kali 系统膨胀后如何处理
1、一般使用的kali 安装都是将系统文件全部放在一个总分区中,应用程序会产生临时文件,另外在安装软件的时候会出现 系统框架的不同,但是kali并不会检测该问题,直接当依赖的框架下载,可以是使用命令 dpkg---print-acrhitecture 如果存在多余的框架可以使用删除命令删除。每次更新的时候也会产生软件包没有及时清除积累。产生的日志文件也会导致系统增肥问题。
2、删除掉对应Var中缓存的文件,删除日志文件。会适当的增加磁盘的存储空间。
3、扩展新的磁盘,进行挂在到系统(扎样做只能延缓问题,但是并不能实质性上解决)。
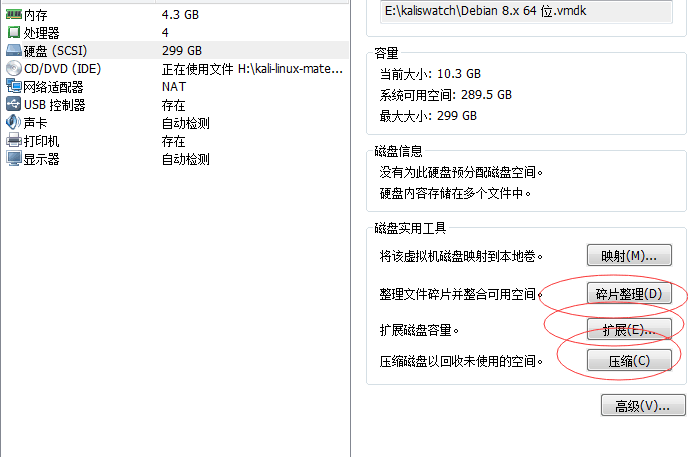
另外虚拟机可以对磁盘实现整理和压缩,通过再次扩展磁盘来增大磁盘空间

使用命令 fdisk -l 查看当前的分区磁盘情况,(可以发现刚才新添加的磁盘),但是没有分区,所以先对其进行格式化,在建立新分区。之后挂在。
执行 fdisk /dev/sdc(比方说在这个目录下) ,使用m n p来建立新分区,之后保存,使用 mkfs -t ext4/dev/sdc1 等待格式化完成,
创建一个新的问价在作为挂载点。
静态挂载:静态挂载需要编辑文件 /etc/fstab
4、要是在安装之初解决此问题可以对系统分区(设置较大的交换分区SWAP)
如何设置分区(以及分区的时候kali 系统文件的格式选择),
在添加虚拟机镜像文件的时候将系统的安装向导和虚拟磁盘最好放到两个文件夹,
第一步 使用U盘或者镜像安装kali ,这里只说明使用虚拟机加镜像的方式来实现分区(U盘安装物理机分区是一样的)
安装的时候进入GUI界面。
具体的步骤如下:(从分区开始)
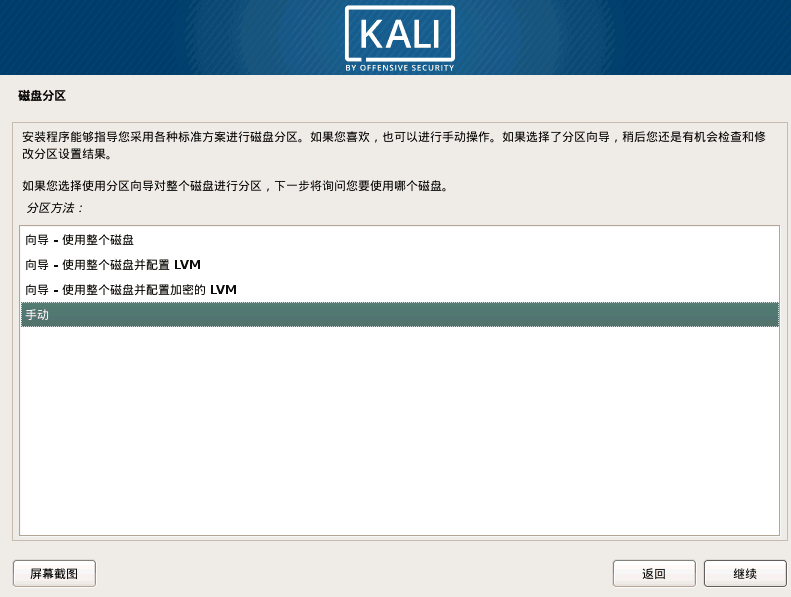
第一步手动选择分区(开始分区,调整主分区、逻辑分区、交换分区的大小。设置挂在点,分区格式,用途等)

