Winhex数据恢复学习笔记(四)
睡不着,那就深夜写篇笔记打发一下不瞌睡,❥(^_-)
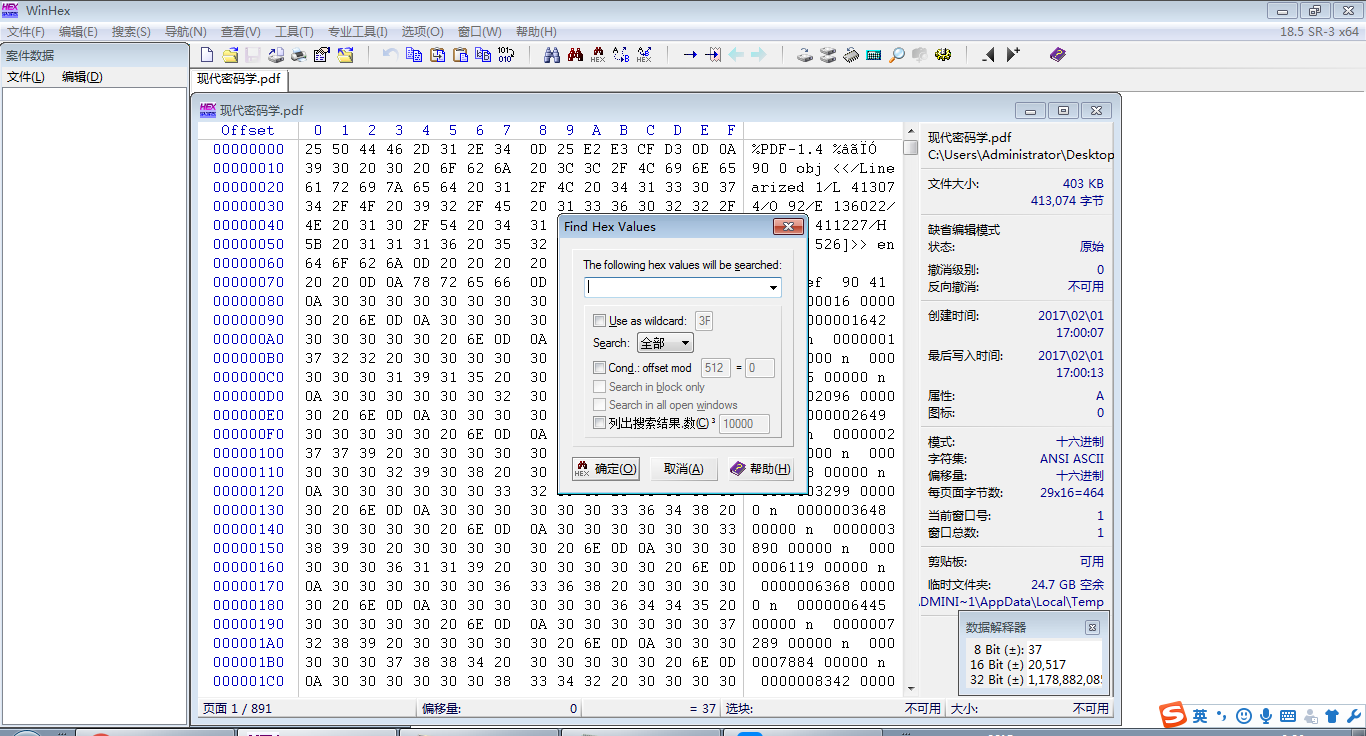
1、winhex在文件批量处理上主要是针对批量保存、打开、关闭,主要还是基于批量打开的其他一些操作,这里通过构造通配符来批量打开,列如 *符号 ? 号,如下是对文档数据编辑区的十六进制数据内容进行群举搜索。

2、文件的创建Windows API函数:本函数同时支持设备和文件,由于函数的重要性列出来如下:
首先看该函数的原型,HANDLE CreateFile(
LPCTSTR LPFileName,
Dword dwdesriedAccess,
Dword dwShareMode,
Lpsecurity_attributes LpsecurityAttrrbutes,
Dword dwCreatinDisition,
Dword dwFlagsAndAttrrbutes,
Hanudle hTemplateFile
);
3、尽快结束这部分笔记,Metasploit的还没有看,,,,
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




