Linux 编程笔记(四)
一、用户和用户组管理
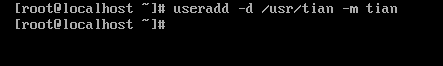
添加新的用户账户使用useradd 格式useradd 选项 用户名
1、创建一个用户tian 其中 -d -m参数用来为登陆,登录名产生一个主目录 /usr/tian(其中/usr为默认的用户主目录所在的父目录)

2、创建一个用户gem,用户登陆Shell是/bin/sh属于group组,同时属于adm和root用户组,命令如下:
# useradd -s /bin/sh -g group -G adm, root gem
3、删除账户,将用户账号从/etc/password等系统文件中的该用户记录删除,使用命令如下:
#userdel -r sam 删除用户账户sam 在系统文件中的记录(etc/password /etc/shadow /etc/group)
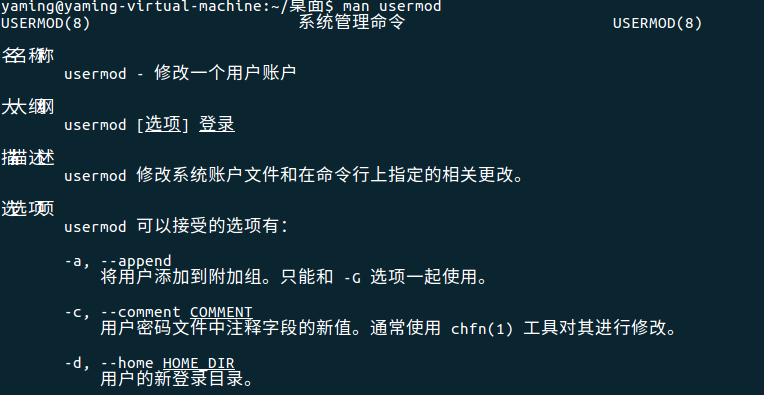
4、修改账号 使用,将原来的账号改为新的用户名,#usermod -s /bin/ksh -d /home/z -g developer sam 将用户sam的登录名修改为ksh 主目录改为/home/z 用户组改为developer

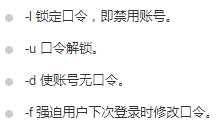
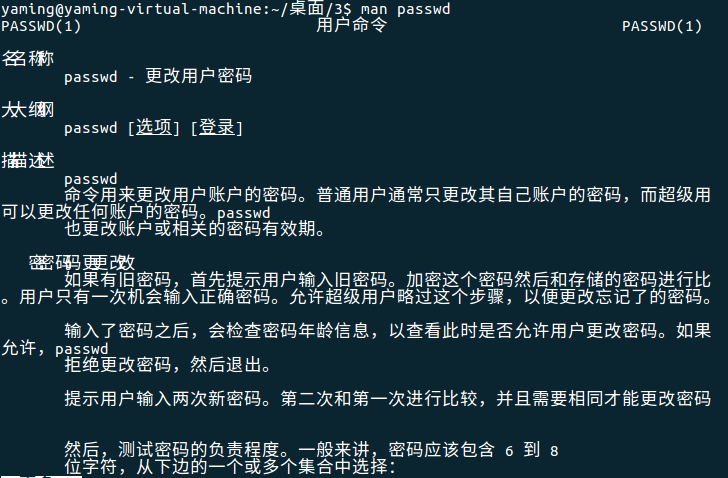
5、用户口令管理,用户账户刚创建时没有口令,但是被系统锁定,无法使用,必须为其指定口令才可以使用。其Shell命令是passwd,格式 passwd 选项+用户名,其参数有如下:


6、磁盘管理,Linux磁盘管理主要三个参数,df :列出文件系统的整个磁盘使用量,du:检查磁盘空间使用。fdisk:磁盘分区。磁盘挂载使用mount下载umount.
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




