使用华为云+GitHub搭建自己的博客
1、搭建自己博客首先创建GitHub账号
在GitHub官网上创建一个账号: 我的账号地址是 : https://github.com/SueKayTian

2、GitHub账号创建好之后,客户端创建自己的仓库,如果自己电脑系统是Windows系统可以下载 gitbbash ,下载地址是 : https://gitforwindows.org/
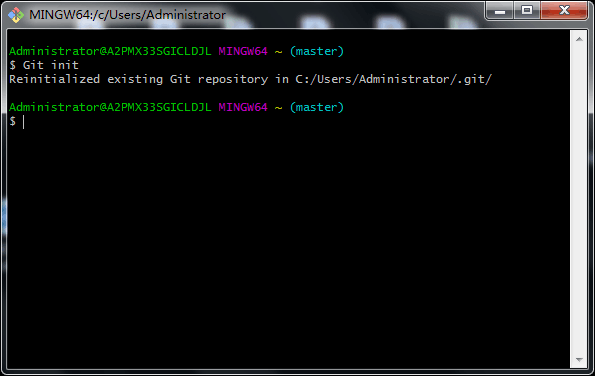
下载之后使用账户信息关联自己远程的仓库:
使用的命令是 git config --global user.name "youname"
git config --golbal user.email " email@example.com" 更加细节上的SAH秘钥等 参照廖雪峰的博客

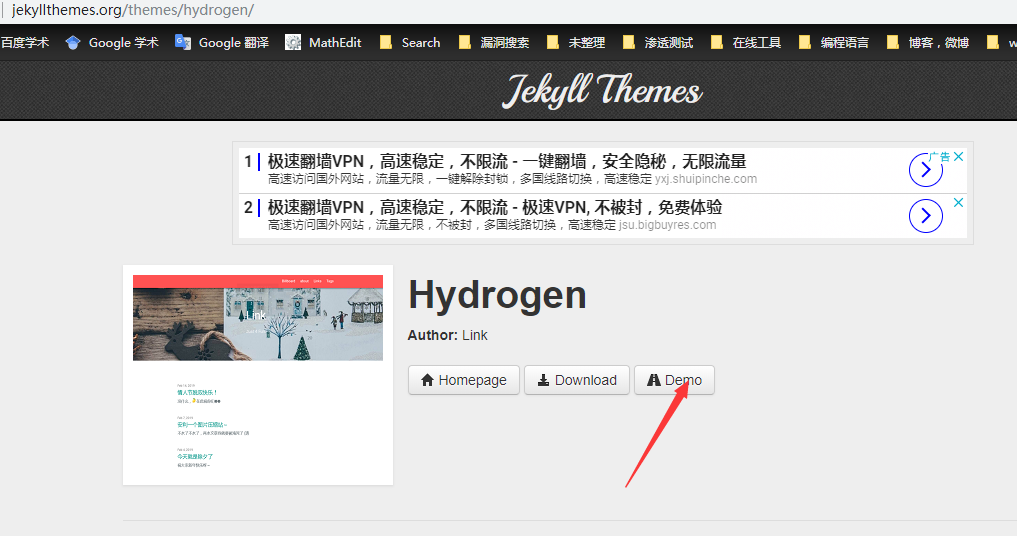
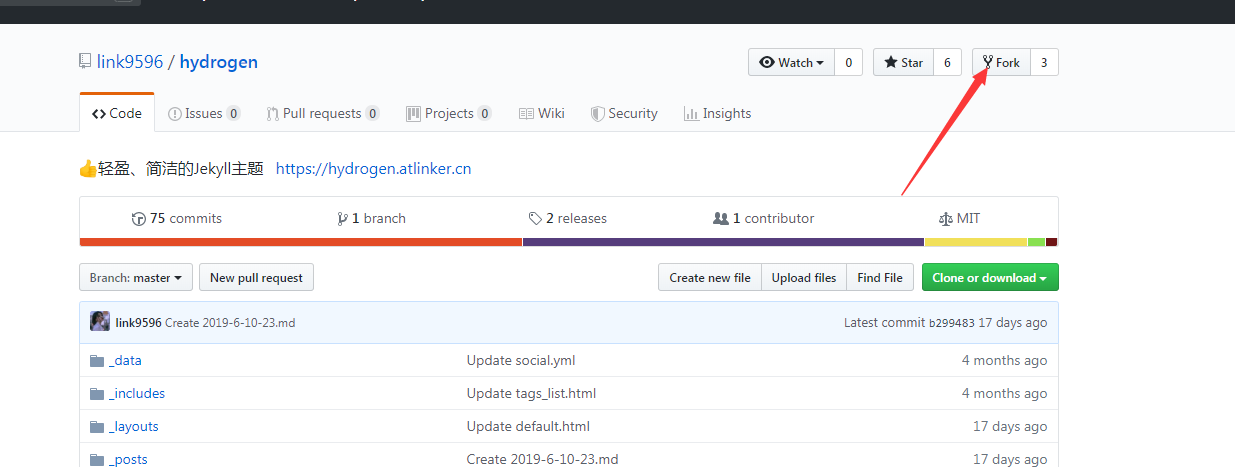
仓库建好了之后, 我们去寻找一个 博客的主题模板 网址: http://jekyllthems.org/ 该网站上有很多模板可以选择自己喜欢的 fork 具体操作如下:
点击 deam 查看样式 确定之后选择 homepage 跳转到GitHub

