BrupSuite渗透测试笔记(九)
一、 Update BurpSuite
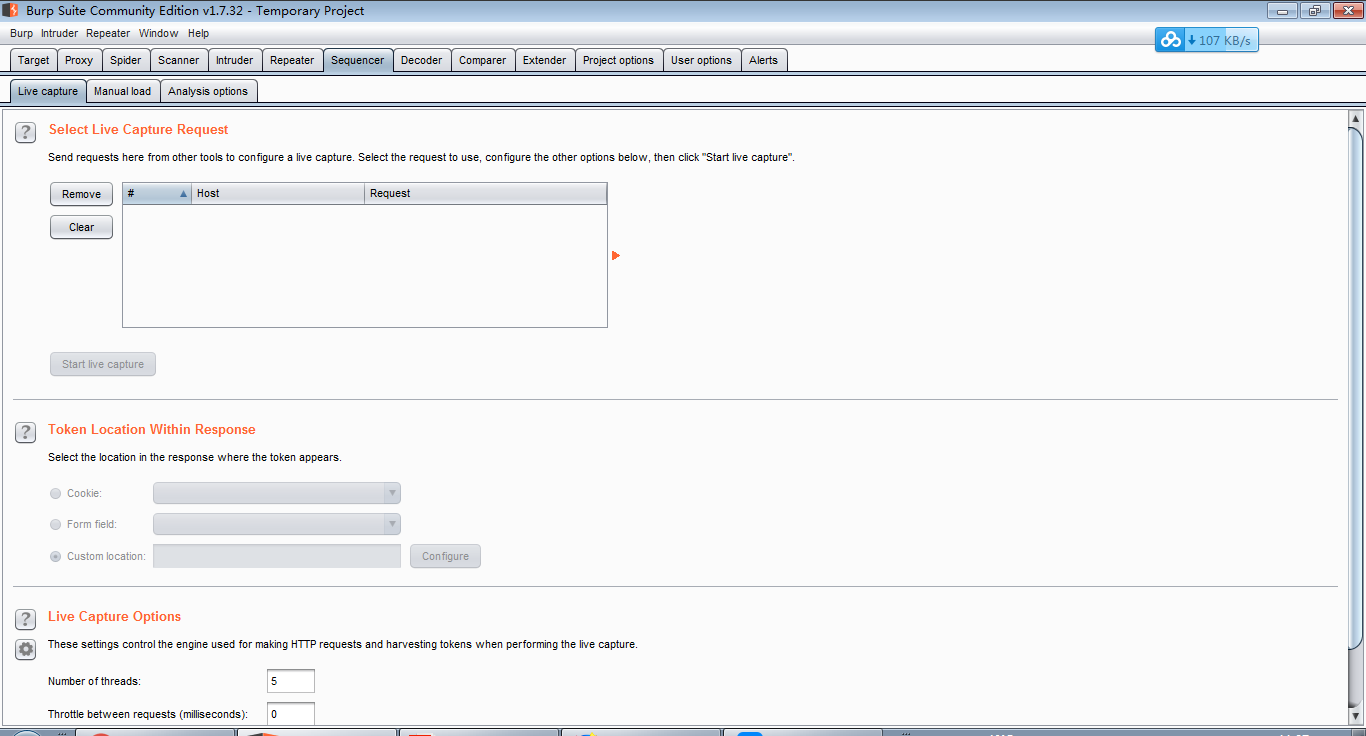
1、选择help ,点击check for updates 记可以进入最新版本的下载界面,profession version need pay for money。so we can download Community edition.

2、Burp Decoder编码解码instrument,对原始数据进行各种编码和三列的转换,输入域输入需要解码的原始数据,可以直接写&粘贴或者在其他工具中 Send to Decoder ,输出域就是最输入的域解码结果显示,两者支持文本和Hex两种形式。Decode 解码, Encode 编码,目前支持url HTML base64 ASCLL 16bit 8bit 2bit GZIP ,Hash散列支持 SHA SHA-224 SAH_256 SHA_384 SHA-512 MD2 MD5格式转换,对于同一个数据可以在decoder的界面进行多次编码的转换。

