Winhex数据恢复学习笔记(三)
上次对文件系统进行简单的分析,这次就文件的镜像功能做一介绍
1、首先镜像的概念:镜像就是数据的副本,是原来数据在相同位置上以相同的排列模式生成的拷贝,所以镜像可以用来还原原始数据,代替原始数据工作,镜像和原始数据是相互独立的,还有一种概念就是“压缩镜像”但是压缩镜像是通过压缩算法在原来的镜像上经过压缩产生。不过可以逆运算。
2、常见的奖项文件格式:
E01---:证据镜像文件,使一种可压缩,可还原,可加密,可分割,可动态解释格式,数据量大,保密程度高;
IMG---:不考虑文件系统和未使用空间,按照扇区或字节逐一复制,生成的镜像和原始数据不会有丝毫的差异;
3、镜像文件的克隆,创建好之后设置保存的路径,空间足够保存镜像的大小,可以选择从扇区范围选择镜像,目的是如果某硬盘出现大量坏扇区,强制复制不安全而且花费时间,所以可以从损坏扇区较少的地方进行镜像。在镜像过程中指定一种哈希算法,记录数据的原始校验值,镜像创建备份之后就可以用镜像恢复文件系统。


4、备份管理器的使用
备份名称:以.tmp文件结尾的是文件系统操作中产生的最初数据副本, Sector+扇区号这样的文件名称表示对磁盘的操作,可以看到之前操作影响了那些磁盘,如下图我之前没有由对磁盘进行修改或者备份,就么有记录。恢复就是用该备份进行数据恢复,恢复的目标就是产生该备份的源对象。检查就是通过哈希检查确认该备份没有被修改过。

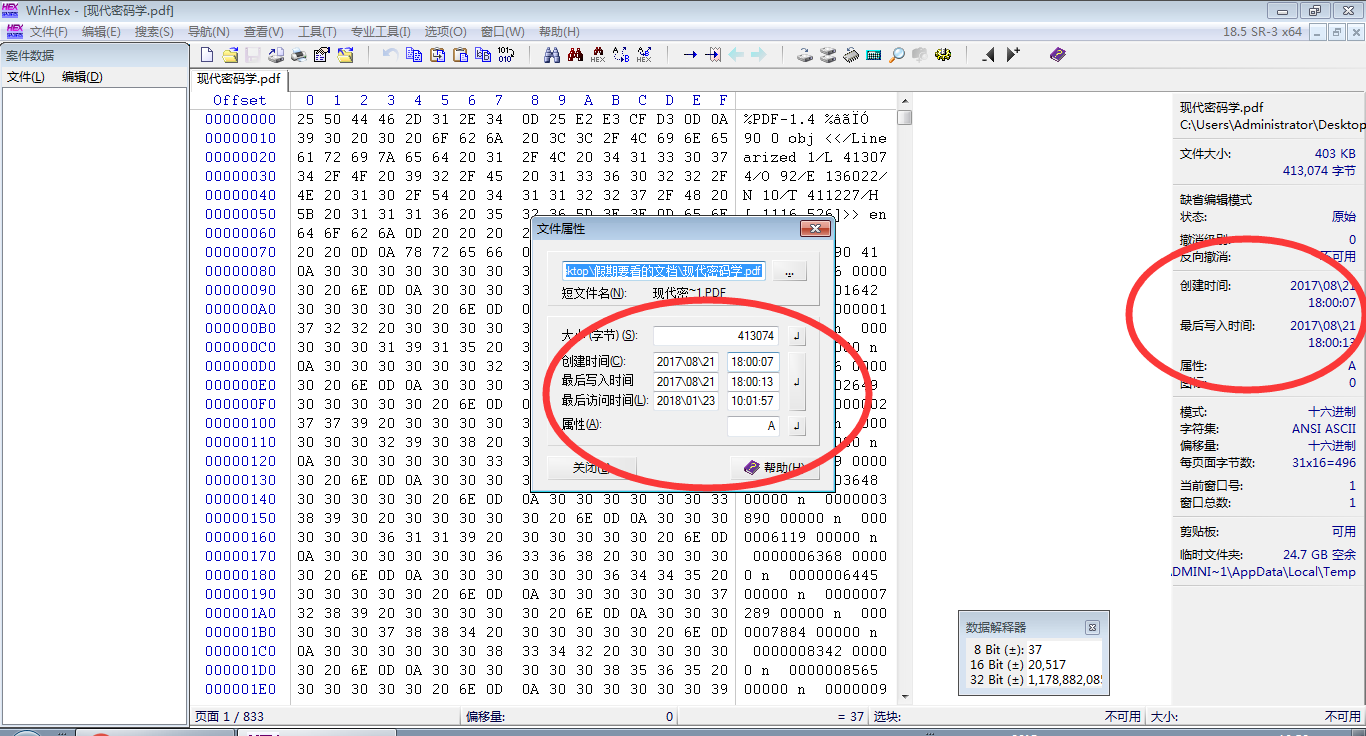
5、文件属性功能:
文件属性最是熟悉的,只看重点,文件属性的调查,winhex数据恢复软件不经可以查看文件属性还可以修改文件的属性,winhex数据恢复笔记(一)中我已近就记事本文件属性做了说明,通过winhex可以做到伪装文件的大小,文件的创建时间,访问时间,修改时间,所以啊,好可怕,信息安全中这只是冰山一角,那么我的专业就是网络警察,
接下来实例演示如何伪装文件属性。像其他的文件还可以从文件的数据编辑区中进行修改,首先确定文件的目录索引项,找到10H和30H属性,就可以随便修任何文件改文件的属性,



6、在Windows中这样解释文件的属性,
借助函数 Windows API函数获取文件数属性
bool winapi getattributebyfile(lpcwstr filename){
win32_file_attribute_date.wfad={0};
bool ret=getattributesEx(filename,get_fileex_info-levels::getfileexinfostandard, &wafd);
if(ret){
printf("文件大小%d\n”,wfad.nfilesizelow);
systemtime systime={0};
ret=filetimetosystem(&wfad/ftcreationtime,&systime);
if(ret){
printf("年: %u\n",systime,wyear)
}
}
return ret;
}
7、后一章节将文件的批量处理模式。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架