git教程笔记(二)
1、首先进入自己的项目文件

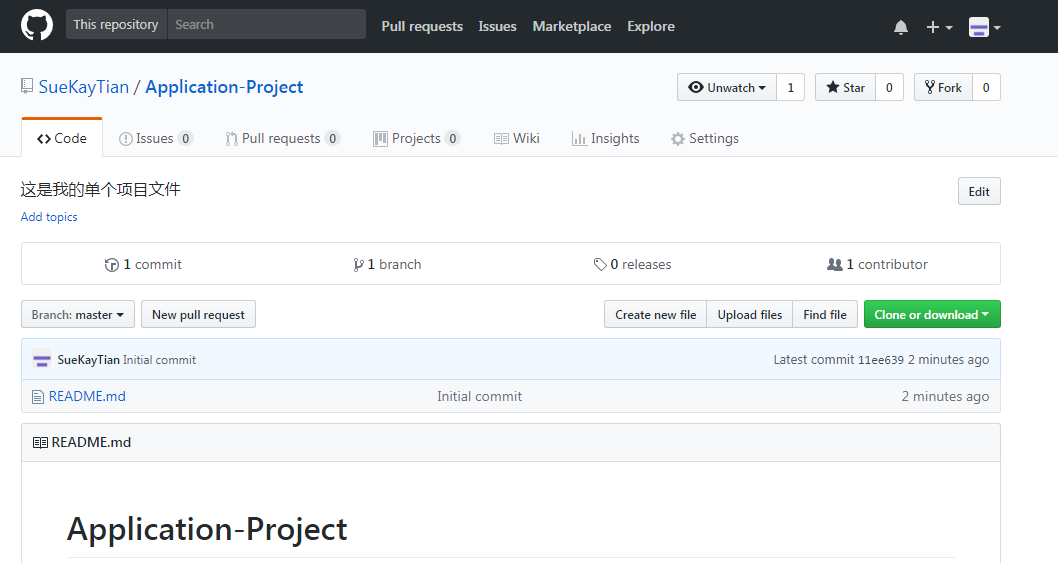
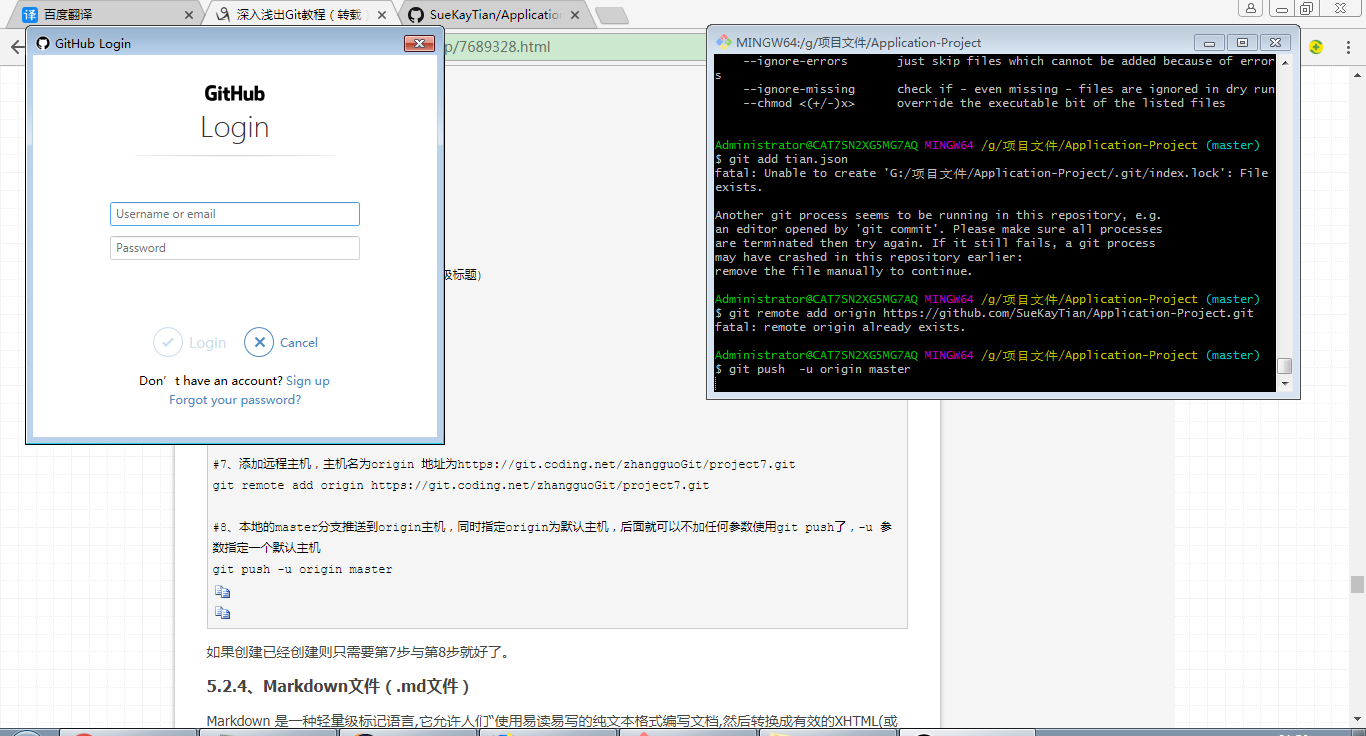
在GitHub上申请一个自己的账户信息。创建一个Repository。然后复制仓库的地址在gitbush中进行clone

