虚拟机网络配置区分
一、虚拟机网络配置
1、由于版本问题,VMware Workstation Pro12的版本在安装kali centos linux等系统的时候出现网络连接配置问题,安装完成之后出现黑屏,提示问题总线不能控制,可以在重启虚拟系统的时候进入高级选项,进行系统的文件更改。但是不熟悉命令的会比较麻烦,可以直接下载最新版本的虚拟机安装
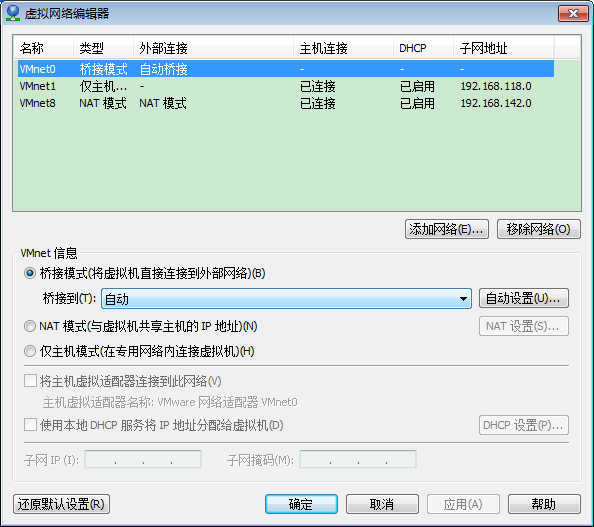
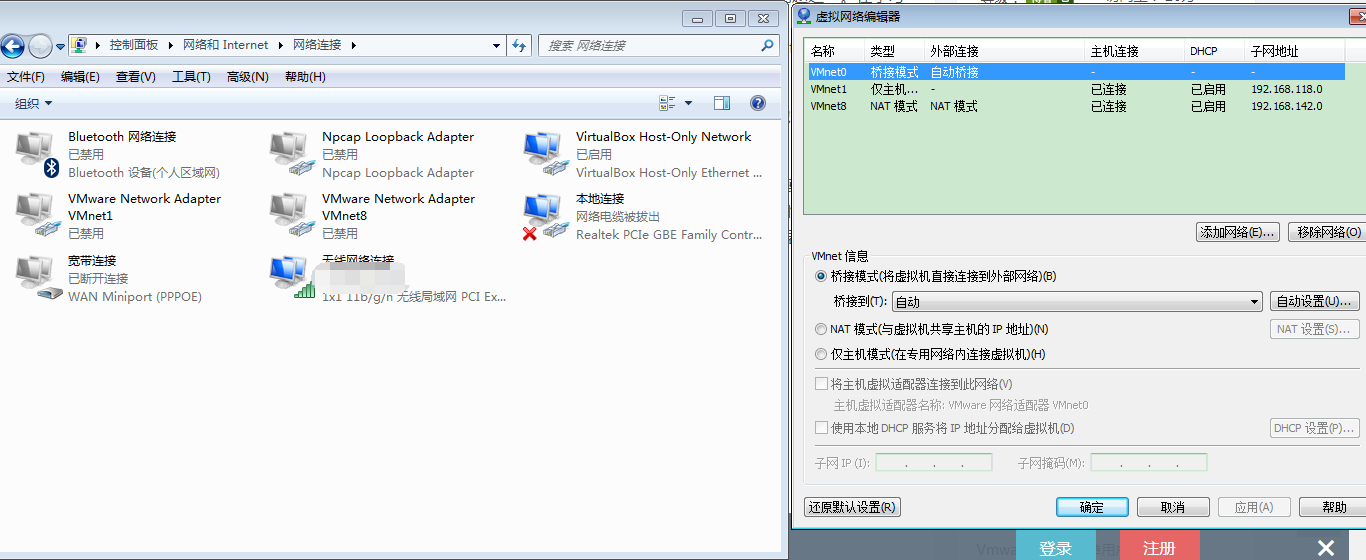
2、网络类型的设置
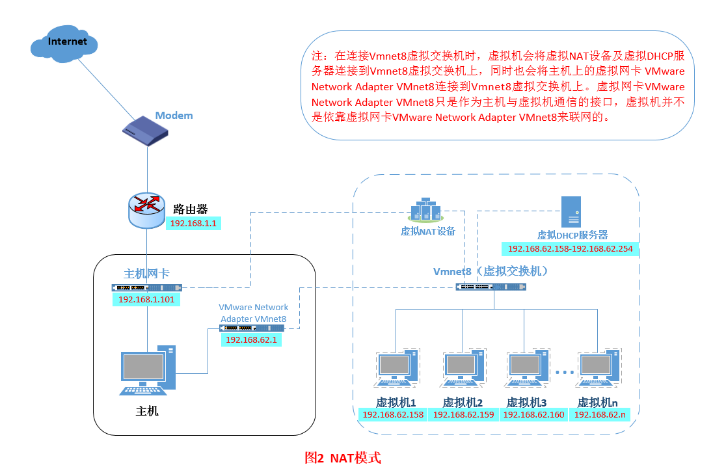
NAT模式,最简单的就是NAT模式,他是直接通过电脑中主机进行访问,无需进行配置,虚拟机访问的所有数据都是经过主机提供,访问速度慢,和主句之间不能互相访问。

