BrupSuite渗透测试笔记(十)
一、Brup Repeater通常结合Proxy(历史记录),Scanner(扫描记录)、Target(站点地图)等,通过其他工具上的右键执行【Send to Repeater】,之后跳转到Repeater选项卡中,然后对请求数据的修改,以及请求重放,数据的分析与漏洞的验证。其中包含几个设置选项卡
1、Update Content_Length(用来控制Brup是否更新请求消息头中的Content_Length),UNpack gzip/deflateI(用来控制Brup是否自动解压或压缩服务器端相应内容),
2、Follow Redirections (控制Brup是否跟随服务器端作请求跳转,eg 服务器端返回状态码302,是否跟随应答跳转到302指向的url网址,四个选择分别是,Never(永不跳转),On_site only (站内跳转),In_scope only(目标域内跳转),Always(始终跳转))。这里站内跳转是指当前统一站点内跳转,目标域跳转是指target scope中配置的域可以跳转。
3、Process cookies in redirections (Cookie)设置此选项卡,在跳转过程中设置Cookie信息,将会被带到跳转指向的URL页面,可以进行提交。View(视图控制)此选项卡用来控制Repeater的试图布局。Action(其他操作)通过子菜单方式,执行Brup其他攻击组建中。

二、Brup Sequence 使用
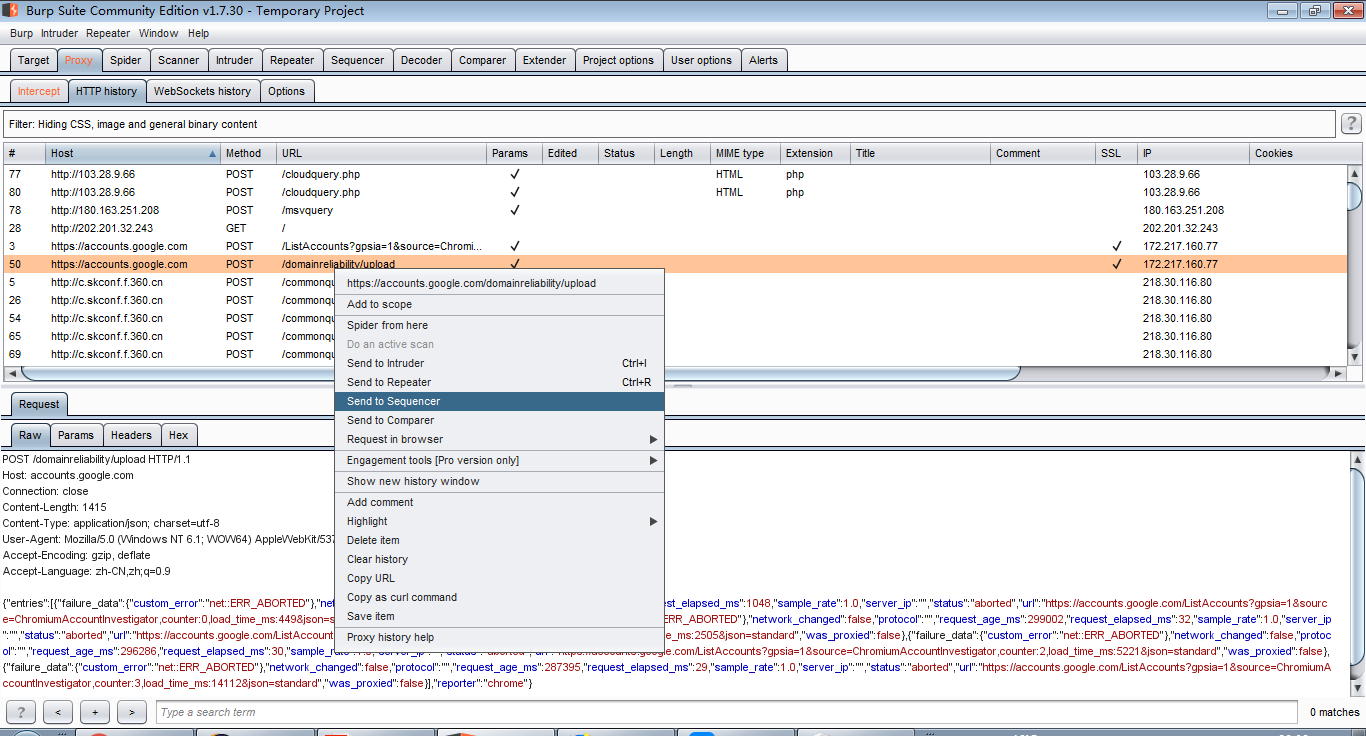
1、Brup Sequence作为一款随机数据分析工具,在分析过程中可能会对系统做成不可预测的影响,不熟悉系统的情况下最好不要对生产环境进行的数据进行分析,使用步骤配置代理浏览器——从Brup Proxy的历史记录中寻找token或类似的参数,返回右击 Send to Senquence.

