Niagara workbench 介绍文档---翻译
一、 发现在建立station的时候存在一些问题,所以对技术文档部分做一个详细的了解,在这之前对出现的问题总结一下
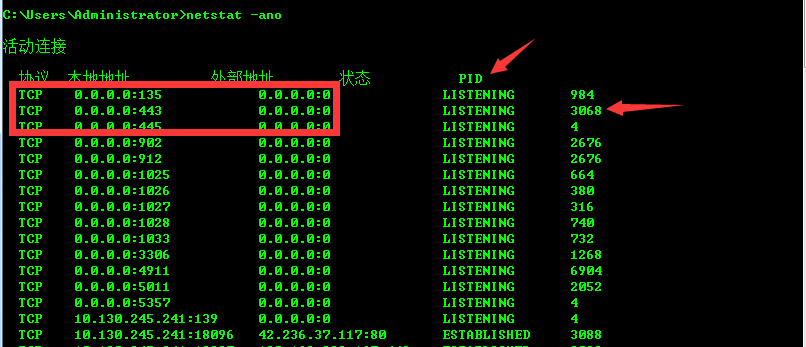
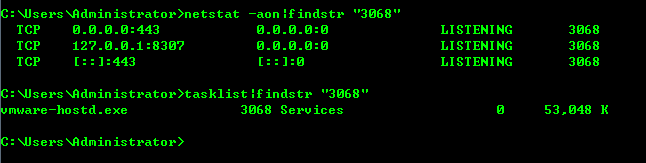
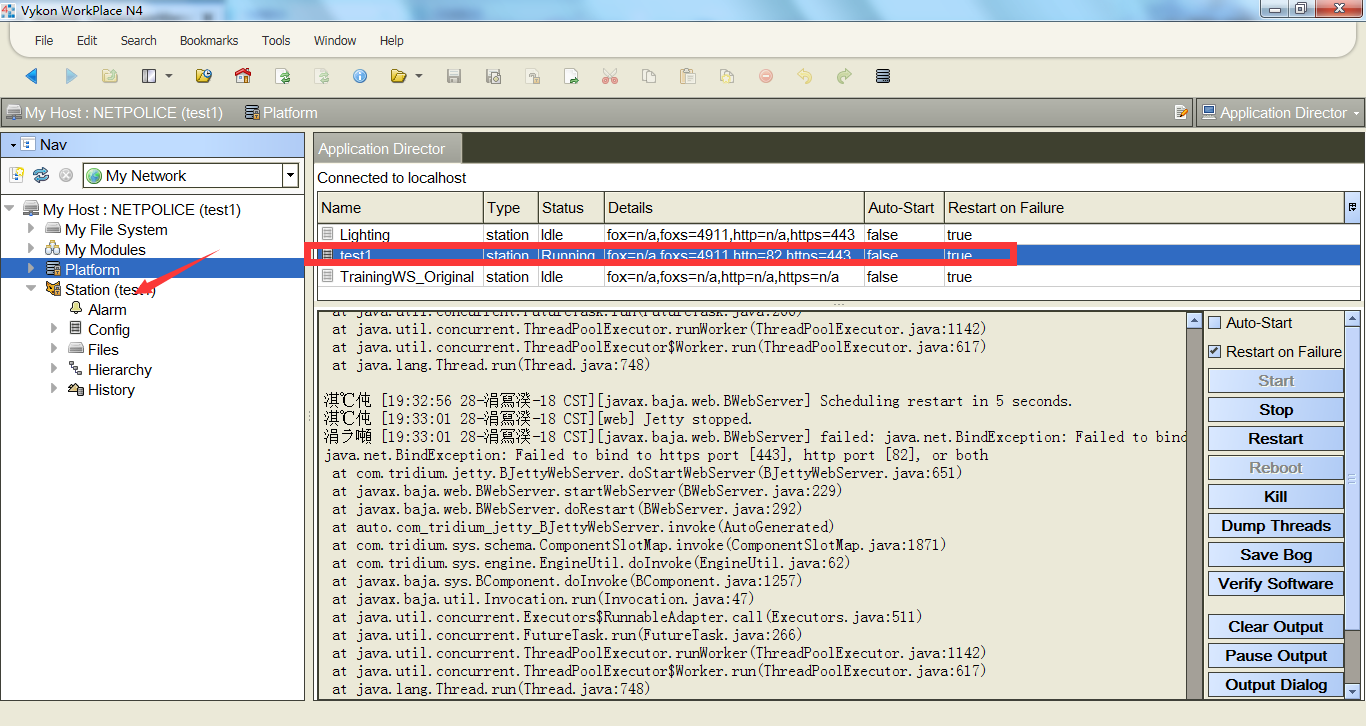
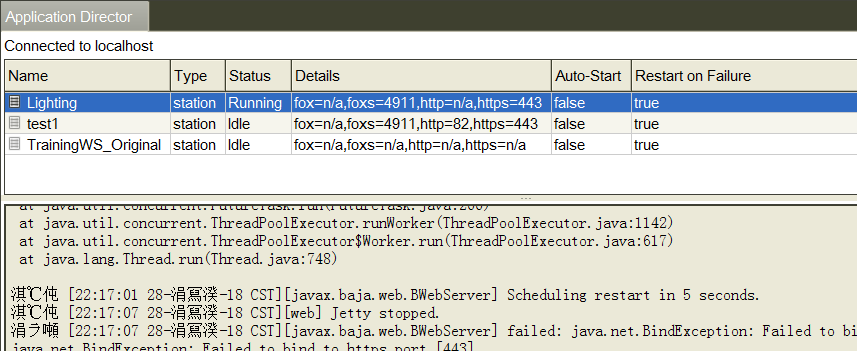
1、 在 Windows操作系统中Application Direction中可以同时显示几个Station。启动station之后status状态一直显示的是Starting 不能递进到Running,但是Station也能打开。首先看运行状态码,出现443端口占用问题,查看占用443端口的服务,将其关闭。复制端口进程的PID码 ,查看服务 使用命令 tasklist|findstr 。直接将其关闭即可 使用关闭服务命令taskkill /f /t /im “服务名””。成出现这种情况,可能还有其他的原因应当在响应的服务中设置开启 。



2、入了将离线的Station复制导入到自己的Workbench中。
将C:\ProgramData\Niagara4.3\vykon\stations 中的station拷贝下来导入了另一台电脑 的相对应的目录下。打开Application Direction 直接选取拷贝进的station 运行,输入station的密码即可。

二、Niagara platform框架的名词解释
1、Supervisor 其实就是自己的电脑安装了Niagara workbench品台 。

· Station(站点):
它是Niagara的运行时程序,一个运行于Java虚拟机之上的Niagara 组件应用程序。后文还会详细介绍。
· Workbench(工作台):
它是一个可视化的Niagara编程工具,类似于一个浏览器,它也是运行在Java虚拟机上的,用户可以通过它用来访问platform和station.
· Daemon(守护进程):
守护进程用来启动station并管理着platform的配置项,比如IP地址等等。
· Web Browser(浏览器):
Niagara可以通过标准的浏览器来访问。
2.和Niagara 架构相关的三个Protocols
上一节所述的4个Niagara程序通过3种网络协议来进行交互。