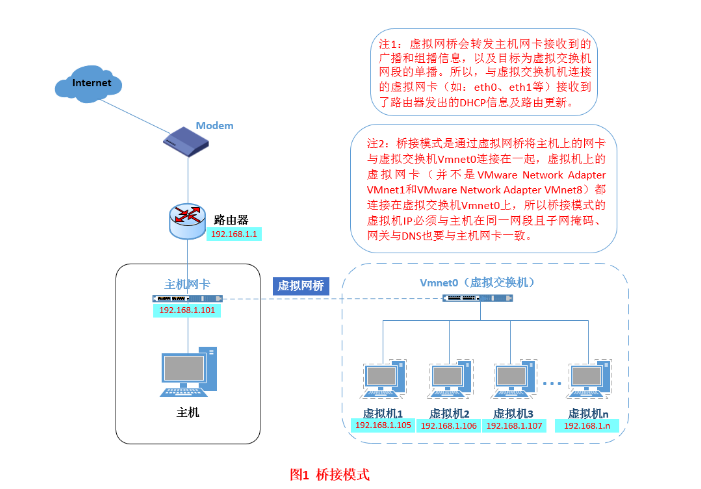
Bridge Adapter模式,桥连接模式,可以为虚拟机模拟出一个虚拟的网卡,有独立的IP地址,所有网络功能和主机一样,能实现和主机的互相访问。实现文件的共享。 Windows7 需要配置virtual box的桥连接的服务驱动,在桥接模式下。物理主机相当于一个交换机,所有桥接设置的虚拟机链接到这个交换机的一个接口上,物理主机也同样插到这个交换机上,桥接模式下的网卡是交互模式,互相访问不干扰。桥接模式下,虚拟机和物理主机的IP地址在同一个网段,

Internal模式,内网模式,虚拟机和与外网完全断开, 只实现虚拟机与虚拟机内部的网络模式,和主机之间不能互相访问,相当于虚拟机之间架设了一个独立的局域网。
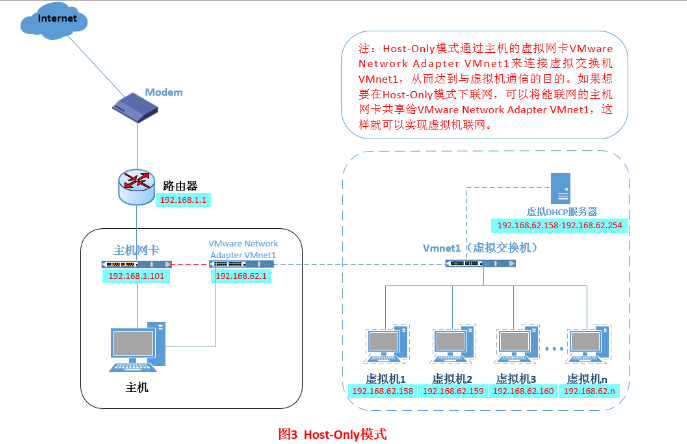
Host_only-Adapter模式 主机模式,也是最复杂的一种,





垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