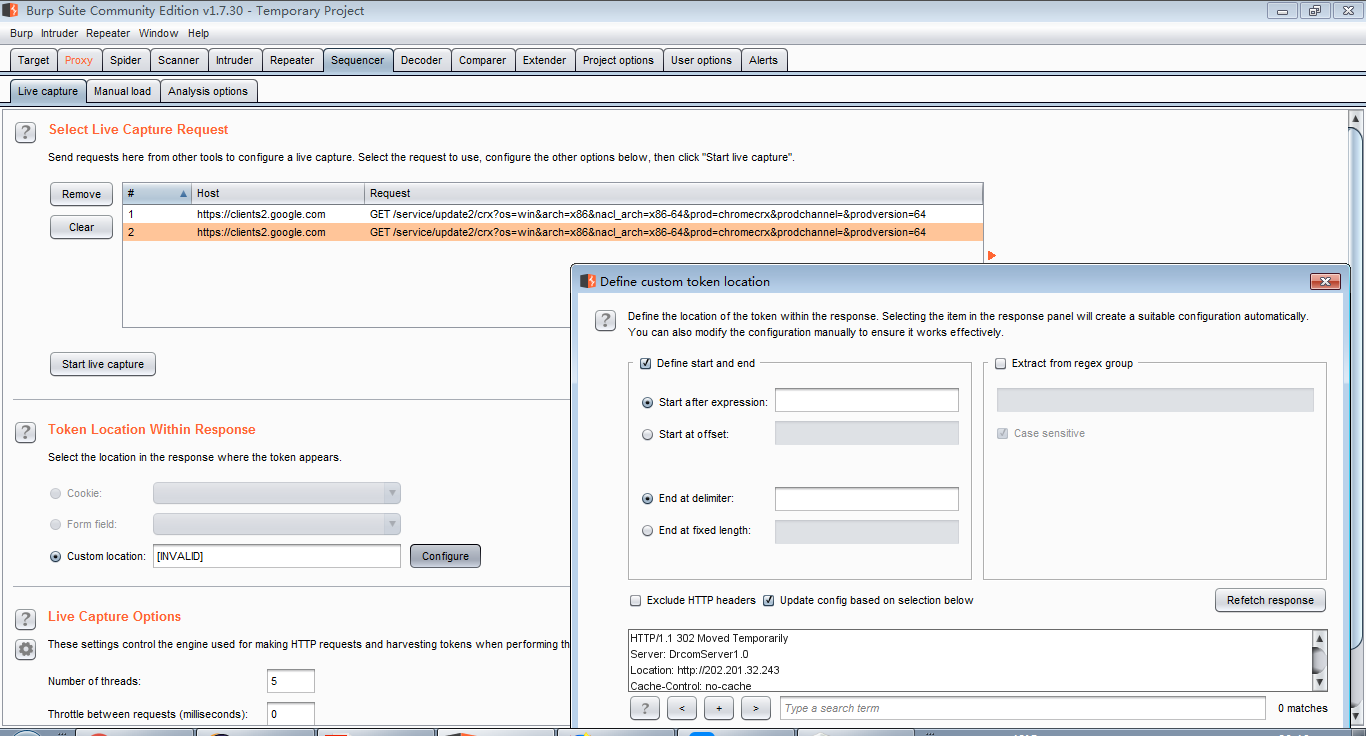
2、进入Burp sequence的Live Capture面板,选中刚才发过来的记录,点击 Configure 配置需要分析的token或参数。完成参数设置。

