django配置一个网站建设
第一步:
安装数据库MySQL,也可以使用pycharm自带的数据库sqllite,大项目要使用数据库。安装请参考上篇。
数据库在pycharm中驱动设置,setting文件中修改驱动文件密码等信息。
建立虚拟环境的命令 python -m venv 11_ven----###----虚拟环境的名字,激活虚拟环境命令 进入到虚拟环境的目录下 11——ven\Scripts\activate
关闭虚拟环境命令 deactivate

在_init_文件添加驱动信息配置。####在项目文件的根目录下面

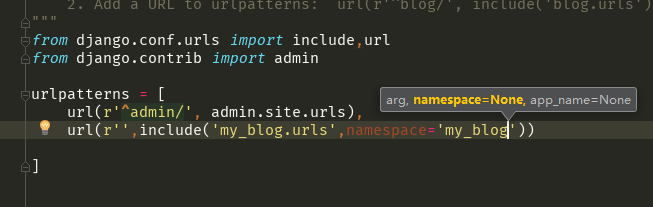
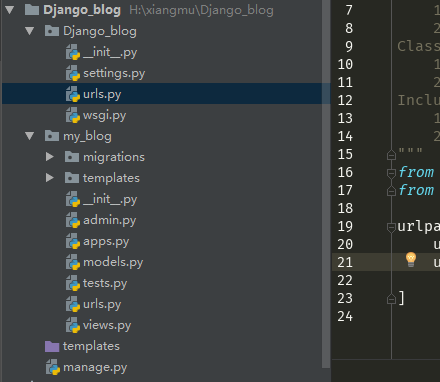
在url文件中包含项目的url路径。 ######项目文件的根目录下

新建项目文件的模板

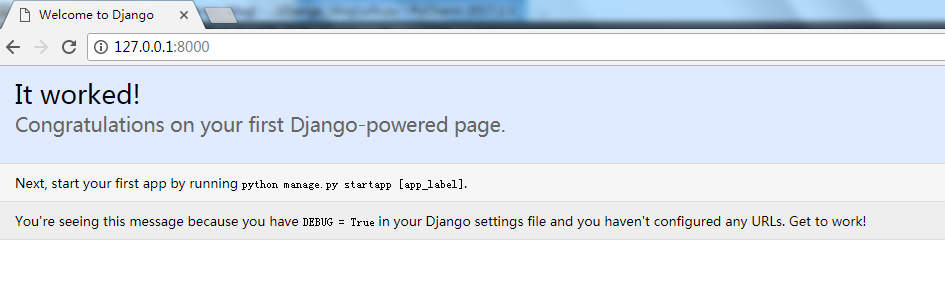
启动项目文件 使用命令python manage.py runserver
安装一个项目APP使用命令 python manage.py startapp my_blog
使用数据迁移 命令, python manage.py makemigrations
python manage.py migrate
注意,每次创建一个数据库模型都要进行一次数据库的迁移。

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号