· Fox:
它是一个基于TCP/IP的私有协议,用于station和station之间的通讯以及workbench和station之间的通讯。
·HTTP:
这里就是指标准的HTTP协议,浏览器通过http协议来访问station中的网页。
·Niagarad:
它是一个私有协议,用于workbench和daemon之间的通讯。
备注:Foxs协议和Https协议都是Niagara默认支持的协议,分别对应fox和http协议的加密版本协议。
3.Platforms(Niagara可以运行的平台)
Niagara 可以部署的平台非常广,小到一个嵌入式设备,大到高端的服务器都可以。主要包括:
·Jace:
Java ApplicationControl Engine,这个词用来指代各种没有界面的,嵌入式设备平台。Jace上通常会运行一个Station和一个daemon进程,但是没有workbench。Jace上通常运行的是QNX操作系统。
·Supervisor:
通常指运行在一个工作站或服务器上运行的station。Supervisor通常是指在整个系统中给其他station提供支持服务的station,这些服务包括历史数据和报警数据的收集等。Supervisor通常用来指代一个station,但它也可以运行workbench和daemon。
·Client:
通常的client是指那些运行着桌面操作系统,比如Windows或Linux,通过workbench或者浏览器来访问Niagara的设备。
4.Station (站点)
Niagara 架构是围绕着面向组件编程(Component Oriented Programming)的概念来设计的。组件(component)是用java程序编写的一个完备的部件,并通过模块(module)来部署。各个组件通过连线的方式组合在一起实现特定的应用并通过 station runtime来执行。一个Niagara应用程序就是通过station来实现的。Station是一个名字为config.bog的XML文件。Bog文件中包含了一个组件树,每个组件的属性配置,以及各个组件是如何相互连接的。有很多创建station的方法:
1)在现场通过workbench图形化编程工具创建
2)离线状态下,通过workbench图形化编程工具创建
3)产品设计过程中创建,并在生产过程中直接安装到设备中(针对特定领域的固定应用)
4)在现场,根据现场设备情况,通过“自学习”的方式,动态创建.
