java概念基础笔记整理
1、构造方法没有类型,有类型的不是不叫构造方法。
2、一个类的的成员变量可以是java允许的任何数据类型,一个类可以把某个对象作为自己的一个成员变量,如果用这样的类创建对象,那么该对象中就会其他对象,也就是说该类的对象将其他的对象作为自己的组成部分。(Has-A)若是,一个对象组合了另一个对象,则可以委托被组合的对象调用其方法。通过组合对象调用方法,也叫做黑盒复用。另一个就是当前对象可以随时更换包含的对象,这种现象叫做弱耦合现象。

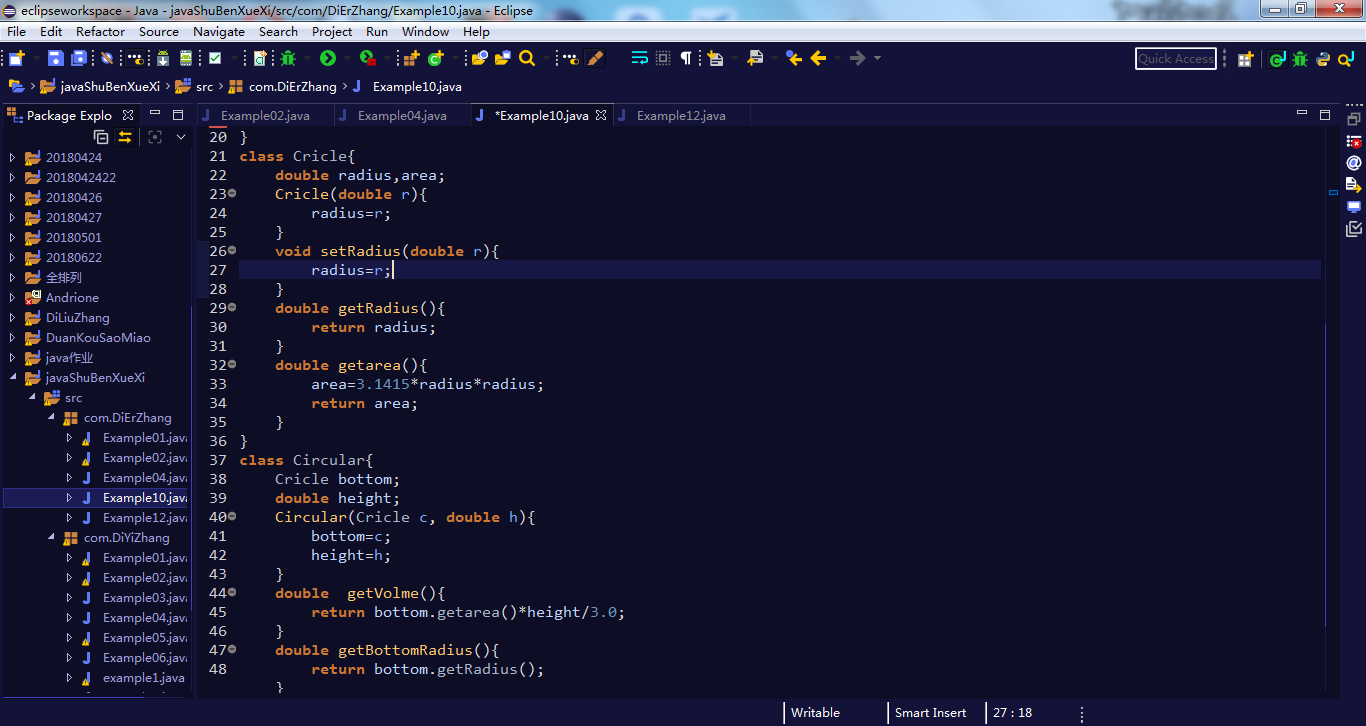
package com.DiErZhang;
public class Example10 {
public static void main(String[] args) {
// TODO Auto-generated method stub
//
Cricle cricle=new Cricle(100);
System.out.println("main fouctuon"+cricle);
System.out.println("main function"+cricle.getRadius());
Circular circular=new Circular(cricle,20);
System.out.println("circular function "+circular.bottom);
System.out.println("circular function"+circular.getBottomRadius());
System.out.println("circular"+circular.getVolme());
double r=999;
System.out.println("rewirte r"+r);
circular.setBootomRadius(r);
circular.getBottomRadius();
}
}
class Cricle{
double radius,area;
Cricle(double r){
radius=r;
}
void setRadius(double r){
radius=r;
}
double getRadius(){
return radius;
}
double getarea(){
area=3.1415*radius*radius;
return area;
}
}
class Circular{
Cricle bottom;
double height;
Circular(Cricle c, double h){
bottom=c;
height=h;
}
double getVolme(){
return bottom.getarea()*height/3.0;
}
double getBottomRadius(){
return bottom.getRadius();
}
public void setBootomRadius(double r){
bottom.setRadius(r);
}
}
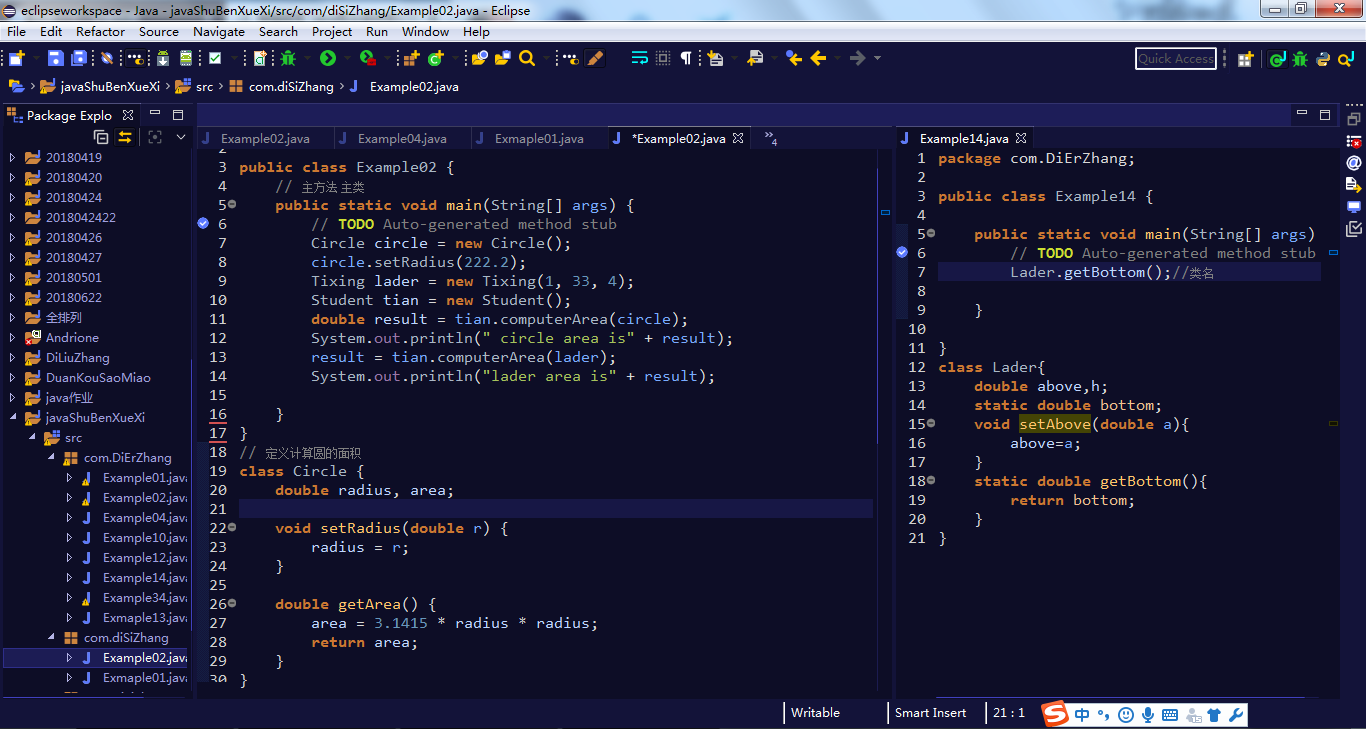
2、说一下实例变量和类变量的关联关系
一个类可以创建多个对象,分派给不同对象的的实例变量占有不同的存储空间,改变一个对象的实例变量不会改变其他对象的实例变量。对象共享类变量。除此之外,类变量不仅可以通过对象来访问还可以通过类名来访问。
当类的字节码文件加载到内存中时,类的实例方法不会被分派入口地址,只有该类创建对象之后,类中的实例方法才会分配入口地址,也就是说类创建的任何对象都可以调用实例方法。当再次创建对象向时候,不再分配入口地址,也就是说方法的入口地址被所有对象共享。当所有对象都不存在的时候,方法的入口地址才会被取消。

