CPNtools协议建模安全分析---实例变迁标记(五)
之前的说了库所的标记,现在我们开始加讲变迁标记
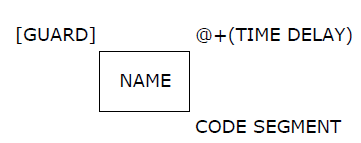
1、描述变迁的标记有四种类型,分别是变迁的标记,门卫的标记,世间的标记,代码片段的标记。

咋变迁中限制更严格的输入token,其中Code Segement(代码片段用来设置过滤参数) ,比方下面的设置两个加书库所,使用变迁的代码片段来过滤输出



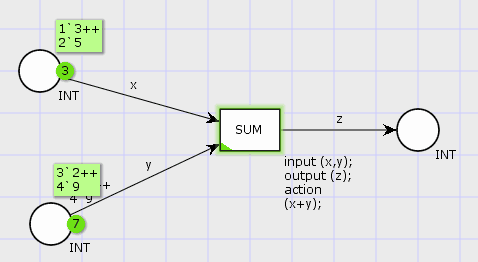
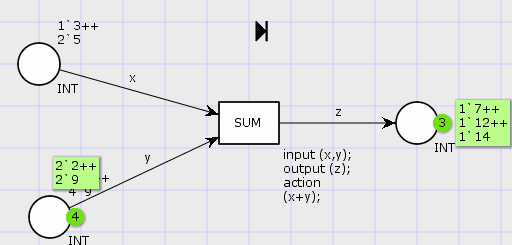
2、Petri网中的定时网络和非定时网络

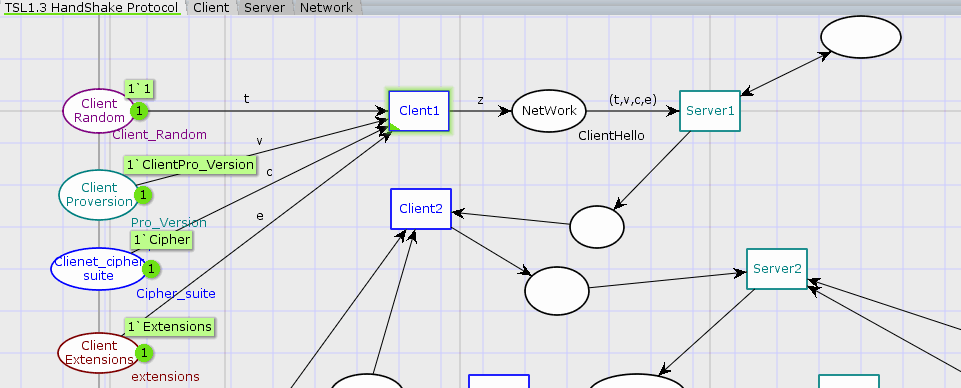
3、TLS协议的建模
首先定义的单颜色集合符合颜色集对应的 token类型,这里我们定义 客户端和服务端的随机数生成函数 为 fun Random()=Client_Ransom.ran(); 其中 Client_Random=int with 1..5;
因为CPN 中其实没有办法形式化 加密解密函数以及一些算法,在设置函数的时候我么使用 乘积类型 :product

下面是我在实验部分将要建模的TLS1.3部分结构图 。天机攻击模型是形式化描述所有协议可能存在的不安全状态,并使用函数的形式化描述协议可能存在的危险状态。然后该工具根据描述的不安全状态去检测协议。验证是否存在这种漏洞。这个在后续添加。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-01-03 Online tools