MySQL创建计算字段
1、存储在数据可表中的数据一般我们需要进行处理成自己需要的格式, 比方说一个字段中既要显示公司名称又要显示公司地址,但是这两个数据信息包含在不同的表列中,我们需要创建一个中间表来表示我们需要的信息,所以我们需要直接从数据可中检索出并转换,计算或者格式化过的数据,而不是一次检索数据不再处理,计算字段就是充当这种需要。计算字段并不存在之前的数据库表中,计算字段是运行在select语句中内创建的。 我们经常只用数据库拼接来实现这样的查找。
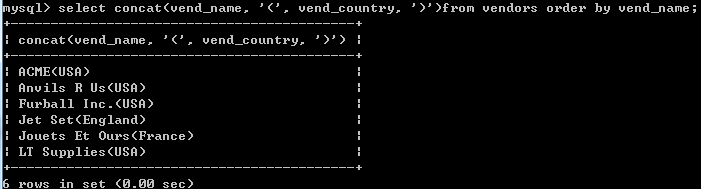
注意的是 :MySQL使用concat() 函数来实现拼接,而大多数的DBMS使用+ 或者 ||来实现拼接。

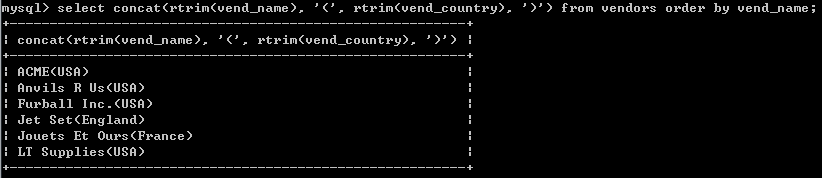
前面使用函数Rtrim可以删除后面的空格(LTrim去掉左边的空格, Trim去掉两边的空格)

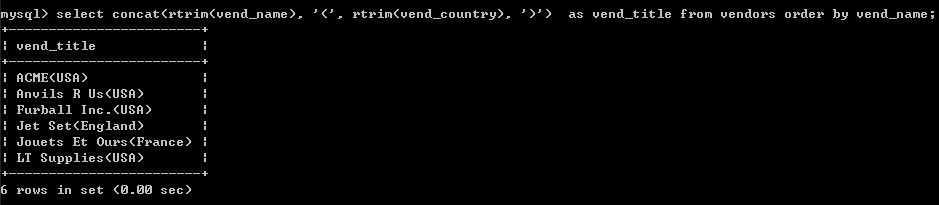
如果我们使用检索出来的数据使用别名可以更加方便的看。

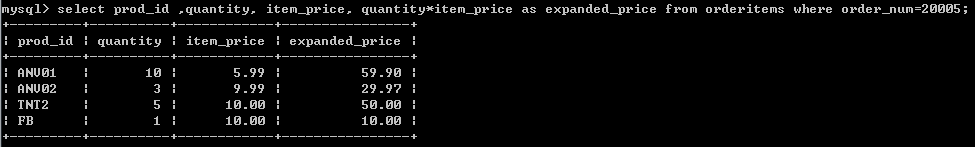
执行算数计算, 计算字段是另一种常见的对数据进行计算,


select提供了吃喝试验函数与计算的一个很好的方法,select经常使用来从表中获取检索数据,但是可以省略from 字句以便简单的访问和处理表达式,比方select 3-3 返回 0 ,select trim('sds') 返回sds
而select now()函数可以返回当前日期。
2、使用数据处理函数
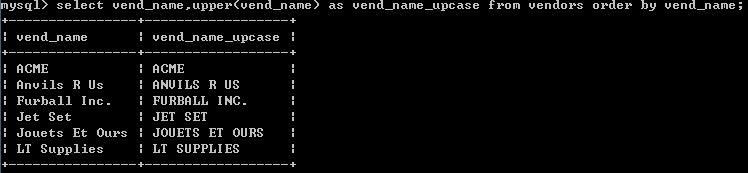
首先是文本处理函数 之前我们使用 Rtrim()函数来除去空格,下面使用Upper()函数来进行大写转换 ,

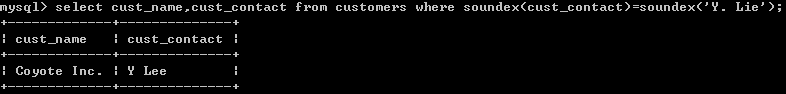
常见的处理字符串的函数还有 left() 返回串左边的字符, length() 返回串的长度 locate()找出串的一个子串 , Lower()将串转换成小写, Ltrim()去掉串左边的空格, Right()返回串右边的字符,soundex()函数式将任何文本串转换成为描述语音表示的字幕数字模式的算法,Soundex考虑类似的发音符和音节,使得能够对串进行发音比较而不是字母比较,