CPNtools协议建模安全分析---实例库所标记(四)
1、我们经常使用弧上单个变量表达式来过滤数据类型,如果是多个类型的变量可以嵌套写

像上面的的 库所标记的数值 1·(2,5,“a”)++ 那么弧表达式会根据要求来过滤数据到变迁 ,(2,5,”a”) and (2,4,”c”) 标记数值就会通过弧表达式传输到 库所 get上。
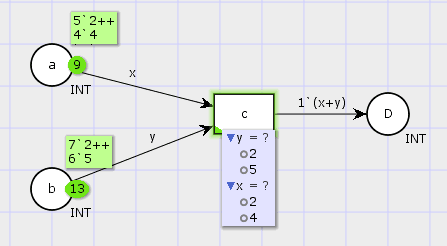
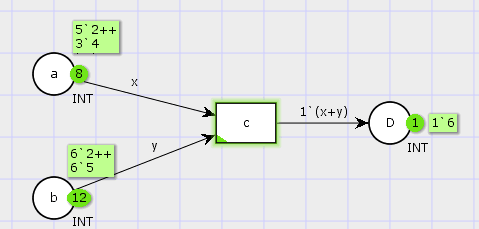
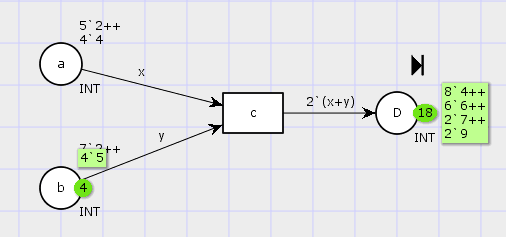
2、下面的图我们在写输出弧表达式的时候 写成了 1‘(x+y) 那么这个 代表什么意思了。下图是 该输出弧执行步骤的输出状态图


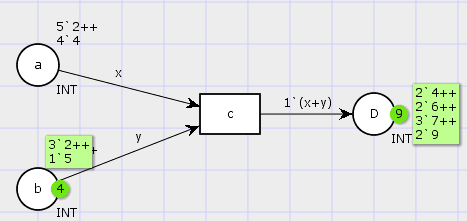
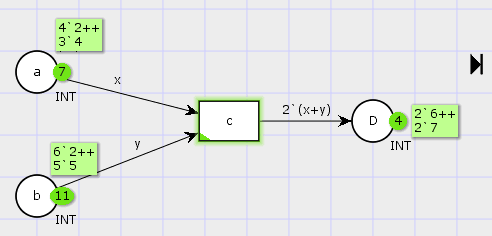
现在我们将 输出弧的表达式改成 2'(x+ y) 看看输出状态图会有什么变化,很显然我们看到他是每次执行输出了两个数值。
The transition's output are expression constitutes a constructor for new tokens creation ,this counstruction ofter uses variables of input Ares inscriptions and in the simple cases may coincide with one of them ,in the followig example ttransition sum claculates the sum of inout tokens.



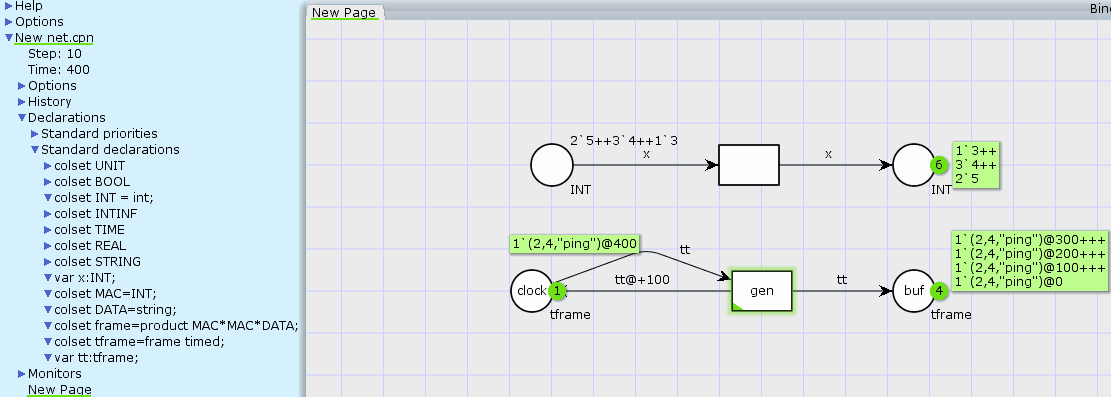
有时候会添加时间延迟的要求,输出令牌或者输入令牌按照要求添,定义颜色集的时候 ,比方说 colset tframe=frame timed;

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