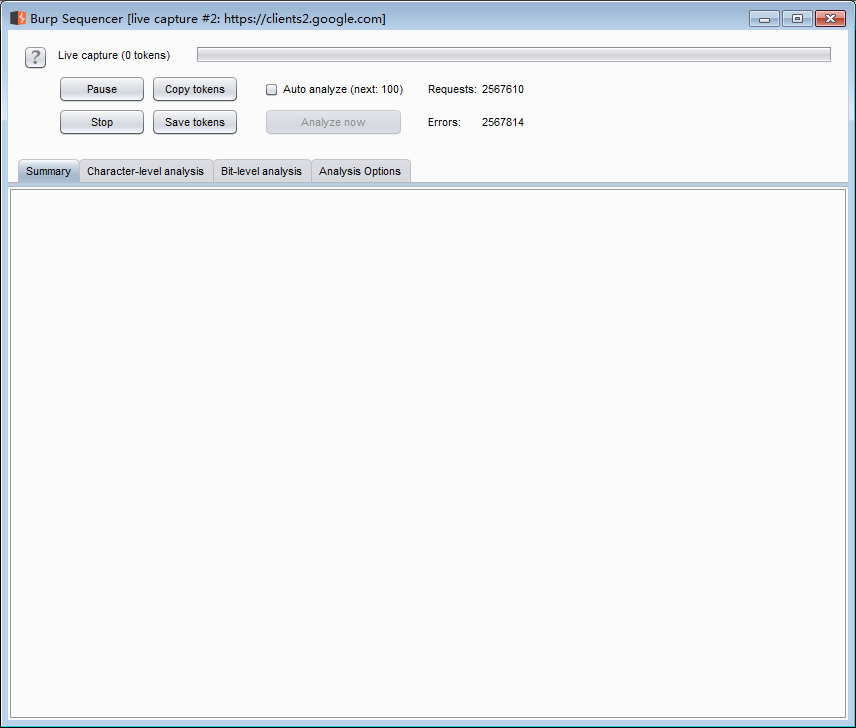
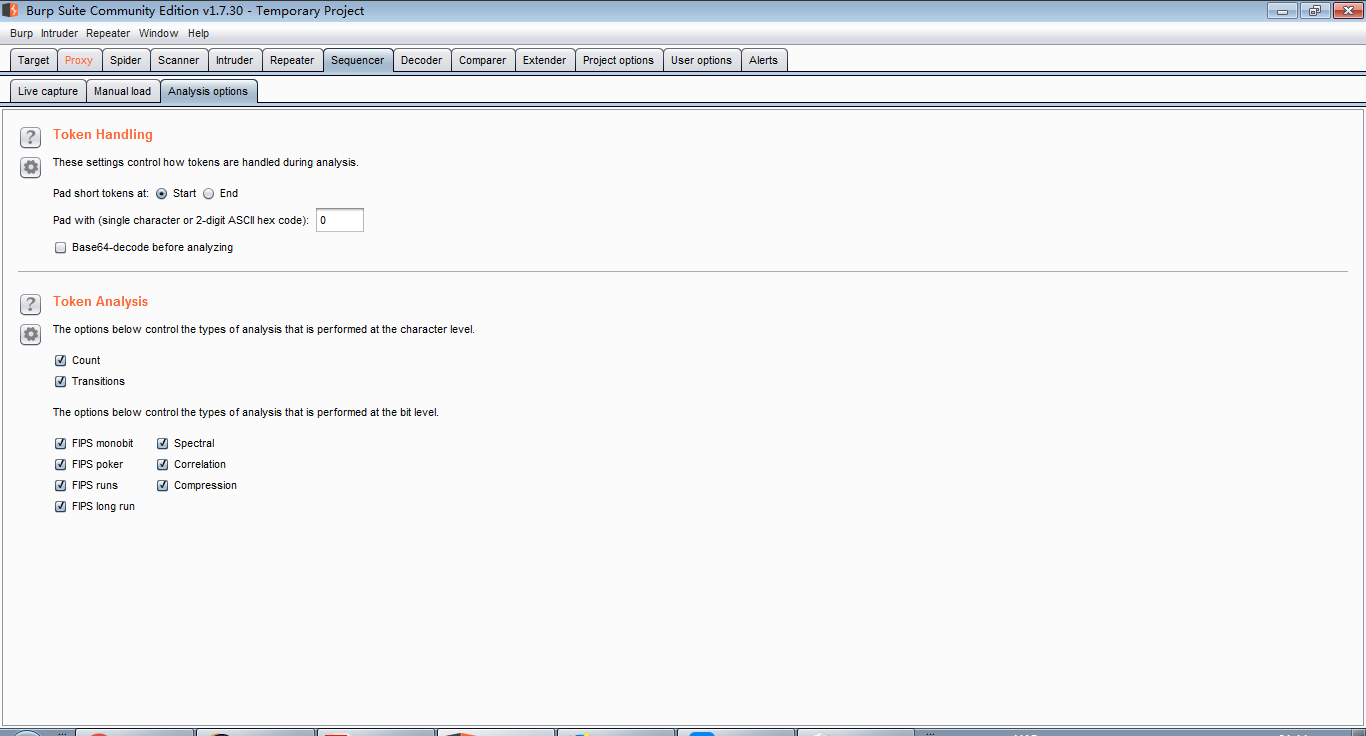
3、如下图是数据分析,当抓取参数总数值大于100时点击pause或者stop 这时可以进行数据分析,点击Analyze now 就开始就是数据的随机分析。可以将分析的数据保存以备下一次使用从文件加载参数,进行数据分析。Analysis Option 选项设置的目的是为了控制token或者参数,在数据分析中需要做什么样的处理和分析,在Token Handing 和Token Analysis中设置。

4、Token Handing控制令牌在数据分析中如何处理,Pad short tokens at start/end 表示应用程序产生的令牌是具有可变长度的,这些令牌在数据分析前都需要填充,以便进行统计检验,可以设置是否填充,在开始位置或者每个令牌结束的位置,一般是在开始位置填充。Pad with可以指定填充的字符,一般数字或ASCLL十六进制编码的令牌用“0”填最合适, Base64-decode before analyzing 表示在数据分析是否进行base64解码。令牌使用base64编码的时候需要勾选此项。

5、Token Analysis主要用来控制数据进行随机分析的类型,可以选择多个分析类型,或者单独启用,或禁用每个字符类型级的字节测试,控制数据分析字符等级 Count和Transitions, Count是指分析令牌的每个位置使用的字符的分布,如果随机生成的样本,所使用的分布大致均匀,Transitions是指分析样品数据中的连续符号之间的变化,如果是随机样品。出现在一个给定的位置上的字符是同样可能通过该位置使用的字符中的任意一项中的下一个标志改变,在每一个位置上统计分析令牌随机产生到变化的概率。




