Wireshark 分析Linux SSh 远程登录延迟问题
1、PuTTy远程登录延迟的分析
现象问题描述:在使用kali linux 的时候喜欢在后台运行而在Windows主机系统上安装PuTTY来实现远程登录 发现每次输入密码的时候会存在延迟10s的情况,现在我们使用Wireshark 来进行流量抓包分析
为了方便说明问题我这里使用Metasploitable2 基于Ubuntu的操作系统同分析问题
步骤一: 首先 查询一下:Metasploitable2的IP地址 : 192.168.70.131 , 这里我不在修改Metasploitable2的网络连接模式 直接使用NAT模式。在本机实验 主机和虚拟机之间是可以通信的。不影响实验。

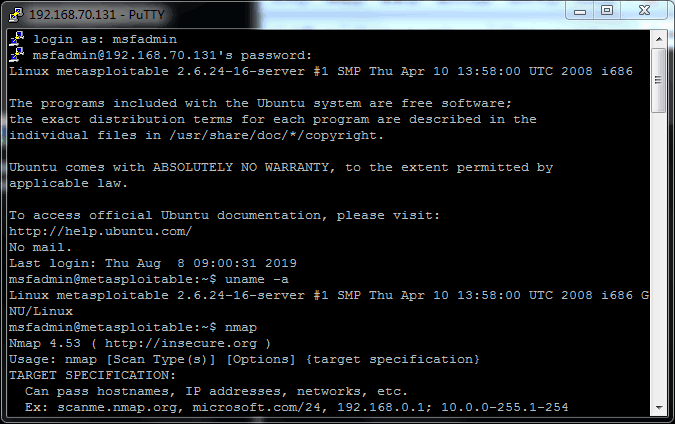
步骤二:开启 SSH服务 默认的状态下 Metasploitable2de的SSH服务是没有开启 所以先开启该服务用来远程连接 使用命令: sudo /etc/init.d/ssh start
步骤三: 为了捕获SSH服务的通信包 我们先开启 Wireshark 抓包(如果是自己搭建一个局域网,没有其他服务的通信 直接分析SSH服务,但是现实中我们经常要使用过滤,这里我们对抓包的数据也进行
过滤,这里大家注意我们使用捕获的不是我们本地的物理网卡而是 VMware Network Adapter VMnet8 (跟我们之前选择的NAT模式有关)

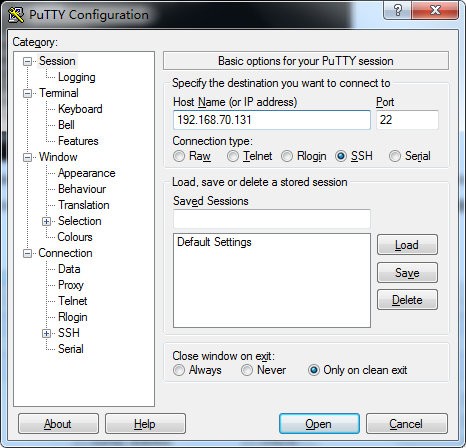
步骤四: 打开PuttY远程连接的服务,点击确定,初次连接的时候会提出SSH key 是默认的没有更新 选择相信继续试验。

