javaSocket笔记
1、查看电脑当前开放链接的端口号
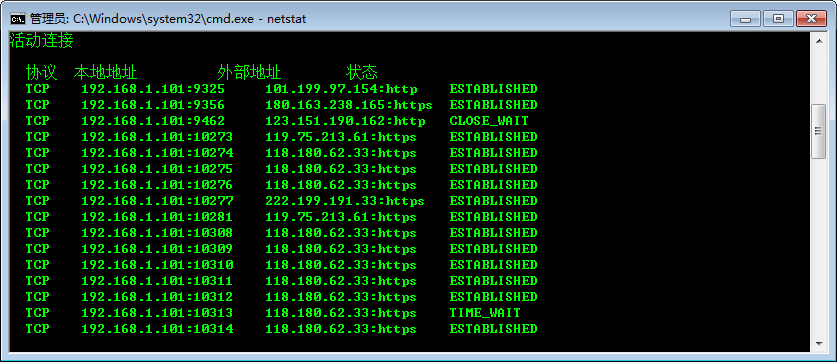
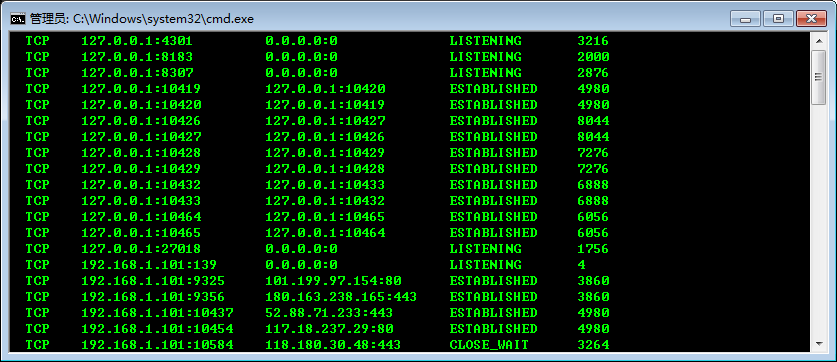
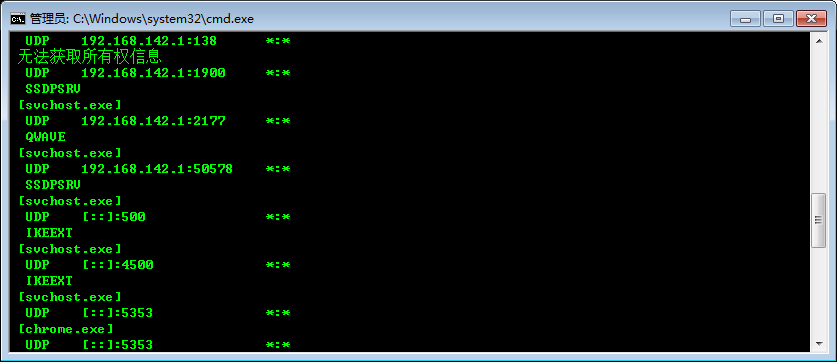
使用netstat命令

