TLS 1.3 中Pre_shared_key和key_share对应的两种密钥交换模式
1、TLS1.3的整个协议的文档规范 请参照 RFC 8846,协议规范中指出,TLS1.3提供三方面的安全属性,分别是身份认证、通信加密、完整性验证。
2、TLS1.3协议主要包括两个组成部分,分别是握手协议、记录协议、其中记录协议包括了警告协议。而握手协议的主要作用是实现双方身份认证,协商加密模式,建立共享密钥参数,产生一个主秘钥用于后续记录协议使用加密应用层通信消息。
3、TLS1.3提供密钥交换模式一共有三种分别是:
(EC)DHE (DDiffer-Hellman overr either finite fields or elliptic curves)(论文中讨论有限域上椭圆曲线秘钥交换模式)
PSK -Only
PSK with (EC)DHE (暂时还没有实现)
4、Pre_shared_key和key_share的内容区别
key_share 是Client发送ClientHello中Extension中包含的一个对应Support_group中椭圆曲线的对应计算的公钥集(ECDHE)
Pre_shared_key是PSK模式中
(TLS1.3中删除了之前版本在中使用的会话票据,而是使用PSK模式建立会话恢复)
其中加密协商的进程主要四个可选的扩展影响(Cipher_suite 表明AEAD算法、 HKDF算法 哈希对),(Support_group 包含ECDHE组)(Signature_algorithms签名算法)(Pre_shared_key 包含对称密钥标签)
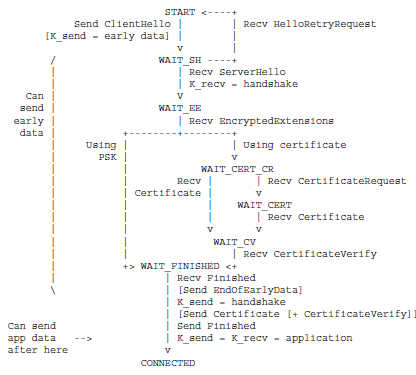
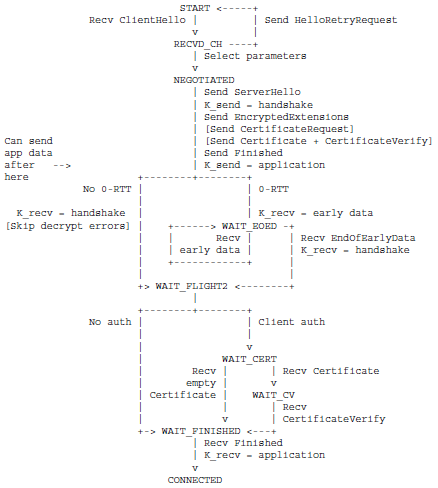
5、LTS1.3 握手协议客户端和服务端 认证过程图
客户端: 服务端:


6、ProVerify验证TLS1.3握手协议(考虑服务端认证)
7、对TLS1.3 中秘钥推导计算的过程分析
8、CPNtool对TLS1.3我首先协议秘钥建立过程的建模分析
CPNtoll广泛使用在对系统的建模,其实并不适合对协议的分析,尤其是安全协议比较复杂的过程。适应CPNtoll我们只分析TLS1.3中没有使用加密的会话过程。同时添加攻击模型对其状态空间分析。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架