WireShark学习笔记(一)
1、从WireShark分析网络层协议的传输

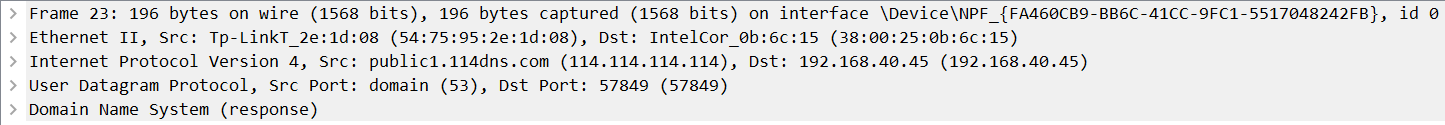
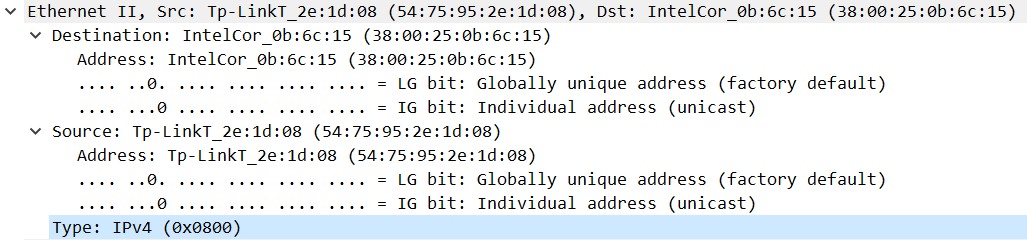
下面是网络接口层协议,从图中可以看到两个相邻设备的MAC地址,因此该网络包才能以接力的方式传送到目的地址。

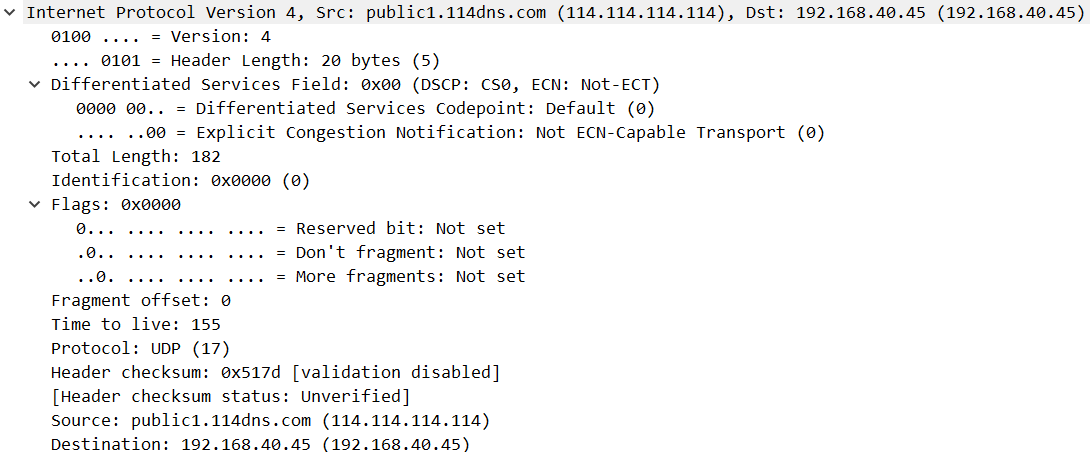
下面是网络层,在这个包中,主要的任务是把TCP层传先来的数据加上目的地址和原地址,有了目标地址,数据才可能送到接受方,有了原地址,接收方才知道发送者是谁。

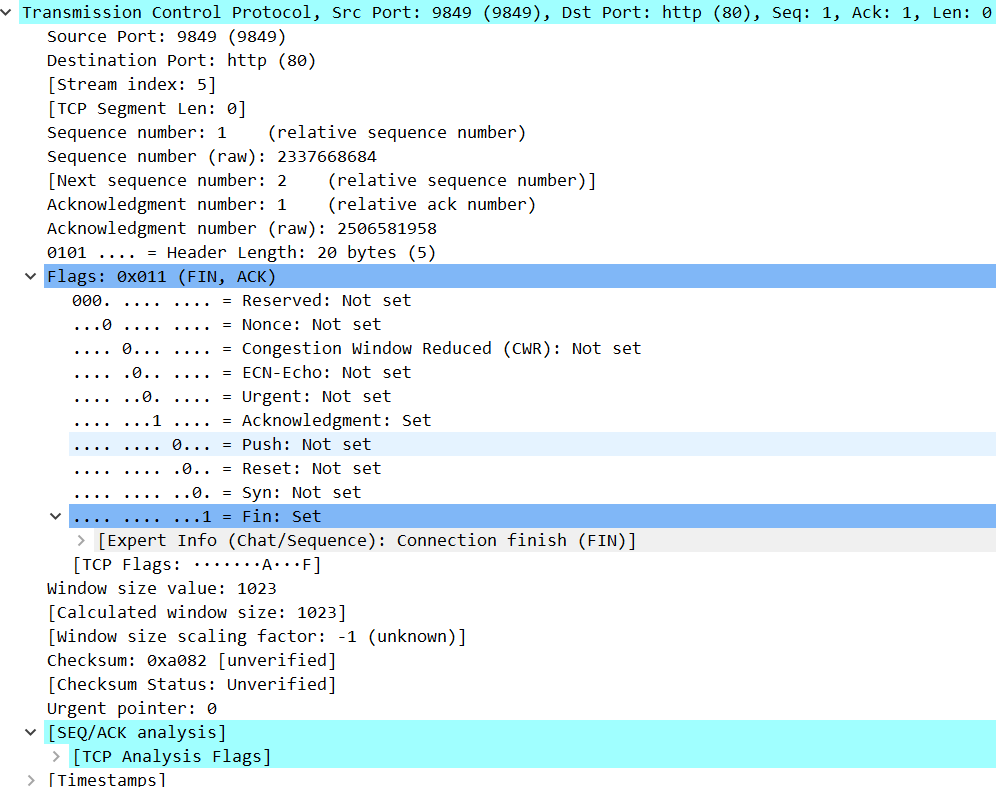
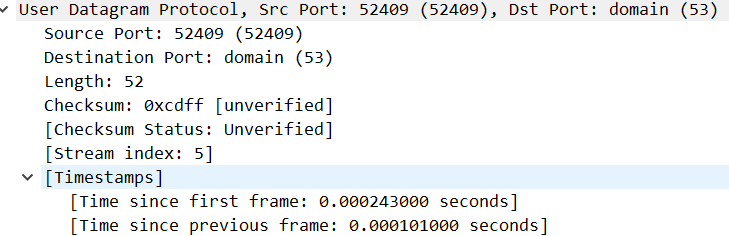
传输层协议:这层使用TCP协议,应用产生的数据油TCP来控制传输,用于网络数据包的排序,重传 流量控制。只是对传输行为进行控制,