那些不允许通过编程更改的station,通常叫做appliance。说到一个station,它可以在Jace上,也可以在Supervisor上。它只是描述了一个组件的运行时环境,对所有platform都是一样的。Supervisor和Jace则是指明了platform的不同。
5.Daemon (守护进程)
Daemon是一个后台进程,它负责初始化并引导platform启动。
它的功能包括:
1) 管理station安装和备份station database
2) 加载和监控station
3) 配置Platform的 TCP/IP 设置
4) 安装和升级操作系统(仅限于QNX系统)
5)安装和升级Java 虚拟机
6)安装和升级 Niagara 软件
7)安装多语言环境
8)安装授权文件
在 Windows platforms上,daemon作为一个Windows service在后台运行. 在QNX系统上,它在启动时作为daemon进程来运行。通常来说可以通过workbench访问daemon的各个功能,具体的方法是,通过“Open Platform”命令来建立和远程目标机的Platform会话。当会话建立起来后,PlatformSession提供一组可视化界面来呈现上面所述的各个功能。另外一种访问daemon的方式是通过命令行的plat.exe命令。通过这种方式可以完成大部分workbench所提供的功能。
6.Workbench
Niagara提供了一个非常强大的工具——workbench。Workbench是基于bajaui widget建立的,它本身也是通过Niagara的标准组件模型创建的。
Workbench是为了提供一个通用的可以呈现不同用户所开发的Niagara插件的可视化工具。最常见的插件是用来呈现Niagara组件和文件的视图。其他还包括侧边栏和工具栏。
Workbench本身允许用户通过BWbProfile API做订制化开发。Profile允许开发者基于workbench的主架构来创建自己的应用,比如可以增加或移除:部分菜单条目,工具栏,侧边栏以及视图。
7.Web UI
Niagara一个重要的特性就是能够提供一个通过标准的浏览器能够访问的界面。Niagara同时提供客户端和服务器端技术来创建网页界面。
关于服务器端,Niagara通过Station中的WebService组件来提供HTTP和HTTPS。WebService提供一个标准的servlet引擎。Servlets通过BWebServlet的一个子类来部署。还有其他基于此的类和相关API来提供高阶功能,比如BServletView。
Niagara提供了两种针对client端的技术。第一个就是基于web的workbench。它允许标准的workbench通过Java插件运行在浏览器上。Web workbench通过一个叫做wbapplet的applet来下载客户端运行workbench所需要的java模块。这些模块被下载之后会被缓存在浏览器上。
此外,除了web workbench,Niagara还提供了一种叫做hx的技术。Hx framework是一组包括服务端的servlet和客户端的JavaScript库。Hx支持一个不必基于Java插件的实时用户界面。Hx只基于HTML,CSS和JavaScript。
Niagara通过Bajaux给用户提供了一个开发基于网页用户界面的环境。在Niagara4,用户界面更加偏重基于HTML5和web开放技术的用户界面。Niagara提供了大量framework和应用,就是为了让用户可以创建自己的基于网页的应用,小到一个field editor大到包含很多功能的整个页面。更多关于此的信息请参照Niagara的Building JavaScriptApplication。
8.Fox
NiagaraFramework使用一个叫做Fox的私有协议来进行Station和station之间的通讯,以及workbench和station之间的通讯。Fox协议是基于TCP协议的点对点的通讯协议。Fox协议的默认端口是1911。Foxs协议是fox协议的加密版本,它默认的端口是4911。fox协议的特性包括:
1)基于TCP socket连接
2)摘要式身份验证(用户名/密码加密)
3)点对点
4)请求/应答式
5)异步事件
6)流
7)通过channel multiplexing来支持基于一个socket的多个应用
8)基于文本的消息,便于调试
9)统一的消息格式
10)高性能
11)通过Java程序实现协议栈
9.API Stack
Niagara提供了一组API允许用户自定义并扩展station和workbench。Niagara架构中各个软件层的设计请参照下图:
· Baja:
它是整个架构的最基础部分,通过Baja moduleapi定义。这些api定义了架构基础,包括模块,组件模型,命名,导航和安全。
· Base Interfaces:
Niagara包括了一个可扩展的组件库,这些模块包含了很多标准的组件和API,比如:alarming, historicaldata collection, scheduling, and BQL.
· Drivers:
Niagara的一个设计初衷就是要支持各种协议。通过driver(驱动)模型,以便和其他设备进或系统行数据同步。驱动是通过驱动框架来创建的。驱动包括各种现场总线协议,bacnent和lonworks,也包括企业级系统,比如关系型数据库和网络服务。
· Human Interfaces:
系统提供了用户界面扩展。Gx framework为底层图形界面提供了一个标准的模型以及API。在gx之上是bajaui,它为各种的widget提供了一个专业的工具包。在bajaui之上就是workbench,workbench提供了各种插件的api。Px framework和工具用来帮助那些非程序员通过xml创建图形界面。Bajaux framework帮助Niagara实现基于网页的界面,比如应用HTML5, JavaScript以及其他web端开放技术。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架