python网络爬虫笔记(二)
一、函数调用的默认设置
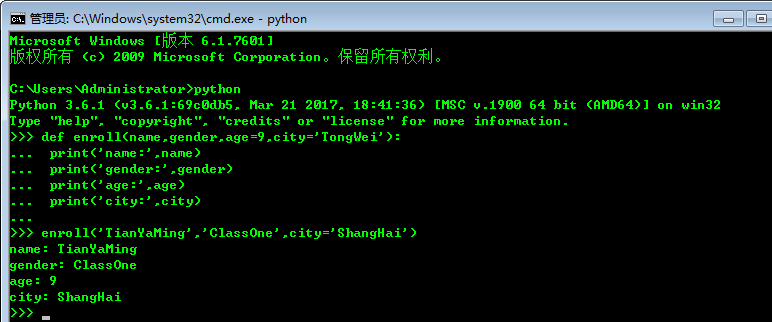
1、def enroll(name,grnder,age=4,city='Shanghai'):
print (''name:',name)
print (''gender', gender)
print('city',city)
print (''age', age)
这样调用参数的时候只需要传入 变化的参数 enroll('TianYaming','classONe'')
默认参数不符合的可以传入不同的参数。 enroll('TianYaming', 'ClassOne' '5) 注意参数的提供是按照 原先的预定的顺序执行



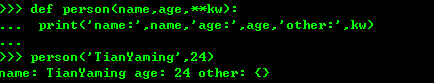
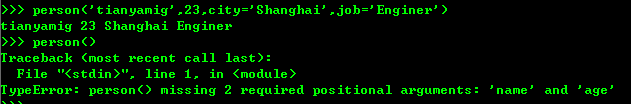
2、关键字参数

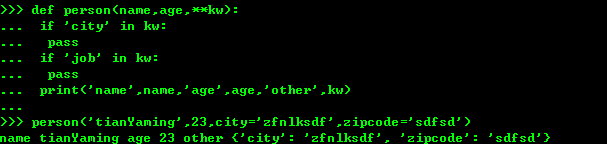
3、命名关键字参数 函数的调用者可以传入不受限制的的关键字参数,至于传入那些参数,就需要函数内部通过kw检查

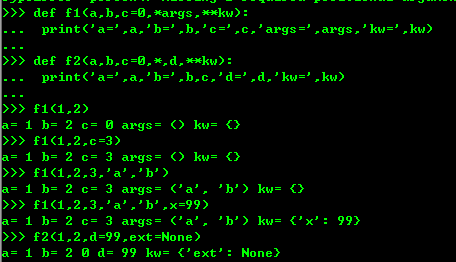
4、和关键字参数**kw不同,命名关键字参数需要一个特殊分隔符*,*后面的参数被视为命名关键字参数。

则也就是说,命名关键字参数必须传入参数名,不然报错

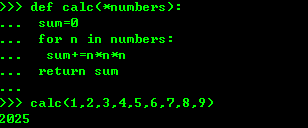
5、递归函数的使用
使用递归函数,要注意堆栈的溢出,理论上所有的递归可以写成循环的函数,但是循环的结构不如递归清晰
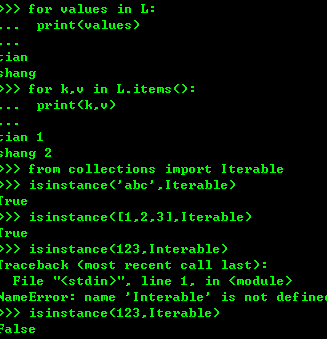
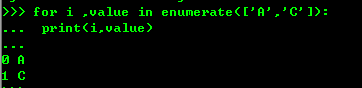
默认情况下,dict迭代的是key。如果要迭代value,可以用for value in d.values(),如果要同时迭代key和value,可以用for k, v in d.items()。
由于字符串也是可迭代对象
判断可以迭代的方法就是 使用collections 模块中的Iterable



垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



