linux基础知识(一)
1、Linux的硬盘概念:
可以分为主分区、扩展分区、逻辑分区。硬盘采用hdX格式表示,X表示a,b,c,d。文件系统EXT2和EXT3都是Linux操作系统默认使用的文件操作系统,EXT3属于日志文件系统比较出色。SWAP文件系统在Linux系统的交换分区中使用,一般设置为主机系统内存大2倍,FAT文件系统Linux可以读可以写、NTFS中不能读不能写。
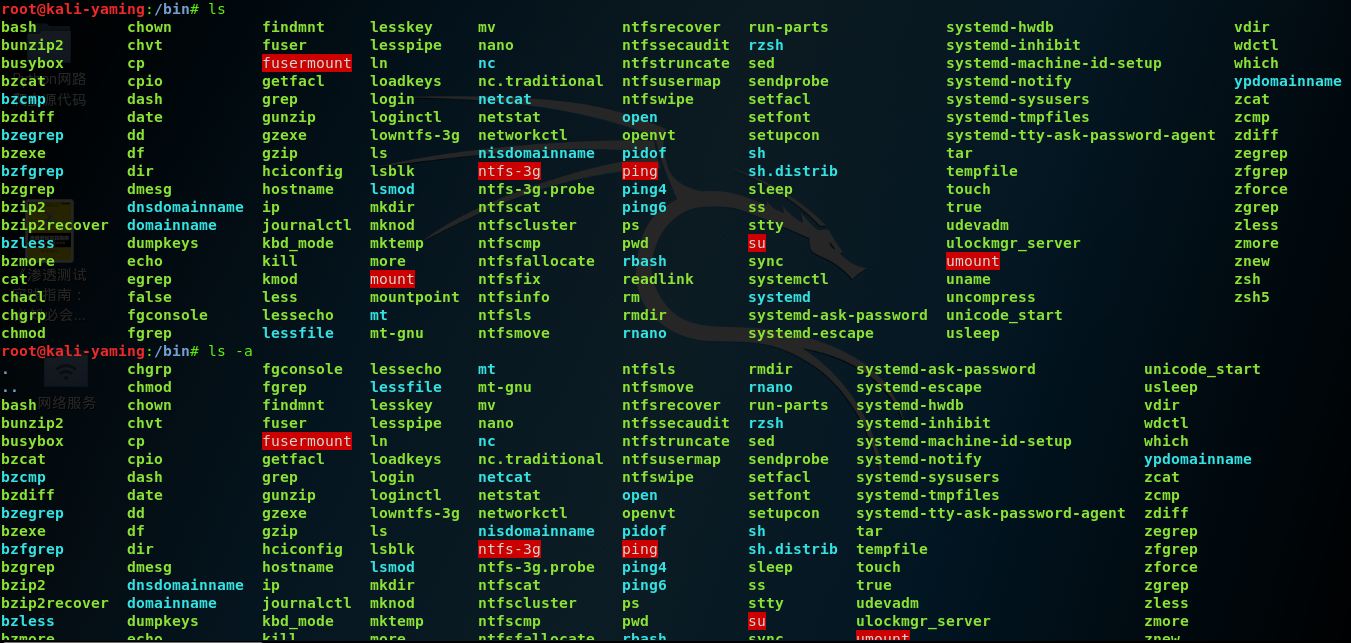
2、Linux系统使用的树形目录结构,所有文件都在根目录下,/bin 是binary的缩写 存放着使用的命令

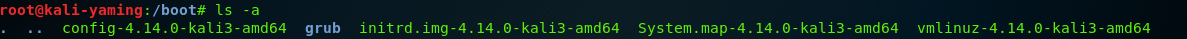
/boot 存放的是启动Linux时的一些核心文件

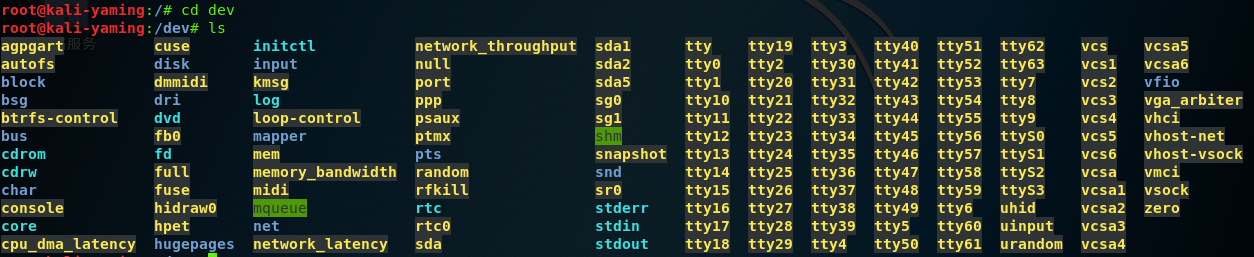
/dev 是device的缩写,装的是Linux的所有外部设备,其功能类似于DOS下的.sys和Win下的.vxd 在Linux中的设备中文件是用相同的方式访问设备, eg /dev/hda 代表一个物理IDE硬盘

/etc 这个目录用来存放系统管理所需要的配置文件和子目录

/lib 动态链接库 几乎所有的应用程序都要使用 类似于Windows下的dull文件

/mnt 这个目录是空的,系统提供让用户临时挂载别的文件系统。
/proc虚拟目录,系统内存的映射,可以直接访问这个目录来获取系统的信息,这个目录不在应硬盘上,直接存放在内存中。

/root系统管理员, 最为系统拥有者,可以单独拥有一个目录。
/sbin s就是super user的意思, 这里存放的系统管理员使用的管

/usr 最为庞大的一个目录, 所用的应用程序的文件几乎都存放在这个目录 旗下包含很多子目录。
/usr/sbin 给超级用户使用的一些管理程序存放在这里

/usr/include Linux系统下开发和编译应用程序需要的文件头,在这里查找。

/usr/local 这里一般是用户安装程序软件的目录
/var/log 系统日志 /var 这个目录存放不断扩充的 东西,经常修改的目录可以放在这个目录中。

3、Linux 下的一些简单命令
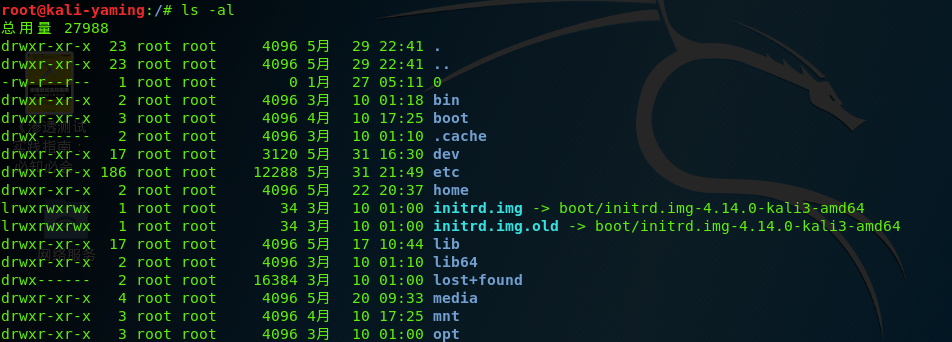
ls-al 显示文件目录以及隐藏的文件