MySQL联接表总结笔记
SQL最强的的工呢过之一就是能够在护具检索查询的执行中联结表,联结表利用SQL的select能执行的最重要的操作,很好的理解联结及其语法学习SQL的一个重要的组成部分。
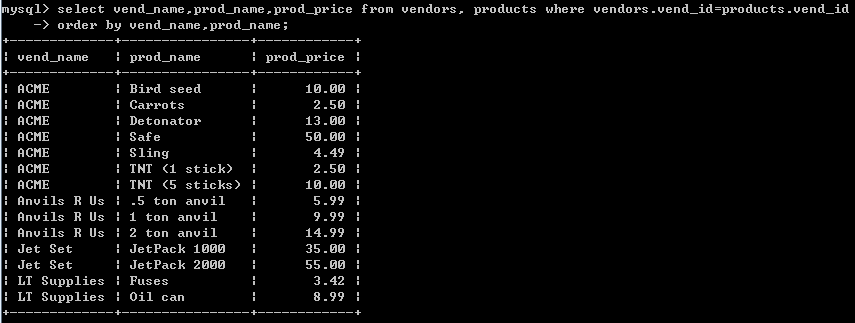
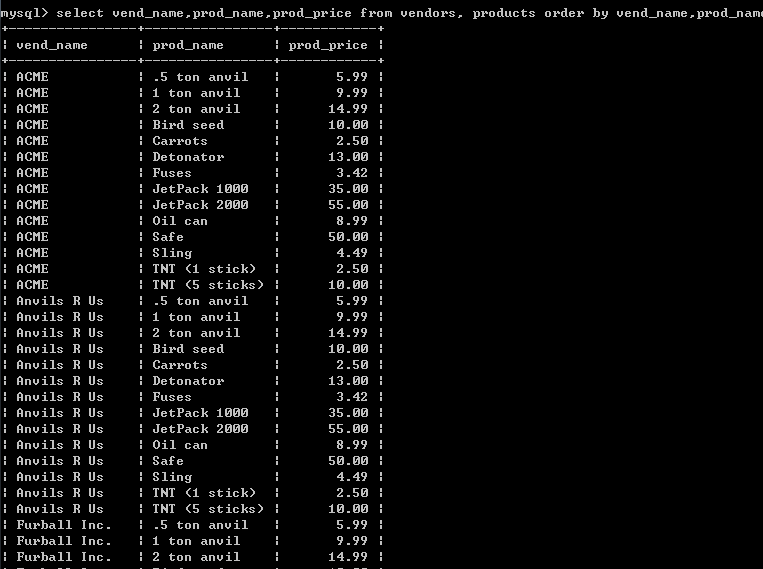
在能够有效的使用联结前,必须了解关系以及关系数据库设计的一些基本的知识,联结的创建非常简单,规定联结的所有表以及他们如何关联即可。由于没有联结条件的表返回的结果为笛卡尔积,检索出的行的数目僵尸第一个表中的行数乘以第二个表中的行数。

下面是没有使用联结限定

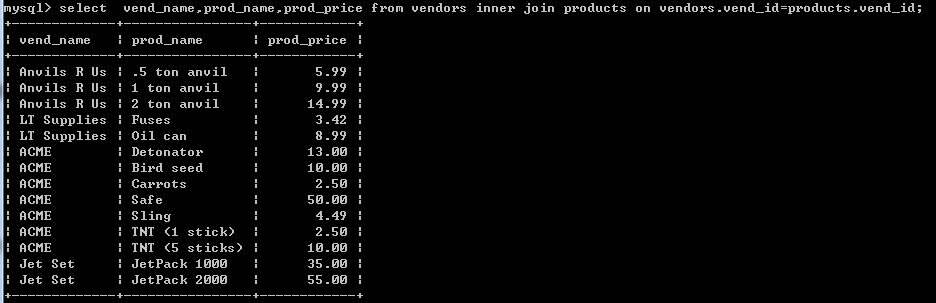
目前为止所有非联结成为等值联结(Equijoin),他是基于两个表之间的相等测试,这种联结称为内部联结,其实,对于这种联结可以使用不同的语法来明确指定联结的类型。
内部联结,inner join 使用联结的时候用特定的on 字句而不是where 字句给出。传递给出on的实际调价与传递给出where的相同。

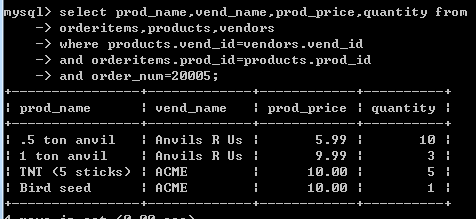
SQL语句对一条select语句可以联结的表的数目没有限制,创建联结的基本的规则也相同,首先列出所有的表,然后定义表之间的关系。

创建高级联结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-04-26 Scyther 论文相关资料整理
2018-04-26 kali访问宿主机Web页面解决方案
2018-04-26 SQLmap超详细文档和实例演示