OSI标准协议分析
1、各个层的作用
物理层:(physical Layer):物理层负责传送比特(Bit),涉及到接口和传输媒体的机械 电气特性
数据链路层:(data link layer):数据链路层负责传送的帧(Frame)
网络层(Network Layer):网楼层负责路由传递分组
传输层(Transport Layer);传输层负责传送完整的报文(Message),并进行浏览控制和差错控制
会话层(Sessionlayer ):会话层负责建立 维护 终止会话连接,提供会话管理服务等
表示层(PresentationLayer):表示负责数据格式的转化
应用层(Applicationlayer):应用层给应用程序提供接口,是应用程序连接到网络
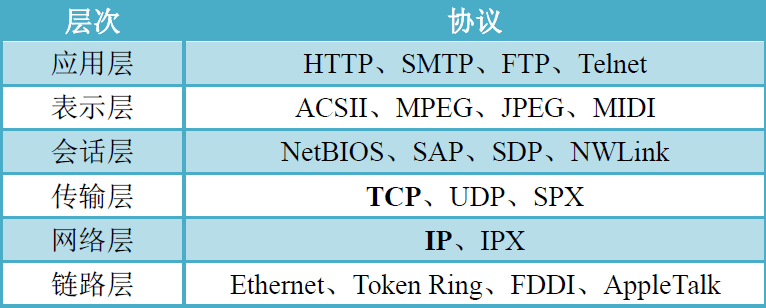
2、协议划分
网络层: ARP 地址解析协议 RARP逆地址解析协议 ICMP 网际控制报文协议 ICMP网际管理协议
传输层: TCP UDP
应用层: HTTP FTP SMTP POP3 DNS ....
3、数据封包 (DATA Encapsulate) 将协议的数据单元 (PDU)封装到一组协议头和尾中的过程 ,每一层的PDU 一般由协议头 协议尾 数据部分封装构成


4、ARP协议抓包解析
APP协议是根据IP地址获取物理地址的一个TCP/IP协议,
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