netstat -nao 可以查看PID进程号

netstat -nab 获取进程的详细信息

2、类创建的不同对象,引用是不同的。也就是说同一个类创建的不同对象,对象中存储的变量是两个不同的存储空间。
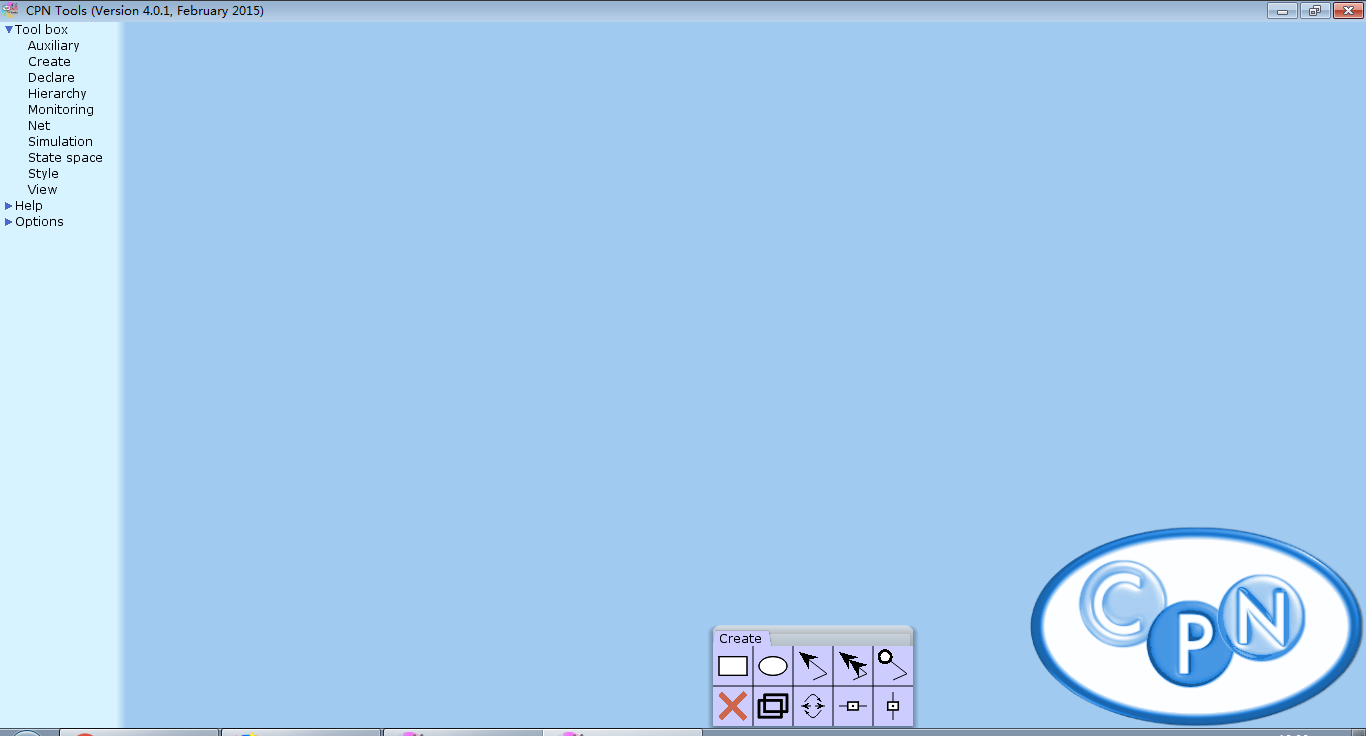
1、打开软件 CPNtools

2、新建NewNet,拉取库所(place)和变迁(transition),使用弧线链接,将tools中的Create和Simulation拖到面板上,Getting stated with CPNtools adding places transitions add arcs, load a model Save a model ,net making menu

一、操作文件和文件目录
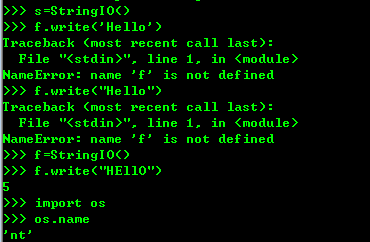
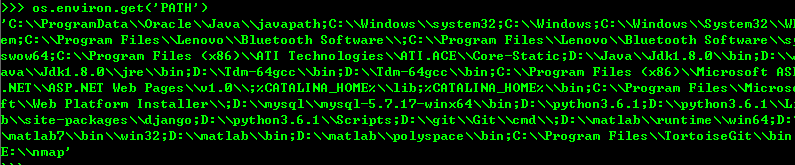
1、调用os os.name 如果输出poix 说明系统是Linux或者 Unix或者Mac OS X 如果是nt就是Windows系统。如果要获得详细的信息,就可以调用uname()函数,但是uname()函数在Windows在系统上是不提供的。


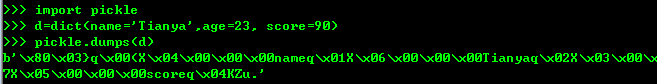
pickle.dumps()方法吧任意对象序列化成一个bytes, 然后就可把这个bytes写入文件,或者使用另一种方法pickle.dump()直接把对象序列化后写入一个 file-like Object

2、在程序运行中,所用变量都在内存中,比如,定义一个dict d=dict(name='Bod',age=23,score=99) 可以随时改变变量,但是出现一旦结束,内存就会被操作系统全部回收,如果没有吧修改后的参数存储到磁盘当中,下次重新运行程序,变量就会被初始化。把变量从内存中变成可存储的过程叫做序列化,在python中叫做picking ,序列化之后,就可以把序列化的内容写道磁盘,或者通过网络传输到别的机器上,反过来,把变量内容从序列化的队形重新读到内存成反序列化。unpicking





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人