应用层: 数据包传输的内容

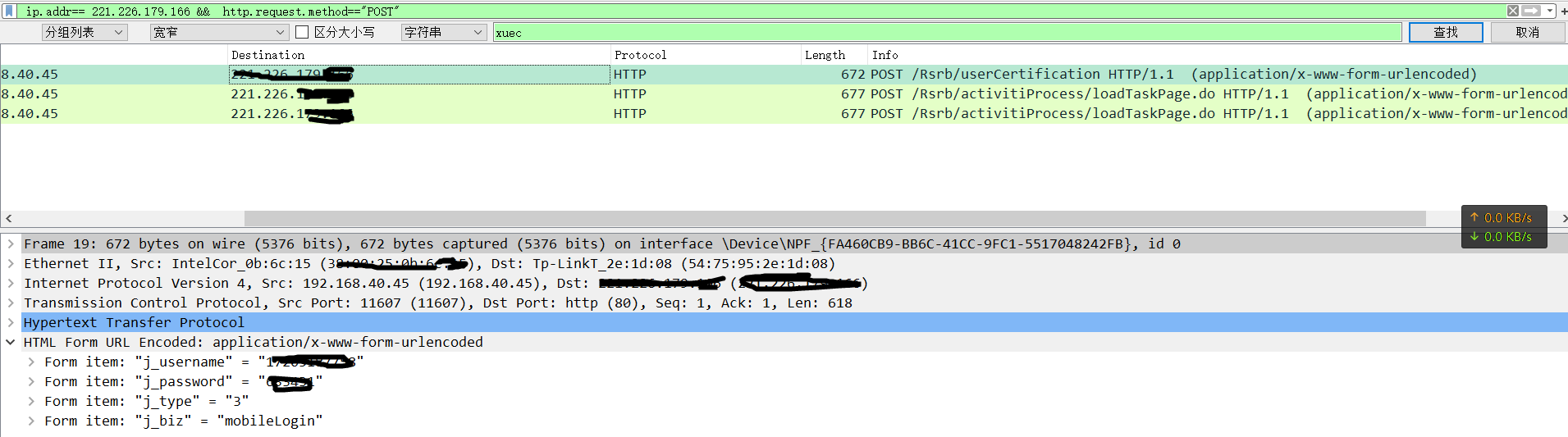
下面是具体抓取某登录网站的一个数据包,登录的时候需要提交数据包 使用POST提交 所有我们过滤数据包,出现三个提交post 数据包,由于使用的是HTTP协议,数据包没有加密,直接可以看到提交的账户信息

如果我们使用BurpSuite抓包的话直接可以修改数据包。 在发送
Ack:确认号,如图5中的Ack=6577,接收方向发送方确认已经收到了哪些字节。
比如甲发送了“Seq: x Len: y”的数据段给乙,那乙回复的确认号就是x+y,这意味着它收到了x+y之前的所有字节。同样以图5为例,52号包的Seq=5129, Len=1448,所以来自接收方的53号包的Ack=5129+1448=6577,表示收到了6577之前的所有字节。理论上,接收方回复的Ack号恰好就等于发送方的下一个Seq号,所以我们可以看到54号包的Seq也等于5129+1448=6577。并且说TCP的确认是可以累积的,在一个TCP连接中,因为双方都可以是接收方,所以它们各自维护自己的Ack号。
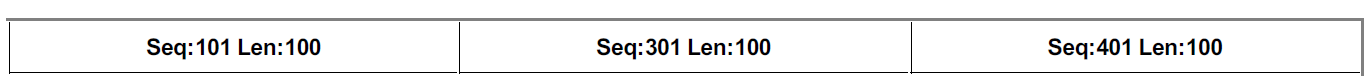
当丢包的时候,接收方通过seq+Len 的值与下一个seq的值,能够判断哪些包丢失。
比方下面的数据包排序之后,第一个包的sql+len=201 ,意味着下一个包的seq 是201 实际上没哟收到这个包。
SYN包: 携带这个标志的包表示正在发送链接请求, 因为链接是双向的,所以建立连接的时候双方都要发送一个SYN
FIN包: 携带这本标志的包表示正在请求终止链接,因为是双向的,所以彻底关闭一个链接时,双方都要发送一个FIN
RST包: 用于重置一个混乱的链接,或者拒绝一个无效的请求。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-01-09 Nikto and whatweb
2018-01-09 Mesh无线网络的定义与WiFi的区别