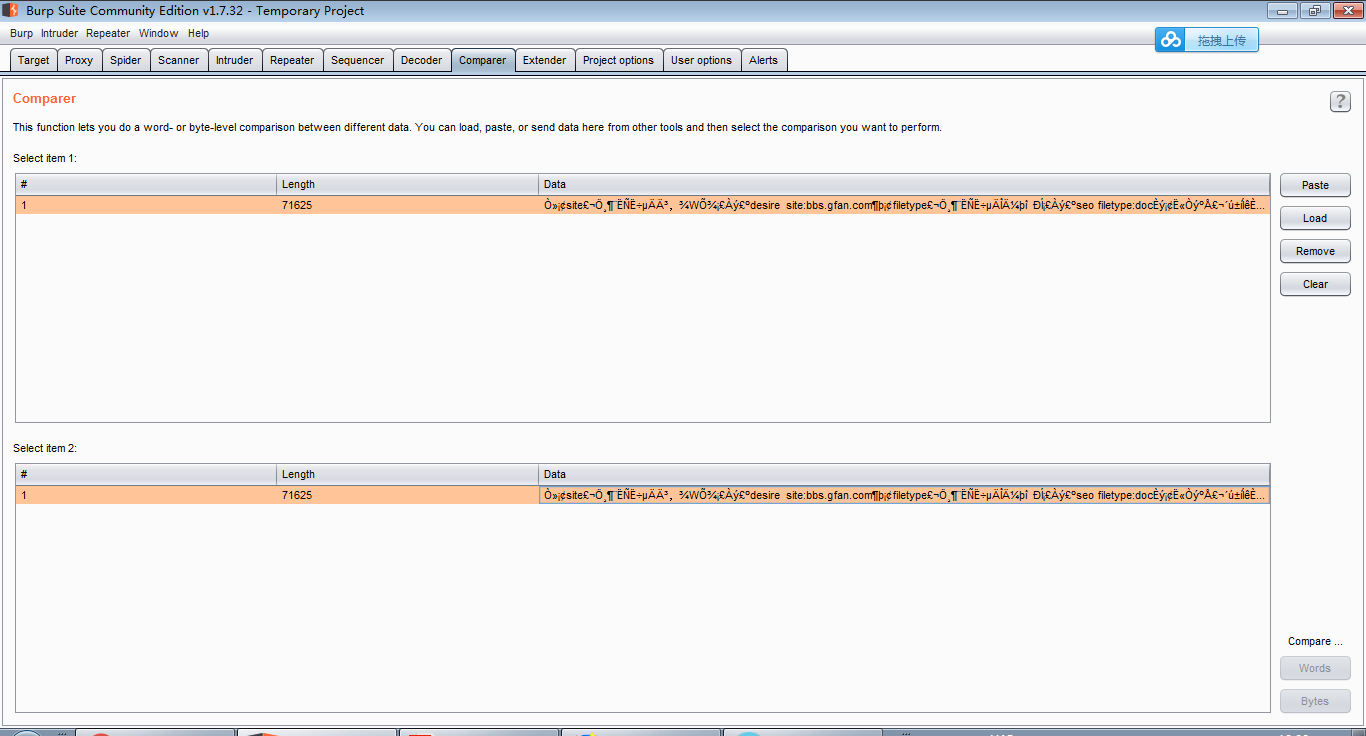
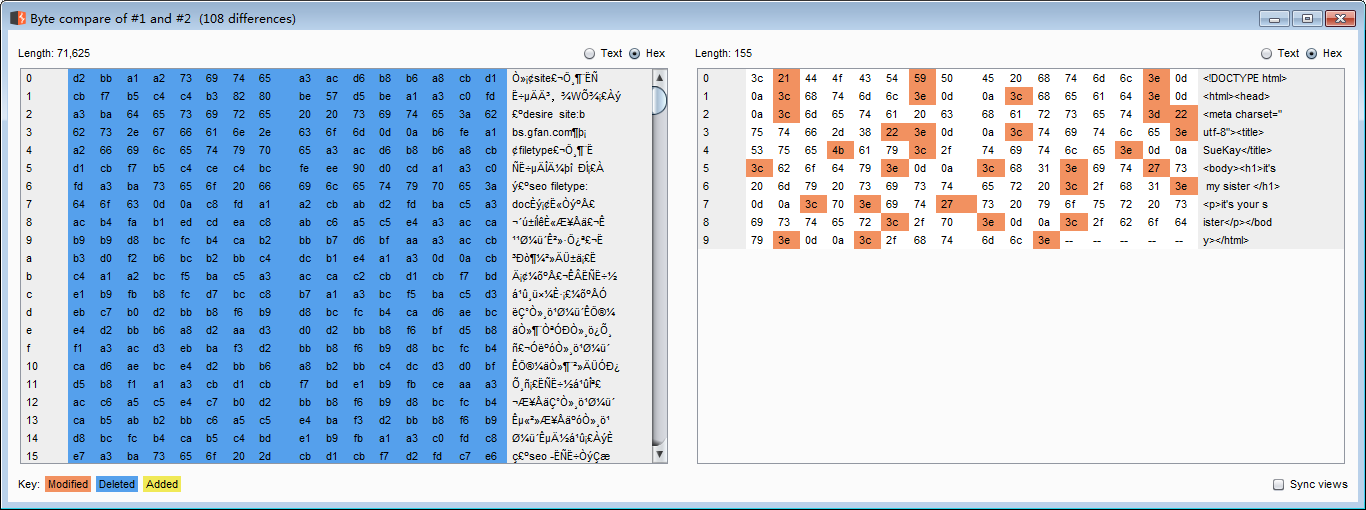
二、Brup Comparer可视化差异对比功能,比较分析两次数据之间的差异
1、枚举用户名过程中,分析对比登陆成功和失败时,服务器反馈结果区别,2、使用intruder进行攻击对于不同的服务器响应可以很快的分析出两次响应的区别,3、进行SQL注入的盲注测试,比较响应消息的差别,判断响应结果和注入条件的关联关系。

2、使用 Comparer 先加载数据,然后分析差异,Comparers数据加载的方式常有,其他Burp instrument 转发,直接粘贴 ,从文件加载,加载完成之后,选择两成人不同的请求或应答消息,比较按钮激活,可以选择文本和字节比较两种形式。
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




