电网工控协议识别解析技术思考
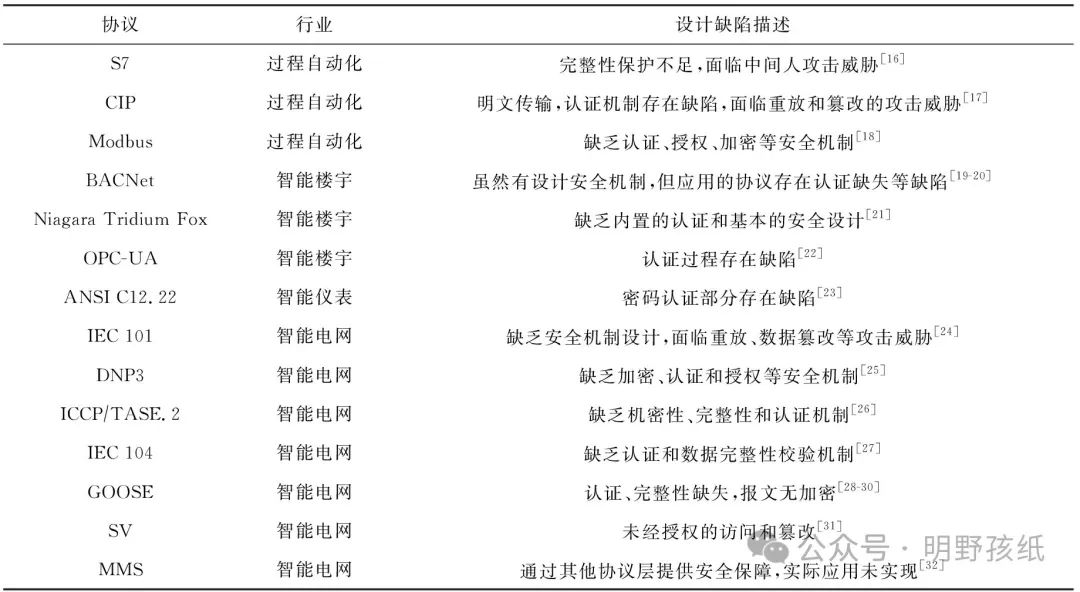
工控协议解析与检测是实现工控安全的重要手段,在电力信息系统中为了保障通信的实时性和可靠性而放弃认证、授权和加密等附加开销的安全特征和功能,工控通信协议在设计之初便缺乏安全机制,容易受到异常流量、中间人非法指令等攻击方式,本文通过阅读工控协议识别解析方面的文献和企业案例以及测试开源的几个项目,分析电网工控协议常见静态和动态识别分析技术存在的缺陷,谈谈自己在工控协议识别和解析方面的一些想法。

工控协议的深度识别和解析是工控安全发展的一个重要的基础,在工控协议静态分析上基于协议端口、协议报文特征(一般指报文头部或者尾部特征),基于关联性检测、行为特征检测,其中协议报文特征的缺陷误报率高,原因在于工控协议报文特征变化,且工控协议报文特征弱,协议端口复用等问题,而关联性检测主要应用在协议控制和数据传输不同机制协议中,同样这种基于基于网络层规则报文特征检测方法存在检测缺陷问题。
文献4总结了使用nmap进行公开协议识别的NSE脚本,用来对常见工控协议进行表征识别。
nmap -sS -Pn -p 102 --script s7-info -iL 123.txt -oX 123.xml
nmap -sS -Pn -p 502 --script modicon-info -iL 123.txt -oX 123.xml
nmap -Pn -n -d --script iec-identify.nse --script-args='iec-identify.timeout=500' -p 2404 <IEC 60870-5-104>
nmap --script dnp3-info -p 20000 <DNP3>
nmap --script enip-info -sU -p 44818 <EtherNet/ip>
nmap --script bacnet-info -sU -p 47808 <BACnet>
nmap --script fox-info.nse -p 1911 <Tridium Niagara Fox>
nmap --script cr3-fingerprint -p 789 <Crimson V3>
nmap --script pcworx-info -p 1962 <PCWorx>
文献1是通过对工控通信协议报文负载进行特征提取,形成正则表达式,利用正则表达式库进行正则表达式匹配的方式,实现工控协议的实时识别。其缺陷前面已经谈到。文献2提出工控安全产品中内嵌的协议深度包解析算法,还是实验室研究中提出的协议深度包解析方法,均未达到较好的应用效果。原因在于工控协议深度包解析算法依然面临着解析规则复杂、准确率不高,实现性能较低的困境,且针对未知私有协议基本无效。在学术研究上有大量的工控协议深度包解析识别与人工智能、机器学习等技术结合,达到工控协议识别解析的自主性。目前应用效果差,文献5提出了网络报文的协议语义与状态机推断的二义性问题,以及通过判断状态机迁移条件逆向协议,没有看到具体的怎么实现。文献9阐述了今年工控协议所面临的安全问题,从工控网络架构、工控协议设计、实现和应用的角度深入分析了工控协议面临的攻击威胁,是一篇不错的综述。

文献10基于 Spark 的电网工控系统流量异常检测平台,基于内存的编程模型提高数据处理速度,利用 Deep Learning 4J 建立以卷积神经网络为基础的流量异常检测模型。
参考文献:
[1]工控协议实时识别与深度解析的设计与实现[D]
[2]工控协议深度包解析与检测技术研究[J]
[3]基于深度协议解析的工控信息安全监测系统设计及实现[J
[4]https://github.com/hi-KK/ICS-Protocol-identify
[5]基于协议解析的电网工控安全检测系统[P]
[6]电力工控系统攻击仿真验证关键技术研究[J]
[7]之江实验室-工业互联网信息安全攻防对抗基础平台
[8]CSNA网络分析经典实战案例
[9]工业控制系统协议安全综述[J]
[10]基于 Spark 的电网工控系统流量异常检测平台[J]
[11]IEC61850协议内容过滤的工控防火墙设计
[12]人工智能深度加强工业互联网安全[PPT]
[13]工业互联网典型安全解决方案案例汇编2020
[14]绿盟科技提出的 SecXOps 安全智能分析技术白皮书
[15]ShadowPLCs: A Novel Scheme for Remote Detection of Industrial Process Control Attacks
[16]工控系统安全EtherNet/IP协议分析[https://cn-sec.com/archives/208653.html]
[17]工控协议逆向分析技术研究与挑战[J]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-03-07 java-HTML&javaSkcript&CSS&jQuery&ajax