Brup Suite 渗透测试笔记(八)
续上次笔记
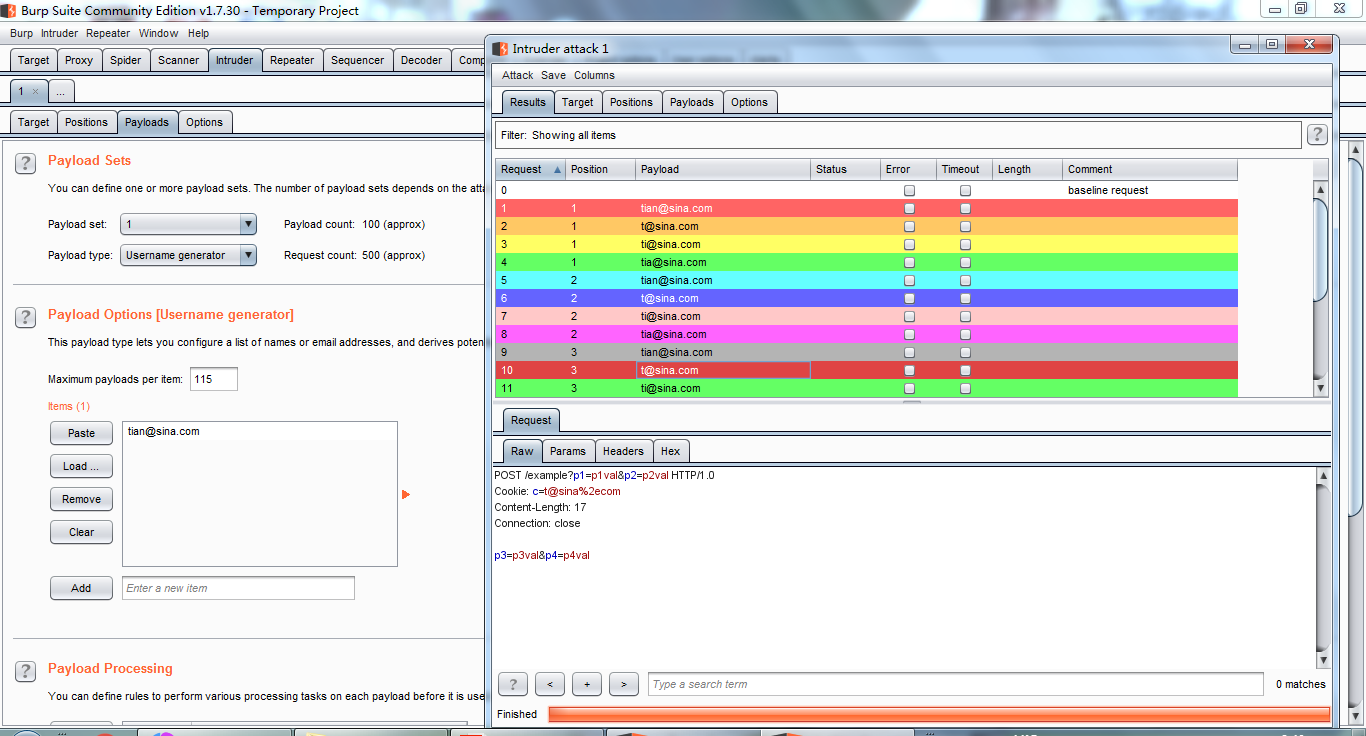
1、之前记到payload类型的用户名生成器,(username generator)。这种类型发payload只要用于用户名和email账号的自动生成。

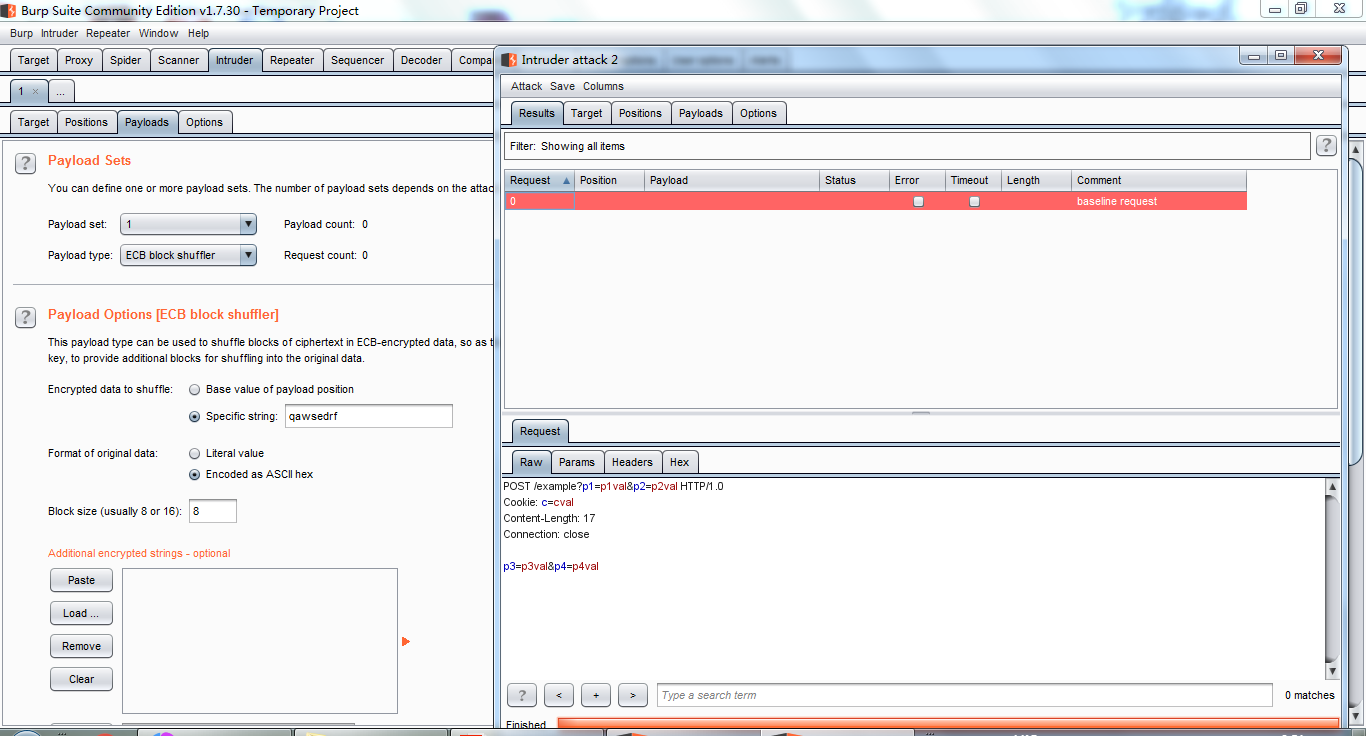
2、ECB加密块洗牌(ECB block shufffler)这种类型的payload是基于ECB加密模式的payload生成器,ECB加密模式中每组64位的数据之间相互独立,通过改变分组数据的位置方式来验证应用程序是否受到攻击。

