python网络爬虫笔记(四)
一、python中的高阶函数算法
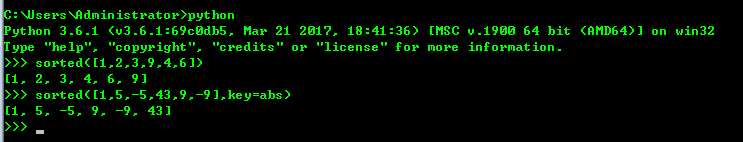
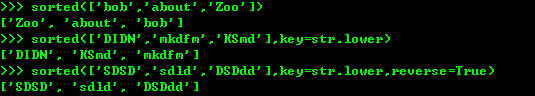
1、sorted()函数的排序 sorted()函数是一个高阶函数,还可以接受一个key函数来实现自定义的函数排序,key指定的函数作用于每个序列元素上,并根据key函数返回的结果进行排序。在默认的情况下对字符的排序是按照ASCII的大小比较的由于'Z'<'a',所以大写字母会在小写字母的前面。


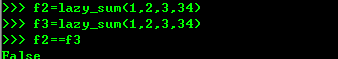
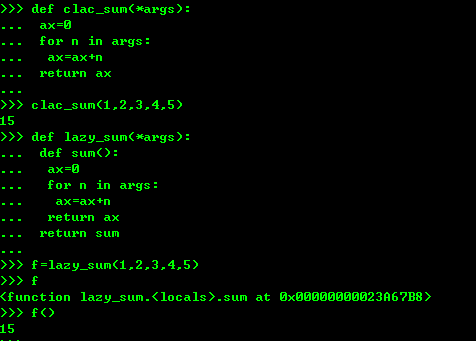
2、高阶函数可接受函数作为参数外,还可以把函数作为结果值返回,使用lazy_sum函数中定义了函数sum,内部函数sum可以引用外部函数lazy_sum的参数和局部变量,当lazy_sum返回函数sum时,相关变量参数都保存在反悔的函数中,这种称之为闭包()的结构,但是注意的一点是,当调用lazy_sum函数的时候每次都会返回一个新的函数,即使传入相同的参数:


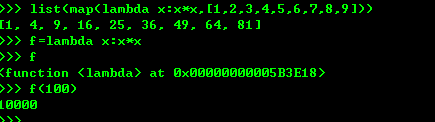
3、匿名函数,关键字lambda 表示匿名函数,冒号前面的x表示函数参数, 有个限制就是只能有一个表达式,不同写return 返回值是该表达式的结果,匿名函数的好处就是不用担心函数名的冲突,匿名函数是一个函数对象,可以把匿名函数赋值给一个变量,再利用变量来调用该函数。

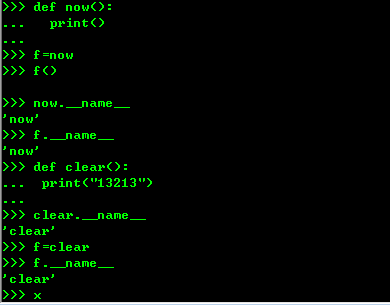
4、装饰器,由于函数也是一个对象,而且函数对象可以被赋值给一个变量,所以,通过变量也能调用该函数,函数对象有一个__name__属性,可以拿到函数的名字。在代码运行期间动态的增加功能的方式,称之为装饰器。(Decorator),从本质上讲,decorator就是一个高阶函数

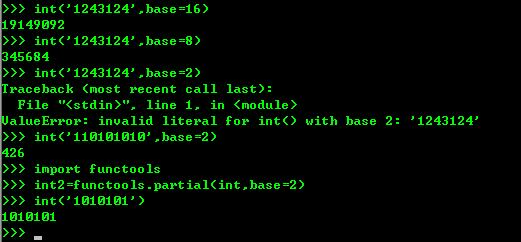
5、partial函数

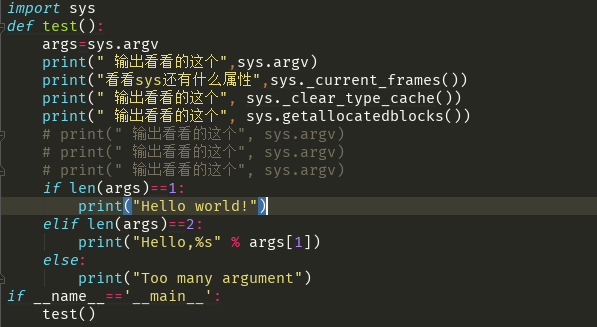
6、模块 sys函数的argv变量,用list存储;额所有的参数,argv至少有一个元素,

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。





