什么是僵尸账户------你的邮箱是否已被僵尸化
1、僵尸顾名思义就是框架都有,功能齐全,只是已经没有他的灵魂,失去他的意识。不能作用自己的思想,任人摆布的一个线偶人,我们平时为了查询一些资料或者认证账户的什么可能需要注册一个账户
比方说经常注册一些 学习网站 英语学习网站 社交网站 等等 ,那么有些网站我们使用的频率较高,经常会维护,甚至修改密码 ,绑定手机账户等。存在大量的网站和客户端的一些认证账户在获取资料或者通讯的信息之后,再不需要,这种账户很有可能沦落为僵尸账户。在注册一个账户的的时候我们为了方便大家找回自己忘记的密码 ,一般不中要的网站和移动客户端使用邮箱注册,或者手机注册,验证邮箱等。在注册信息的时候会不必要的的要求填写一些个人信息,这样势必会导致信息被提交到对应的服务器上,但是当前网络环境下很多公司的安全服务投入是及其少的导致大量的数据被泄露。没有绝对的安全。只有你找不到的信息。网络快速的发展导致信息的泛滥,个人信息扑街式贱卖。 尤其是类似于找工作提交的信息 更加的容易被盗窃。
2、 获取者写僵尸账户的目的何在
发送广告牟利,制造僵尸粉(明星花钱买的僵尸粉----关注),各种刷流量等,,其实这种都是些简单的明面上的,还有看不见的勾当生意(这里就不说了)
3、如何避免自己的账户被僵尸化,
其实就是大家要样成好的习惯,平时不要随意的注册一些无关紧要的账户,使用完的账户之后如果不再使用了,尽可能的注销或者,在注册账户的时候 不强制验证的信息我们可以不用填写,或者 在填写的时候一些重要的个人信息可以编造(哈哈哈哈)
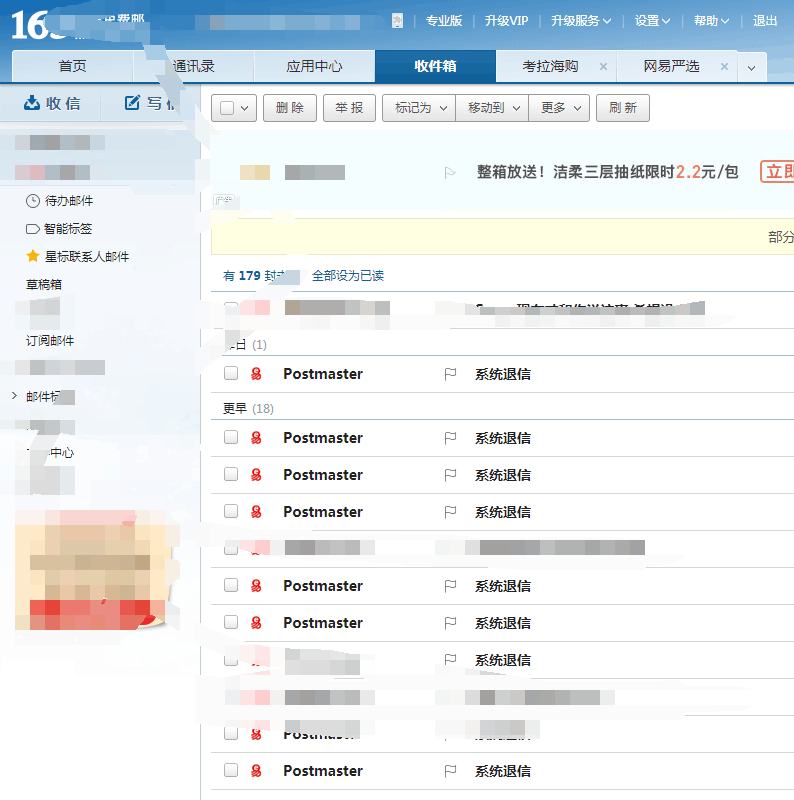
4、下图是泄露的某某某知名网站的邮箱数据 (网上泄露的僵尸数据量大概是490W),我随机选择一个账户 登录,密码都是正确的,登录后发现该账户被用来充当僵尸的作用。当然这个只是冰海一角,还有其他账户的泄露 身份证号 ,手机号 ,等等等等。。。。所以注重保护网上个人数据很重要