kali linux宿主机和虚拟机互访实现方案
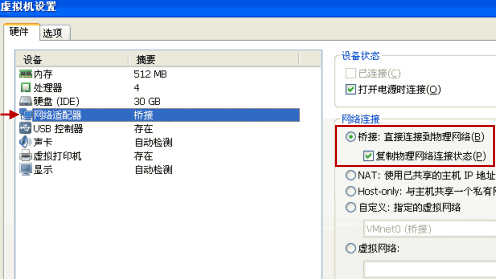
1、攻防模拟中,将DVWA安装到自己的宿主机中,在kali Linux中通过sqlmap和其他工具启动嗅探攻击,需要配置网络。虚拟机采用桥接方式,并复制Mac地址状况。

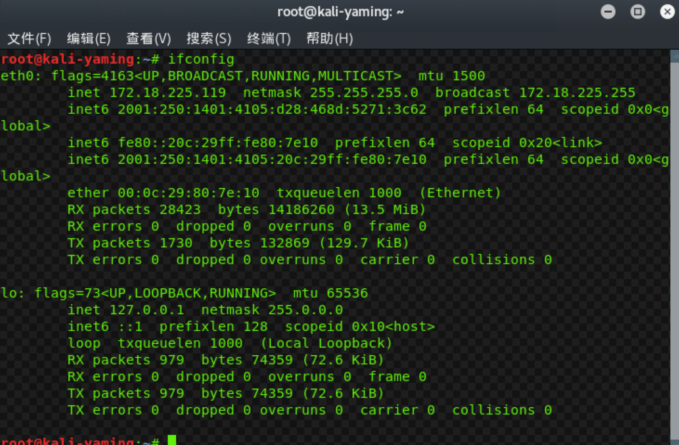
2、查看各自系统下的IP地址。Windows系统命令是ipconfig ,Linux系统命令是ifconfig .确定两个系统机子的IP地址是在同一个网段上。
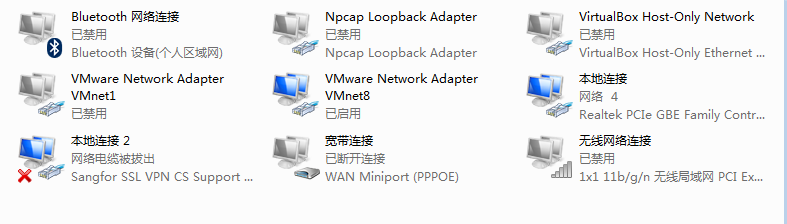
如下截图是我自己电脑上网卡驱动,为了确保不受干扰,禁用无线驱动,只提供当前虚拟机的网卡驱动和主机的驱动,并将VMware netWork Adapter VMnet8 ip地址中的iPV4修改成自动获取。


3、由于之前网络连接的是无线网络,所以必须要刷新IP地址,不然地址可能会缓存不是同一网段上的地址,在设置中发现要去掉复制物理网络连接状态。

上图就是没有刷新IP地址导致显示的配置是无线配置的IP地址。刷新后地址如下:

4、这时,宿主机可以访问虚拟机,但是虚拟机上市不能ping同宿主机。这是因为宿主机的防火墙是开启的,关闭防火墙的设置。


之后关闭宿主机的防火墙设置,再次访问宿主机,但是经过测试其实并不是防火墙的问题,二是虚拟网卡驱动DHCP的配置问题。所以只要查看系统的IP地址之后再重新配置一下就可以访问。将桥接方式再修改成net模式。


