MYSQL中正则表达式检索数据库
1、MySQL中使用通配符检索数据库,之外还可以使用正则表达式来检索数据。
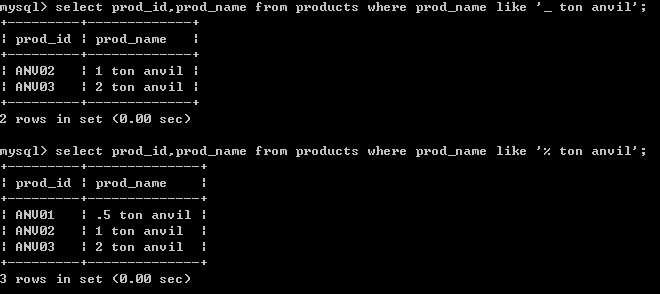
使用通配符 ‘_’ 和 '%'的区别如下, 使用通配符的技巧:一般的来说 通配符可以处理数据,但是消耗内存较大, 所以在使用的时候要注意技巧。
- 不要过度的使用通配符 如果其他操作系统能够达到形同的效果,使用其他的方法。
- 不要将通配符使用在搜索模式的开始处,不然搜索很缓慢。
- 注意通配符的位置,放错地方会检索的数据完全的不同

2、使用正则表达式进行搜索数据库
正则表达式 是用来匹配文本的特殊的字符串,这里正则表达式的语法不再重复(MySQL仅支持多数正则表达式实现的一个很小的子集)
REGEXP 类似 之前通配符的 like

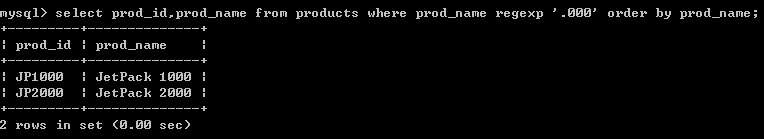
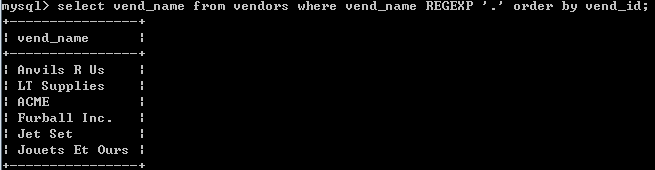
下面的正则表达式中的 . 表示任意一个字符

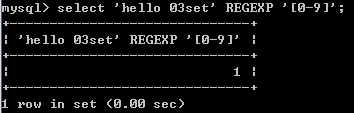
下面比较下like 和REGEXP 之间的差别,通过语句之间的差异来比对:从下面的两条执行的语句来看,第一条不会反悔结果,但是使用正则表达的会返回结果。 因为LIKE 匹配的是整个列,如果被匹配的文本在列值中出现,like将不会找到,相应的行也不会返回结构除非使用通配符。 但是REGEXP 在列值内进行匹配,如果匹配的文本在列值中出现,REGEXP则会找打,相应的行会被返回。

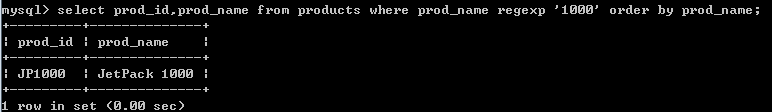
除此之为傲REGEXP 也可以像like一样匹配整个列值, 可以使用 ^ 和$ 定位符即可。 在MySQL中的正则表达式不区分大小写,如果要区分大小写可以使用关键字 BINARY eg: where prod_name REGEXP BINARY 'JetPack .000' 。
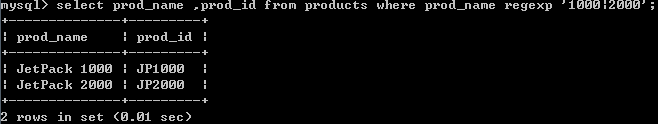
其二 OR的匹配: 搜索两个串之一或者另一个串,使用 | ,| 为正则表达式OR的操作符,表示匹配其中的之一。1000,2000都匹配所有都返回。从功能是上看,类似于select语句中使用的or 语句。

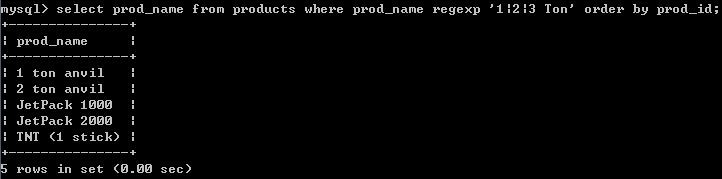
匹配几个字符之一,可以使用 [] 俩进行限制。【123】表示定义一组字符,他的意思是匹配1,2,或者3 ,因此1 ton , 2ton ,返回。


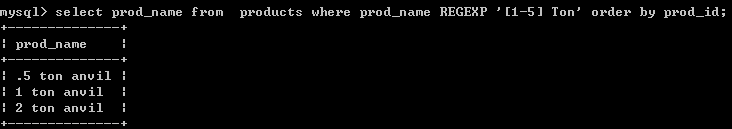
为了简化这种类型的集合,可以使用定义一个范围,[0123456789] 表示匹配0-9之间的数字,或者使用[0-9]功能类似 ,或者也可以是字母[a-z]

匹配特殊字符: 匹配 . 其中 .表示任意字符,所有与之匹配的所有字符都被检索出来

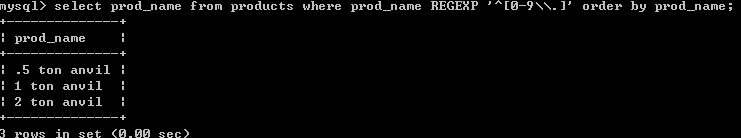
为了匹配特字符,我们使用\\ 为前导 符号, \\ -表示查找 -, \\. 表示查找 . 下面反馈的数据才是我们正在期望输出的,这种处理方式叫做转义。除此之外还有 其他的表达式。
\\f 表示换页 \\n 表示换行 \\r 表示回车 \\t 表示制表符 \\v 表示纵向制表符

匹配字符类, MySQL中定义了字符类。这个下去自己查找。
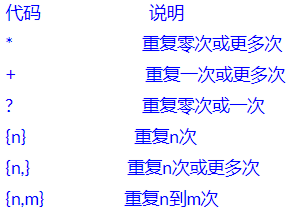
匹配多个实例: 目前为止正则表达式视图匹配单次出现,如果存在一个匹配该行被检索出来,如果没有则检索不出任何行,但有时候需要对匹配的数目进行严格的控制,比方说你可能需要查找所有的数字,不管包含多少数字。



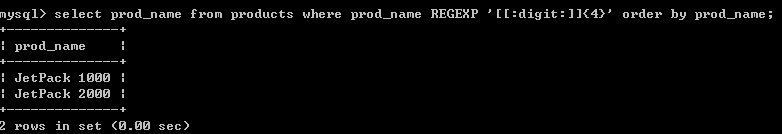
[:digit:]匹配任意数字,因为他是数字的一个集合。{4} 表示确切的要求他前面的字符出现4次 ,所以 [[:digig:]]{4} 匹配连载一起的任意四位数字
但是在编写正则表达式的时候每一种过滤都可以使用不同的方法来实现。
最后看 定位符的作用。为了匹配特定位置的文本,需要使用定位符:
^ 表示文本的开始位置 $ 表示文本的结尾位置 [[:<:]] 词的开始 [[:>:]] 词的结尾位置