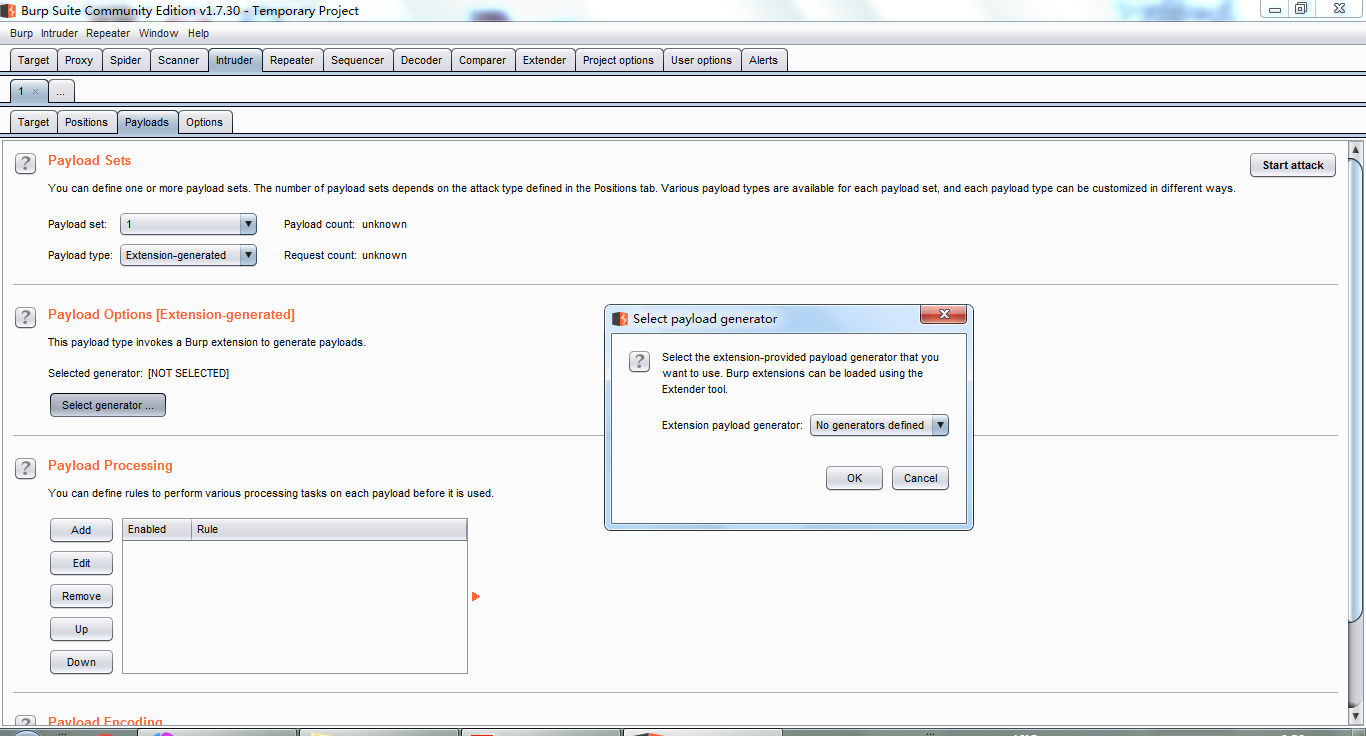
3、Burp payload生成插件(Extension -generated)这种类型的payload是基于Burp插件来生成payload的值,因此使用之前必须安装配置burp插件。在插件中注册一个intruder payload的生成器,供此处调用。我的Burp suite版本只是试用版本这个不能用。

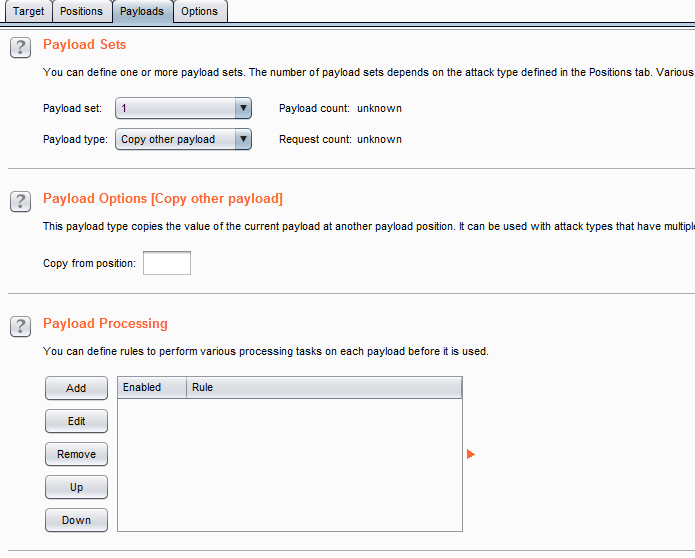
4、payload复制(copy other payload)这种类型的payload是将其他位置的参数复制到payload位置上,作为新的payload的值,适用于多个参数请求消息中,包括两个不同参数需要适用相同额值,比方说,用户注册时,密码设置会要求输入两遍,其值一样,可以使用payload类型。或者在一次请求中,一个参数的值是基于另一个参数的值在前段通过脚本来生成的值,可以使用此payload类型。

5、payload的类型就全部记完了,下一节将记payload的位置和攻击类型。
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。




