证书
1、证书的目的是为了验证身份的正确性。解决了对称秘钥来源的不安全性,
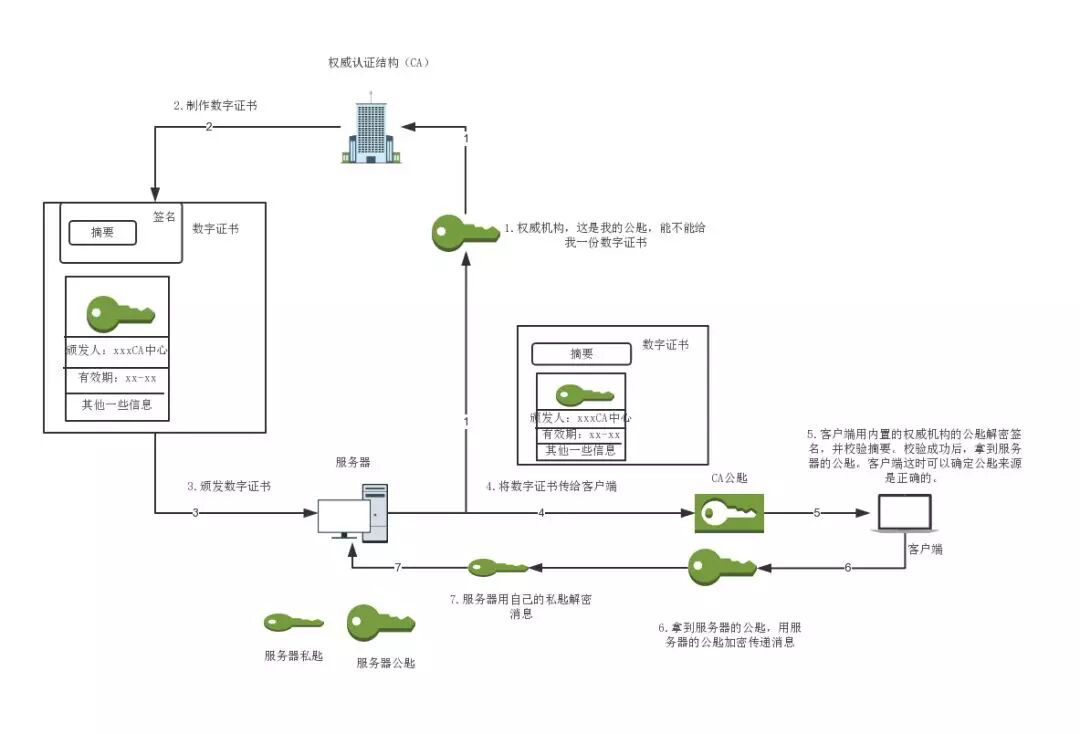
证书的申请过程,首先本地生成一对秘钥之后使用自己的身份信息在CA注册,CA会对提供的信息进行单向加密生成摘要,并且使用证书私钥对摘要加密生成数字签名。最后CA将申请信息(包含服务器的公钥)和签名整合在一起产生数字证书。发给申请者。
服务器在获取数字证书之后将证书发送给客户端,客户端需要CA的公钥解密数字证书并验证数字证书的合法性,浏览器已经内置了一部分CA的根证书。根证书的公钥在子级也是使用的。

3、在Chrome中和搜狐浏览器啊中开启TLS1.3 操作
Chrome输入框中输入 chrome://flags 选择TLS1.3 endabled

在搜狐浏览器中 输入 config 在子项的输入框中输入 security.tls.version.max 将其数值修改成4

5、
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



