LabView(控件部分)
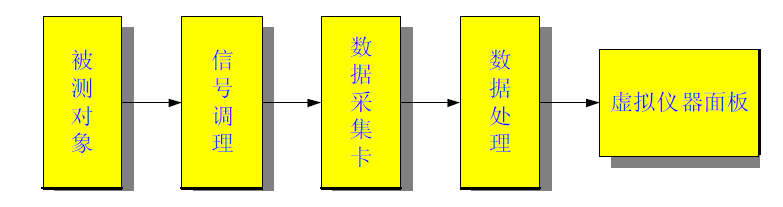
1、虚拟仪器的概述: 虚拟仪器是基于计算机的的仪器,计算机和仪器的密切结合是目前仪器的一个发展方向,大概有两种结合方式,一种是将计算机装入仪器中,实例就是只能化的仪器,流行的嵌入式系统的仪器,另一种就是,将仪器装入计算机,依靠通用的计算机硬件作为依托,实现各种仪器的功能,下图是虚拟仪器的显示方案。

虚拟仪器的主要特点: 尽可能 采用通用硬件,各种仪器的差异主要就是软件方面。 可以充分发挥数据处理功能,可以创造出更加强大的仪器,用户可以根据自己需求制造各种仪器。虚拟仪器的研究中涉及的基本理论就是计算机数据采集和数字信号处理。
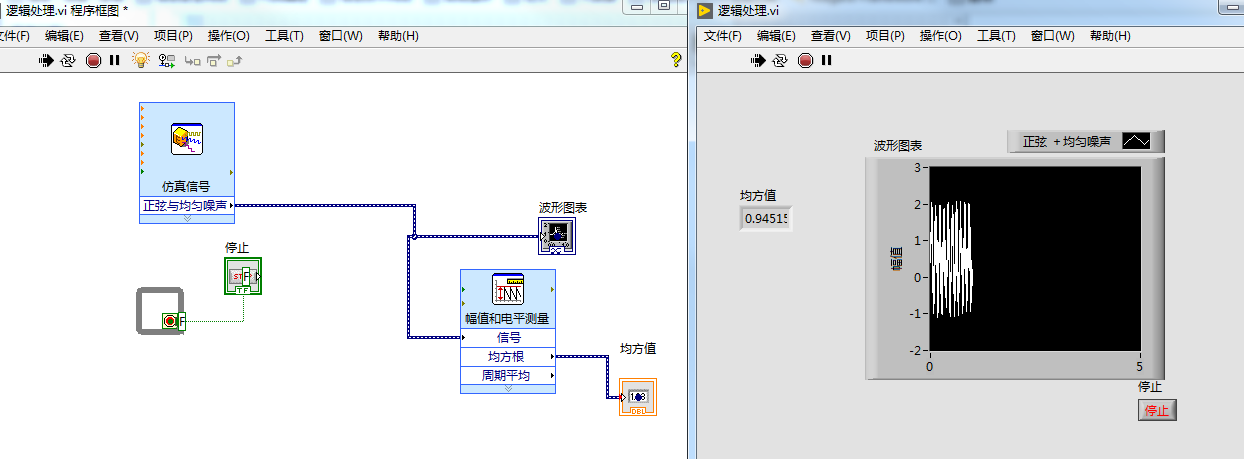
2、LabView :是一种图形化编程语言,被视为是一种标准的数据采集和一起控制软件。LabView集合满足了GPB、VXI、RS_232、RS_485协议的硬件及数据采集卡通讯的全部功能,内置了TCP/IP ActiveX等软件的标准库函数,LabView应用程序的构成;虚拟化仪器(VI),包括前置面板,流程图、图标链接仪器三部分。其中前置面板有用户输入、显示输出两类对象。流程图; 用来定义控制和操作前置面板上的输出和输入的功能,流程图中包括前置面板上的空间的连线端子,另外还用前置板上没有的函数和结构,以及循环结构

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号