CPNtools协议建模安全分析---实例(二)
首先,token值是变迁的内部的,当变迁点火触发的时候token才会在网络中移动。在颜色Petri网中token是有区分的。
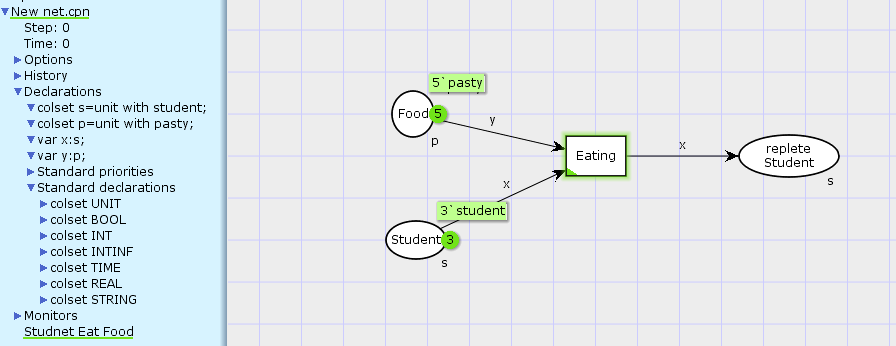
1、我么现在举一个学生吃饼的例子 ,颜色这样定义。 s表示一个学生类型, p表示一个饼 类型。 在定义弧上的变量 ,定义x 为学生类型, 定义 y为 饼类型。
现在我们假设最初的初始状态是,有五个饼子,有三个学生,每个学生吃一个饼就吃饱了。现在建模分析。见下图
colset s=unit with student;
colset p=unit with pasty;
var x:s;
var y:p;

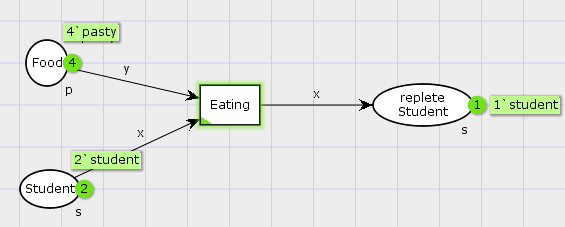
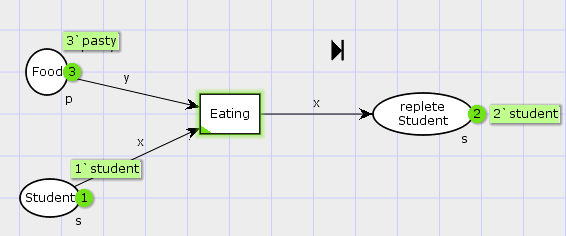
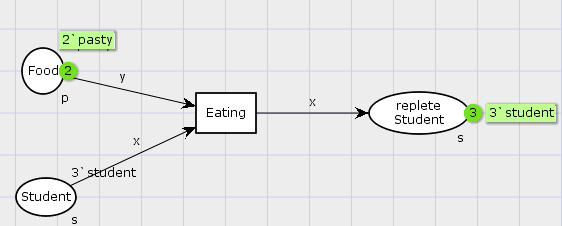
现在点击快速执行步骤显示每个执行步骤达到的状态,从中我们可以看到,饼与学生之间的转换关系,每个状态执行状态如下图

图 2 一个学生吃了一个饼 ,吃饱了一个学生,还剩4个饼子,2个学生挨饿

图 3 两个学生吃了 两块饼,两个学生吃饱了,还有一个学生挨饿,剩下三块饼

图 4 三个学生吃了三块饼子,三个学生吃饱了,还剩两块饼。 这个状态也是最终状态。(终止)
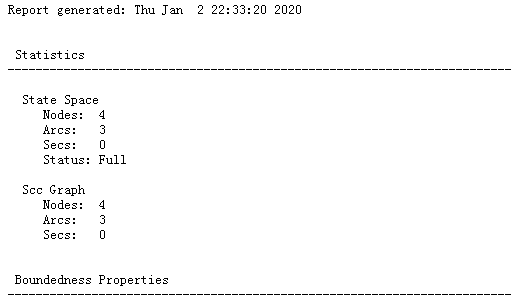
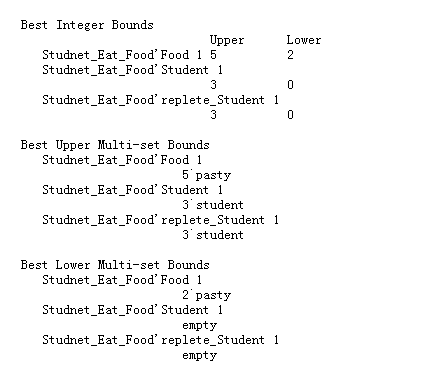
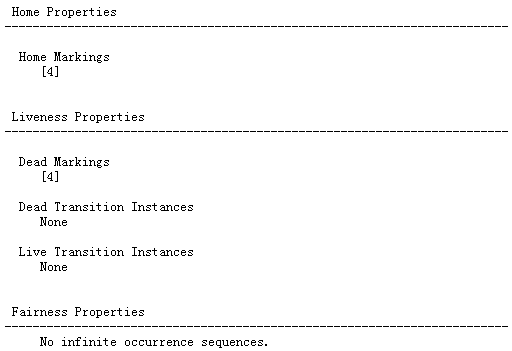
2、模型的状态空间分析,具体的数据,弧,节点,死变迁,绑定的值得上下限都有说明。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-01-02 Application Security Per-Engagement
2019-01-02 An overview of network penetration testing