kali访问宿主机Web页面解决方案
1、首先安装好PHPDVWA测试平台,将等级设置成low,kali中自带了python2.7.为了不再宿主机中修改python3.6,所以要利用kali来模访问宿主机中的Web页面。如果不进行配置修改不能进行访问。
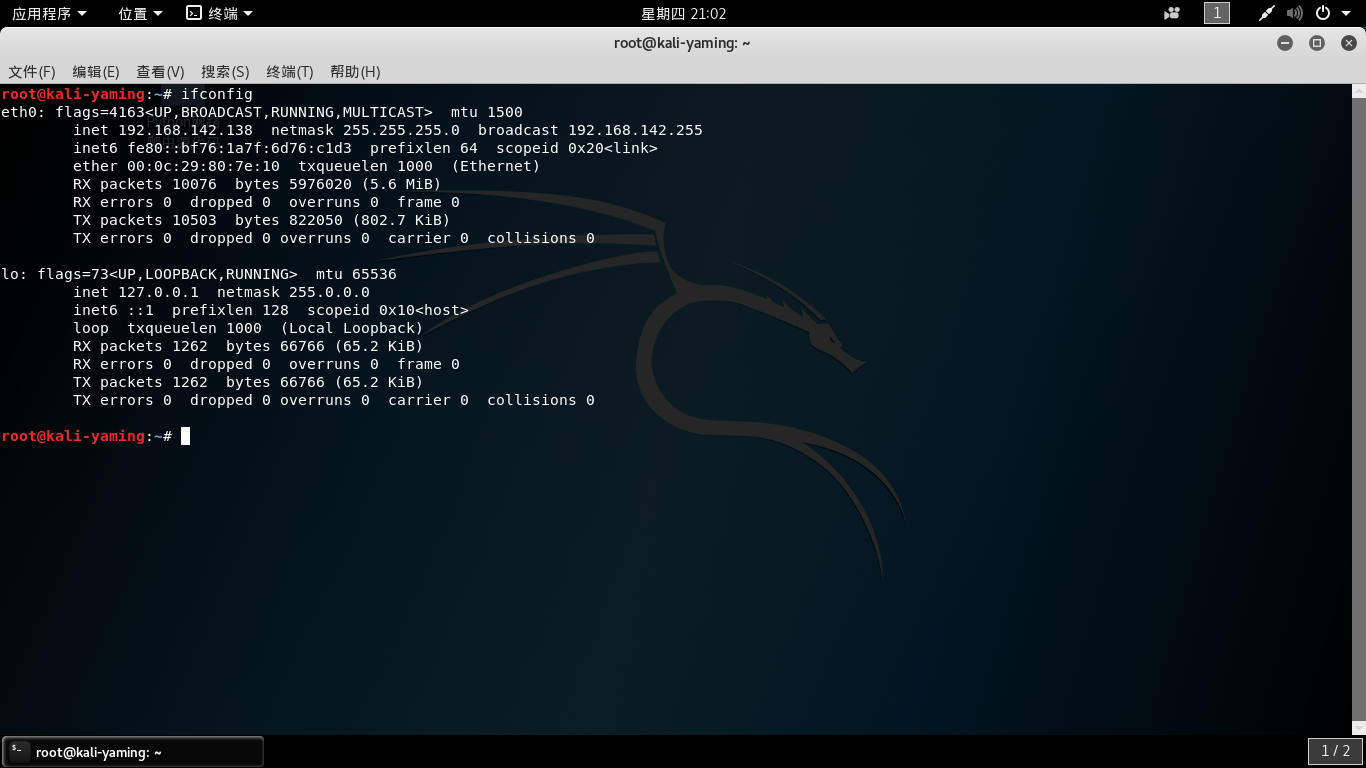
第一步查看两台操作系统额地址



2 、文件输出输入流
File 对象调用 public Boolean mkdir()方法创建一个目录,
如果File对象是一个目录,则调用 public String[] list() 用字符串的方式返回目录下的文件。
public File[] listFile()用File对象形式返回目录下全部文件。
过滤文件类的方法, public String[] list(FilenamFilter obj) 该方法用字符串的形式返回目录下指定文件类型的所用文件。
public File[] listFile(FilenameFilter obj) 该方法使用File 对象的形式返回 目录下的所用的指定类型的文件。
上述的两种的方法都用一个共同的接口,FilenameFilter 该接口有一个方法 public Boolean accept(File dir,String name)
File对象dirFile调用list方法时,需要向该方法传递一个实现FilenameFilter接口的对象,list方法执行的时候,参数objb不断调用家口的方法accept(File dir,String name)概念方法中参数dir为调用list当前目录dirFile 参数name 被实例化为dirFile目录中的一个文件名,当接口方法返回true时,list 方法就将名字为name 的文件存放到返回数组的中。




