装w3af 会出现很多问题,因为新版的kaliLinux ,以及python 环境的配置问题和 库的安装问题会出现很多报错
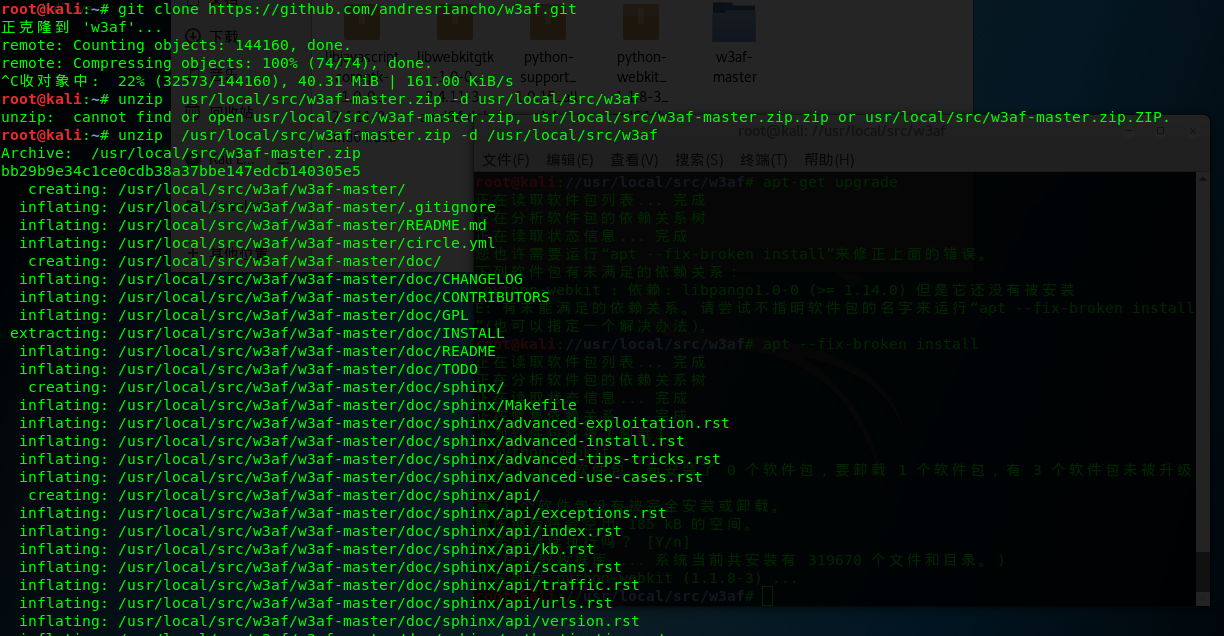
kali linux环境一般都自带git安装环境, 所以使用git 下载 w3af的源包比较容易 ,之后进行解压。(不同的压缩文件对照响应的解压方式)
2、切换到 tmp文件下 执行命令. /tmp/w3af_dependency_install.sh

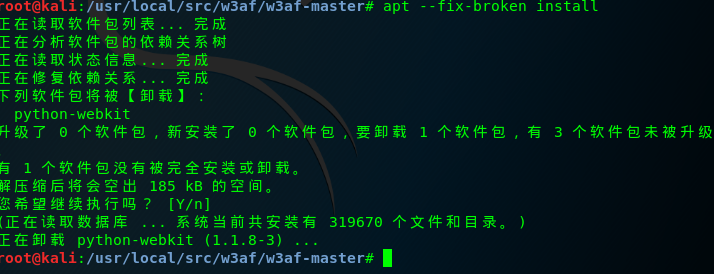
3、安装一个python的扩展 apt install -y python-pybloomfiltermmap 。(如果不能安装说明python 的依赖库文件安装还存在问题)