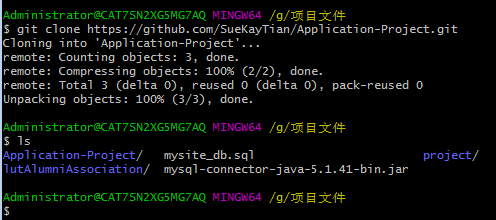
gitbush中进行远程clone

2、gitbush经常使用的一些命令
1)、cd : 改变目录。
2)、cd . . 回退到上一个目录,直接cd进入默认目录
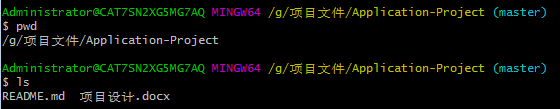
3)、pwd : 显示当前所在的目录路径。
4)、ls(ll): 都是列出当前目录中的所有文件,只不过ll(两个ll)列出的内容更为详细。

5)、touch : 新建一个文件 如 touch index.js 就会在当前目录下新建一个index.js文件。

6)、rm: 删除一个文件, rm index.js 就会把index.js文件删除。
7)、mkdir: 新建一个目录,就是新建一个文件夹。
8)、rm -r : 删除一个文件夹, rm -r src 删除src目录, 好像不能用通配符。
9)、mv 移动文件, mv index.html src index.html 是我们要移动的文件, src 是目标文件夹,当然, 这样写,必须保证文件和目标文件夹在同一目录下。
10)、reset 重新初始化终端/清屏。
11)、clear 清屏。
12)、history 查看命令历史。
13)、help 帮助。
14)、exit 退出。
15)、#表示注释
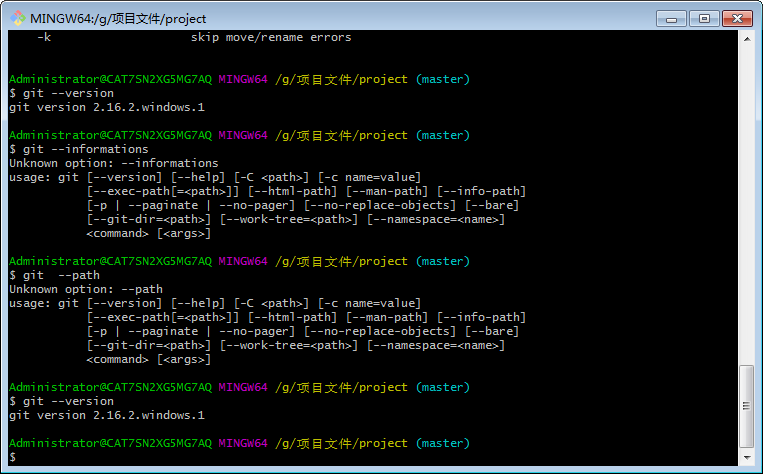
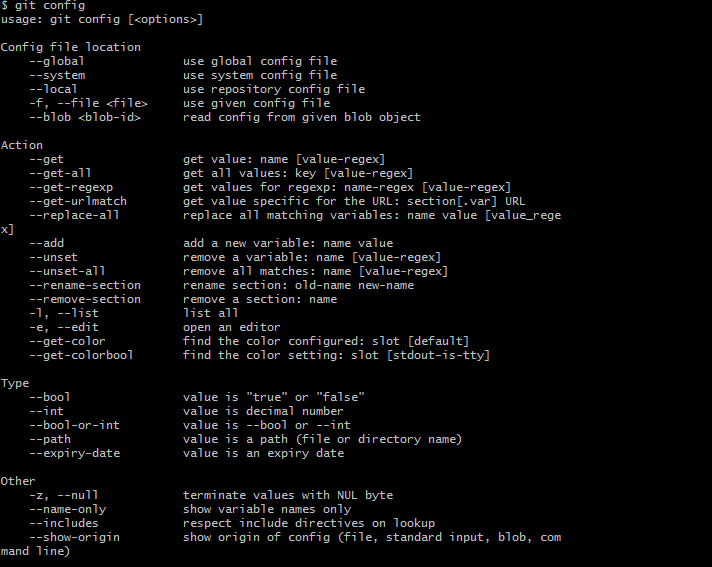
git config 的所有命令

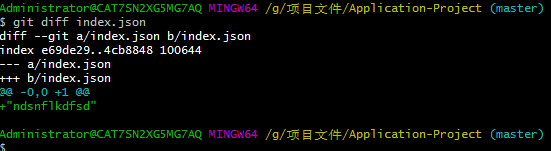
3、使用echo 命令写入文档信息的时候每次或覆盖掉原先的信息 使用diff 可以查看文件与之前的改变差别,,---a表示修改之前的文件,+++b表示修改后的文件


垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