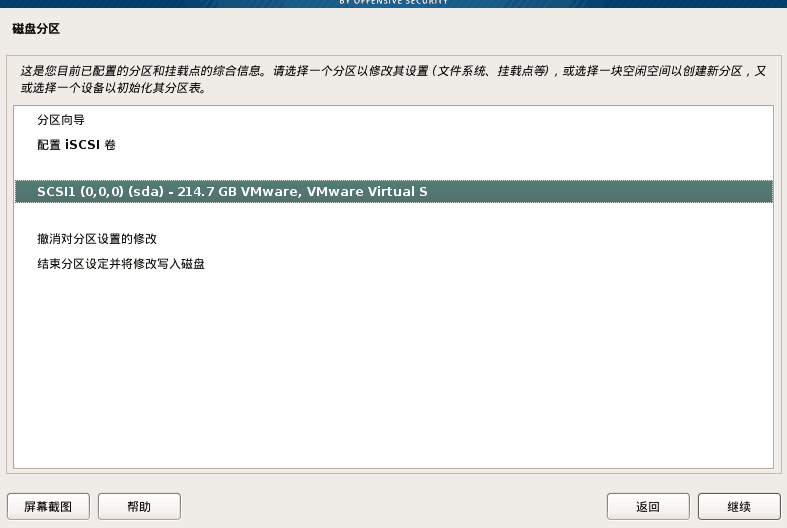
第二步选择磁盘开始分区(我们定义的磁盘刚开始没有分区,是整体的一块)

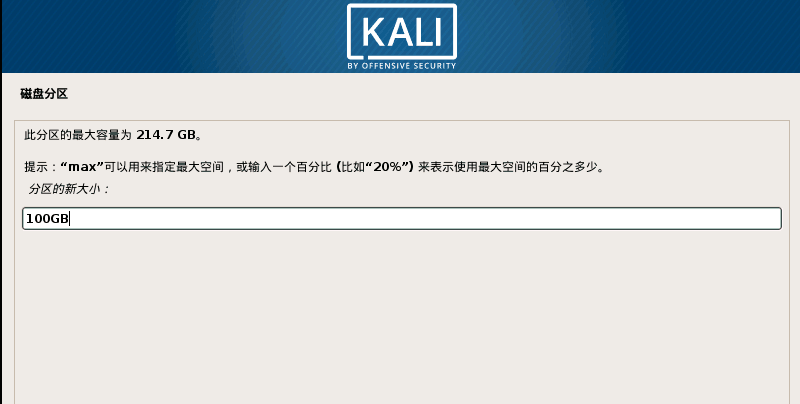
第三步调整主分区的大小(以GB为单位)

第四步 设置分区的挂在点,用途(我挂在到根目录下)

开启分区使用标志。

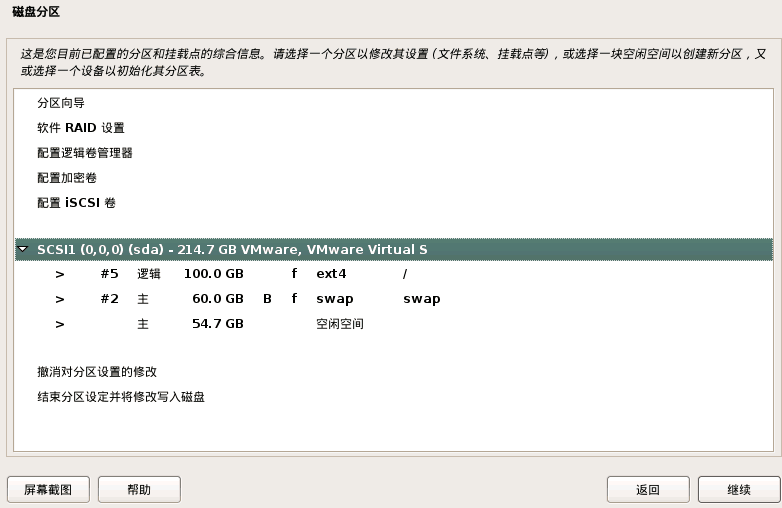
分区结果(说明问题,我这里随便分的,之后要删了)

最后一步:将分好的区 写入磁盘

之后继续安装即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号