工业协议安全分析中形式化粒度问题分析
1、协议形式化安全分析的总体框架
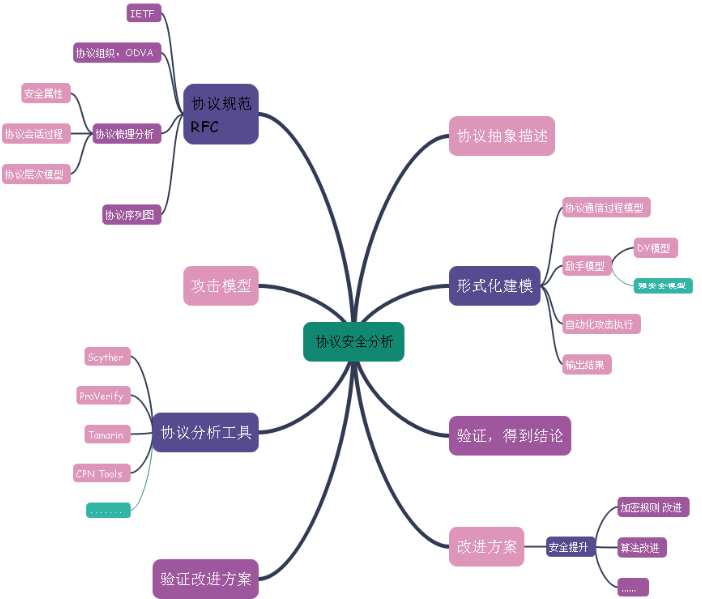
综合了多种协议形式化分析的案例,对协议的在形式化安全分析的必要准备的条件画了脑图,没有使用顺序图或者层次图,是因为对一个协议的分析从多方面是齐头并进,但是协议的安全分析的工作重点还是协议自身的协议规范分析。这是协议分析的基础,没有正确无误的协议规范分析,得到后续的协议通信会话过程也是错误的。那么后续的工作将没有意义。
任何协议都有自己的协议规范的文档描述,涉及协议的内容,安全属性,通信建立方式,如何实现数据传输。以及使用的加密算法, 协议结构具体定义的 字段,参数,格式,等。

2、协议规范中协议如何抽象成具体的通信会话过程
3、协议形式化分析工具如何选择
4、协议分析抽象标准
5、协议
3、工业协议分析必须建立在协议在协议的规范文档
工业的协议安全分析一般采用协议形式化丰安全分析,需要建模。而协议建模的前提是要根据协议的规范文档来说明协议
这里存在两个问题: 第一 协议形式化抽象描述的粒度问题
4、协议安全分析才一般采用的形式化安全分析,需要建模,首先根据协议规范文档来分析协议的会话过程,安全属性等特征。
在研究工控安全的时候底层的工控协议安全必须
参考文献:
吴立军, 苏开乐. 安全协议认证的形式化方法研究[J]. 计算机工程与应用, 2004(17):152-155.(这篇论文 就协议安全分析 综述的三种方法概念问题较透彻)
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号