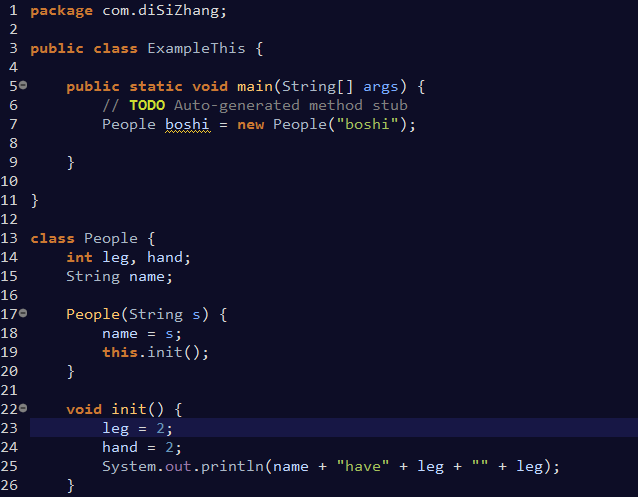
3、另一个问题就是this关键字的使用细节问题
this可以出现在实例方法和构造方法中,但是不可以出现在类方法中。this关键字出现在构造方法中时,表示使用该构造方法所创建的对象。

关键字this出现在实例方法中的时候表示 this代表该方法当前的对象。如果源文件使用import语句引入另一的包中的类,并使用该类创建一个对象,那么该对象能够访问自己的public修饰的方法。