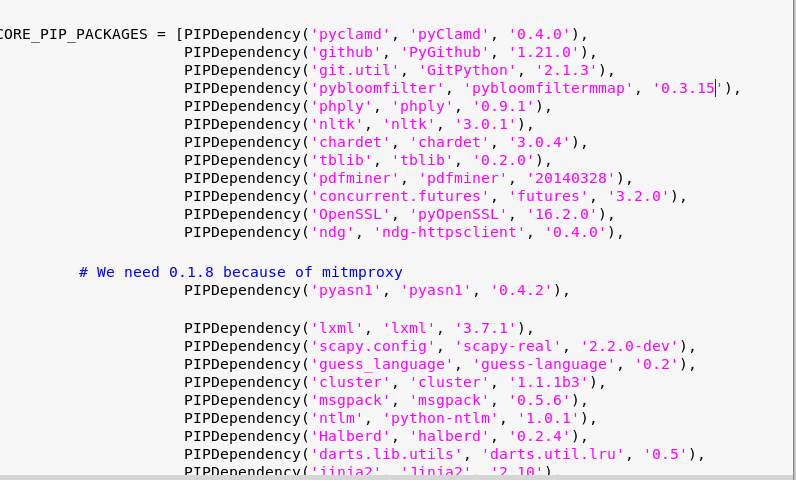
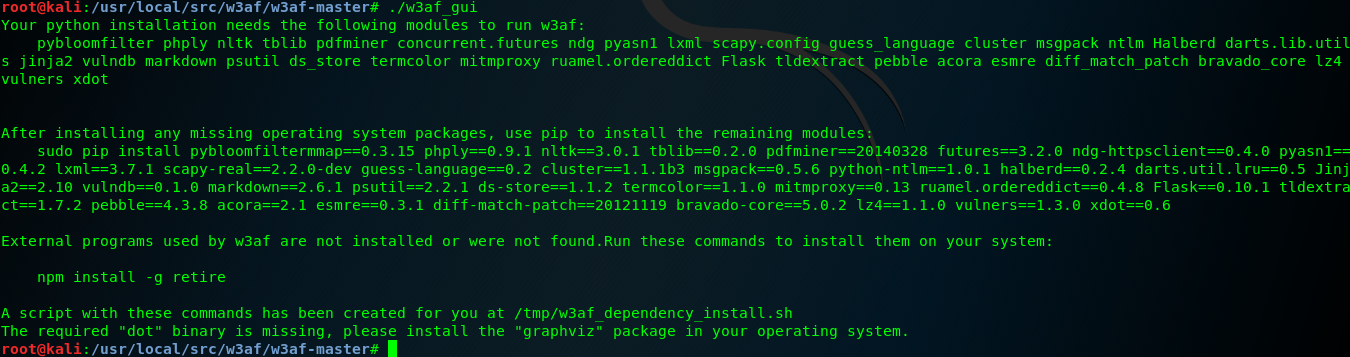
4、运行 出现python 问题。w3af依赖的python库还是存在问题。

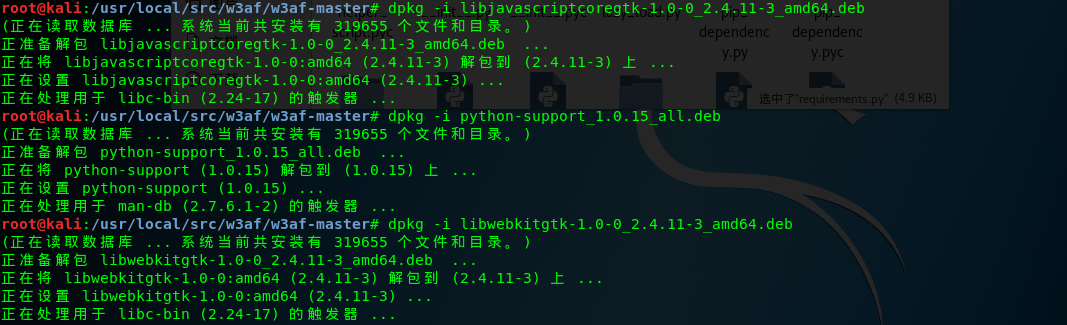
5、安装四个依赖包
wget http://ftp.br.debian.org/debian/pool/main/p/pywebkitgtk/python-webkit_1.1.8-3_amd64.deb
wget http://ftp.br.debian.org/debian/pool/main/w/webkitgtk/libjavascriptcoregtk-1.0-0_2.4.11-3_amd64.deb
wget http://ftp.br.debian.org/debian/pool/main/p/python-support/python-support_1.0.15_all.deb
wget http://ftp.br.debian.org/debian/pool/main/w/webkitgtk/libwebkitgtk-1.0-0_2.4.11-3_amd64.d
安装完之后进行解压



垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