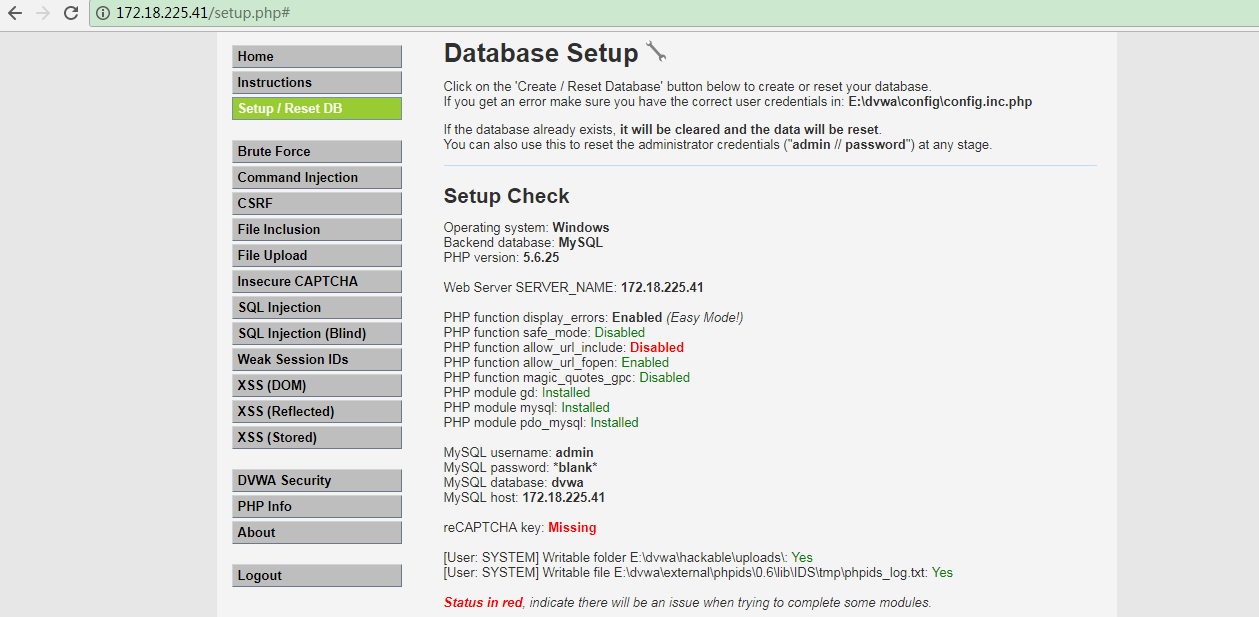
5、网络环境已经配置好了,现在在宿主机上安装自己的DWVA和Wampserver,之前的一篇中我已经就如何配置DWVA做过说明,此处不再赘述。


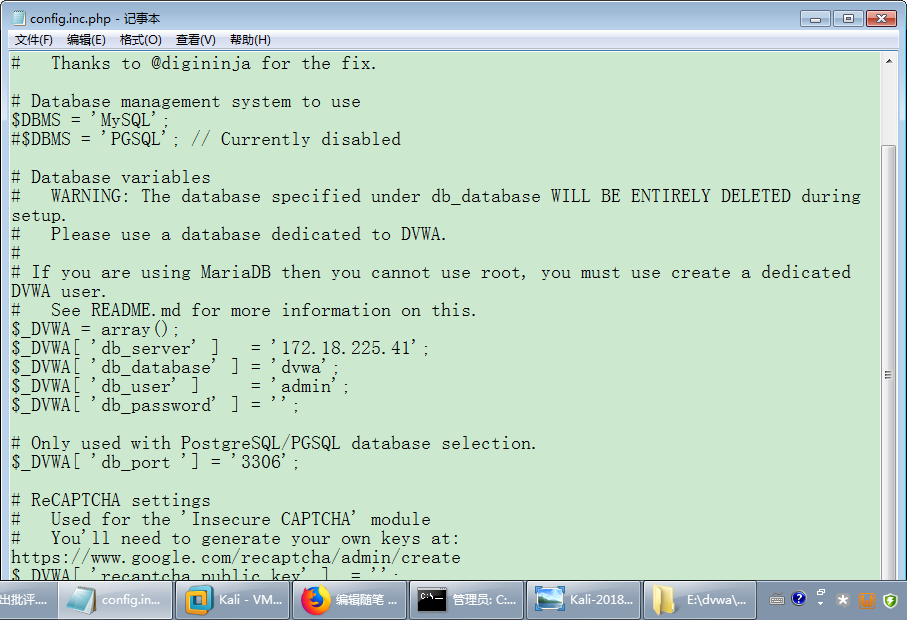
6、在宿主机中修改DWVA的网页地址,按照宿主机的IP地址配置即可

7、之后攻击的参照我之前写的有关sqlmap的实例。
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