输入Metasploitable2的账户和密码回车 就连接到metasploitable2操作系统 但是发现存在延迟

现在我们来分析刚才连接的流量数据包:刚开始的时候我们看到数据包很少,但是当我们的PutTType连接成功之后 数据包迅速增加

最后一步: 对数据包的过滤分析:
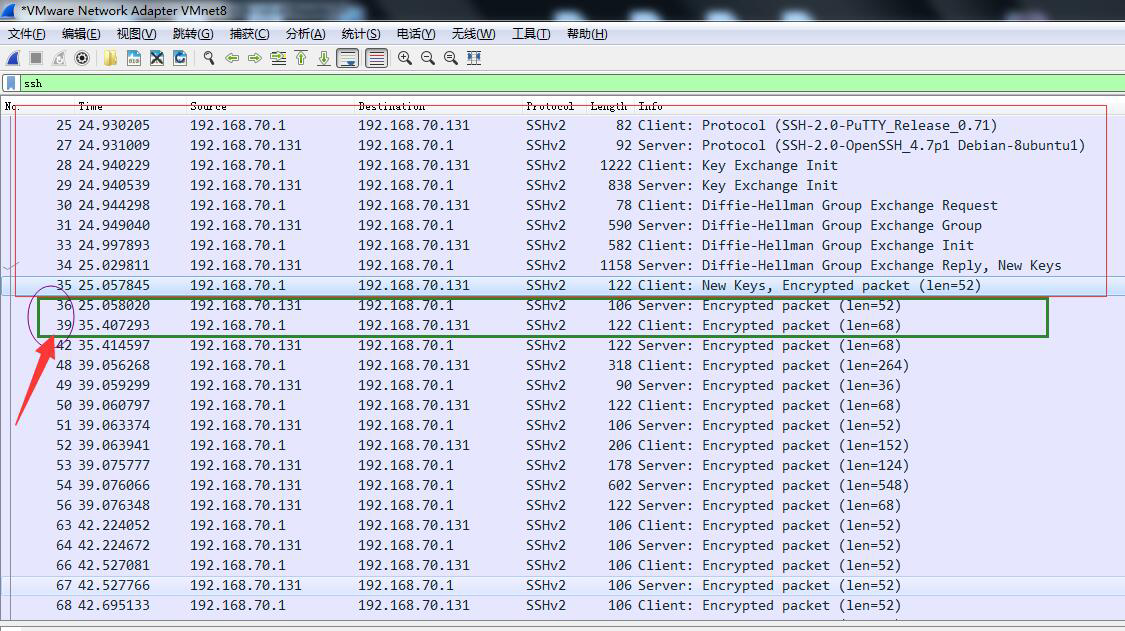
现在我们来分析为什么刚开始的时候会有延时,因为连接使用的SSH服务,所以我么过滤该协议类分析

从上面的图中我标注了 密钥协商建立的部分 从序号25-----> 序号36 协议完成了密钥建立生成通信密钥
但是序号36-------序号39之间世间增幅大概有10s 明显比其他的大 ,那么36-39中间缺少的额包去哪里了,没有使用SSL协议 使用的又是什么协议 。现在我们过滤这个序号之间的帧
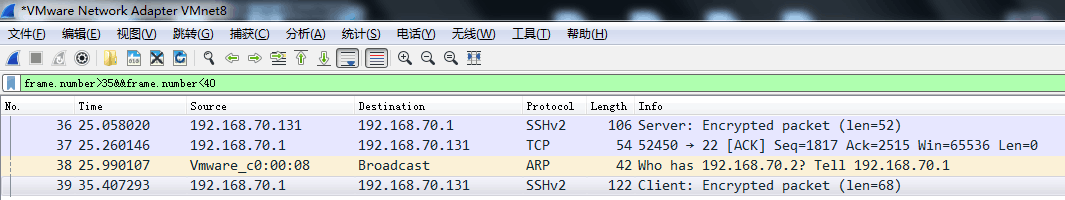
使用过滤命令: frame.number>35$$frame.number<40 这里为了效果明显 我们保留之前的两个帧 显示结果如下:

很明显我们看到这两个序号之间的 37, 38 ,帧的数据包 分别是TCP协议和ARP协议 。TCP是连接协议ARP是地址解析协议 但是TCP是三次握手我们并没有看到,说明TCP没有建立握手浪费了大概5s时间,另外在ARP地址解析也浪费了大概5s的时间 。 我们看到并没有进行域名的解析服务,这是因为之前选择的NAT模式,在NAT模式下两个网卡没有进行域名的查询。如果是两台电脑在在远程的SSL连接就会进行域名的查询。
如果我们在虚拟的网卡中的路由表中添加对应的地址解析表,这样就可以避免减少时间 关于如何更改路由表的地址 记得之前有写过
问题的本质是什么:就是协议,协议规定了连接的时候要使用的参数,所以接下来我们看看SSH协议
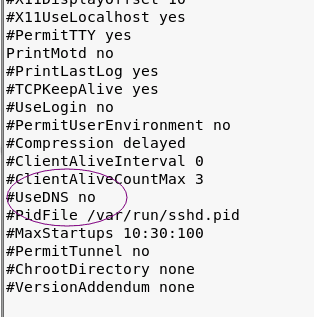
使用gedit 打开该协议 使用命令: gedit /etc/ssh/sshd_config
其中 关于DNS的部分我们做一个修改:
默认的设置是: #UseDNS no 我们修改的时候只需要将前面的额备注去掉就可以了

想起之前看做的一本专门讲 wireshark 的技术书,作者将的非常的有意思,能够吧纯技术的书写的一点也不枯燥,读来还容易理解真的很难得,加油吧 ,不抛弃不放弃





· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 数据并发安全校验处理工具类