通用工业协议(CIP)形式化的安全分析(前期概念的梳理)
1、CIP的概念的梳理
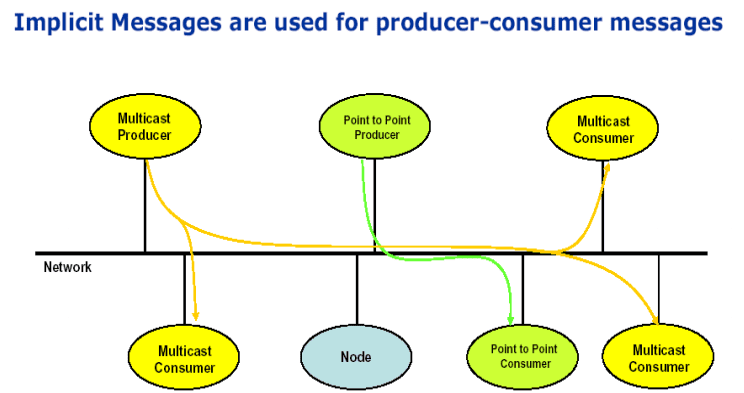
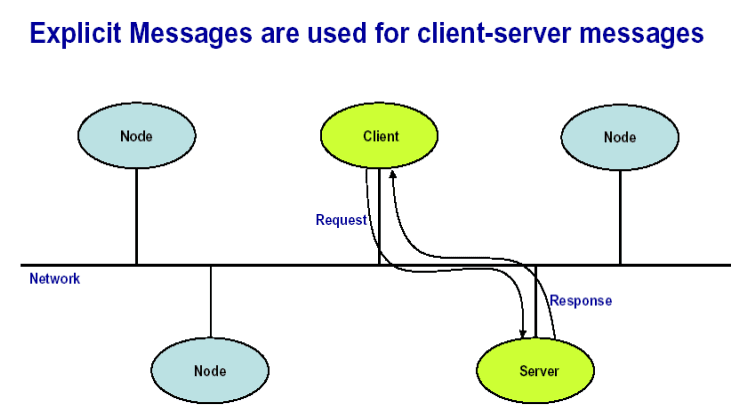
CIP是为开放的现场总线DeviceNet ControlNet EtherNet/IP 网络提供公共的应用层和设备描述, CIP是基于对象的协议,使用生产者/消费者模型,分为显式报文和隐式报文两种情况。使用的共同的配置文件格式是EDS(电子数据表) ,同时CIP独立于物理层和数据链路层
2、CIP Safety 的概念上的错误纠正
一直以来 国内较早的文献资料上一直将CIP Saftey称为协议。这是没有理清协议的概念和混淆了CIP 协议。CIP Safety 是一种多种方法结合的安全策略,来保CIP协议的通信的安全。
3、CIP通用工业协议的介绍
CIP定义了满足各种工业协议应用的要求的服务和行规,CIP与CAN的结合是DeviceNet,同样的CIP与TCP/IP的结合形成了EtherNet/IP,那么CIP Safety作为应用层的最新的扩展, CIPSafety与CAN的结合就有了 DeviceNet Safety , 同样CIP Safety 与TCP/IP Ethernet就有了 EtherNet/IP Safety ,
那么是不是我们就可以简单的说 CIP Safety就是一个协议 ,NO ,我们不能这样说, 因为完全不符合协议的定义。 查阅罗克韦尔公司的文件,最CIP和EtherNet/IP定义的安全性的解释性的文献和相关的资料,都是对CIP或者对EtherNet/IP 如何实现安全通信的一种安全保障的措施。更直接的就是说使用TLS协议或者SSL协议来保证通信的安全。 那么CIP Safety 的核心就是TLS的安全的保证技术,但是不光光是TLS的即使应用中CIP中的, CIP Safety的安全措施除了 TLS的安全