点击 fork拉取到自己的GitHub账户上

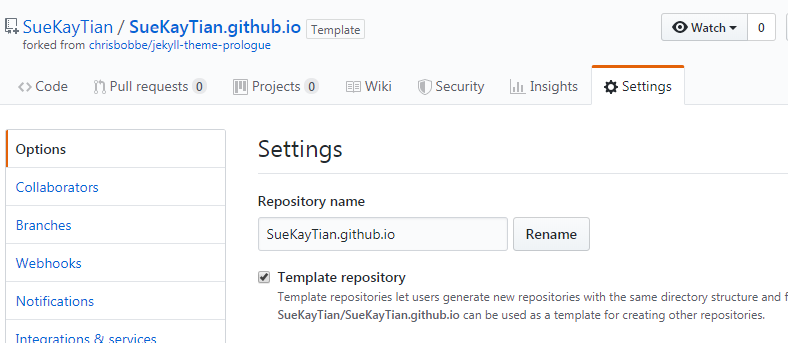
之后我么点击setting 将仓库的名字修改掉换成自己的账户的名字 但是 因为是博客 所有 命名方式 为 账户名字+github.io,此时不用关闭页面继续到华为云上注册一个域名

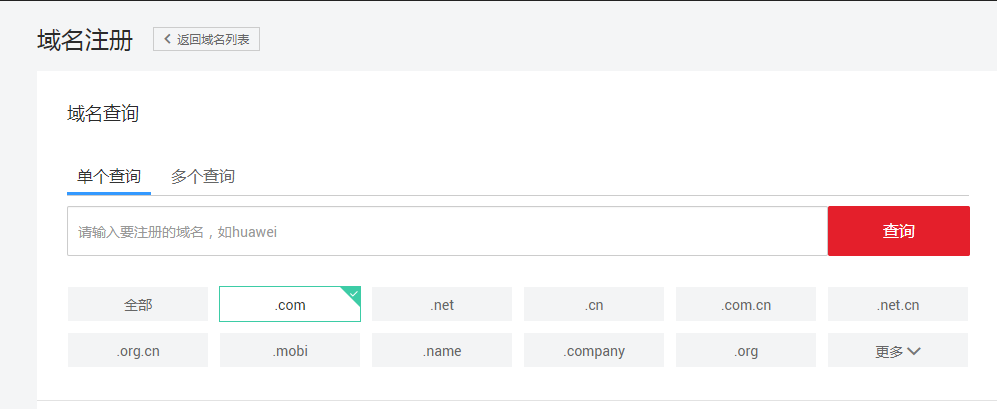
进入华为与注册自己的账号,搜索注域名,注册一个域名,购买成功之后。在搜索框中搜索云解析服务DNS

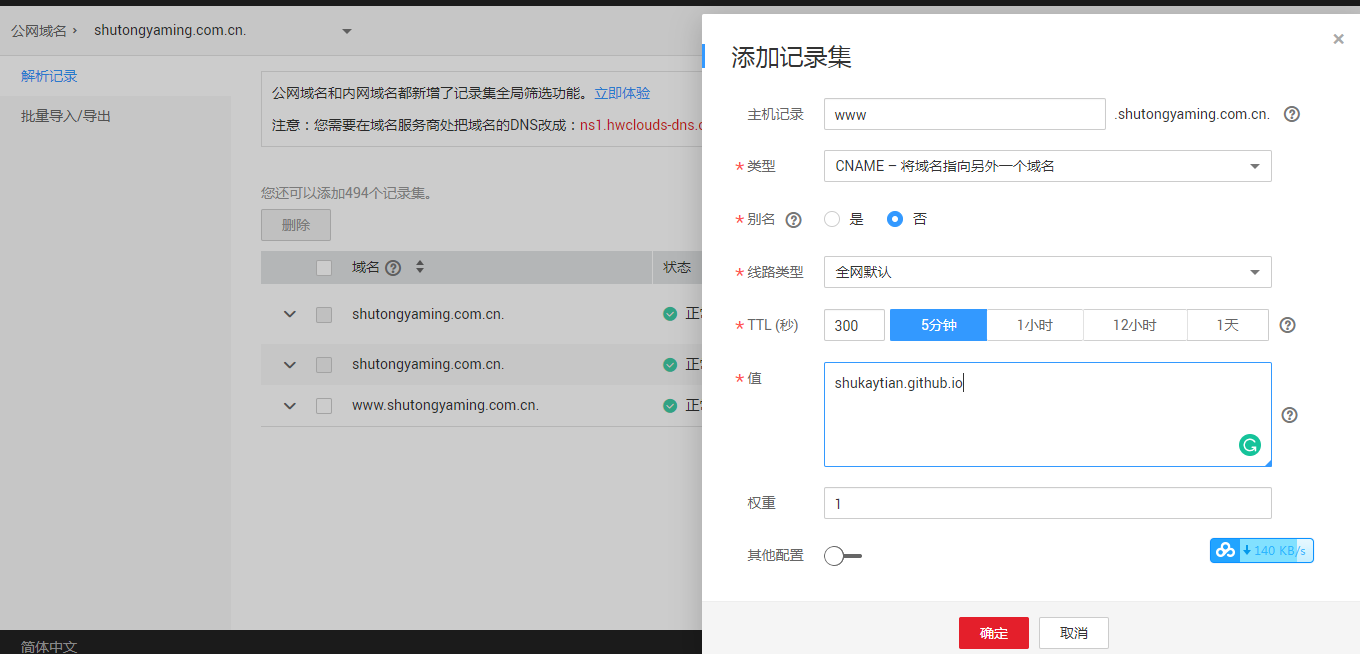
注册号域名好之后,选择自己刚才注册的域名,选择添加记录,解析域名。 主记录为 www 类型为 CNAME 将域名转换成另一个域名 值设置为 GitHub的账户名+github.io 点击确定

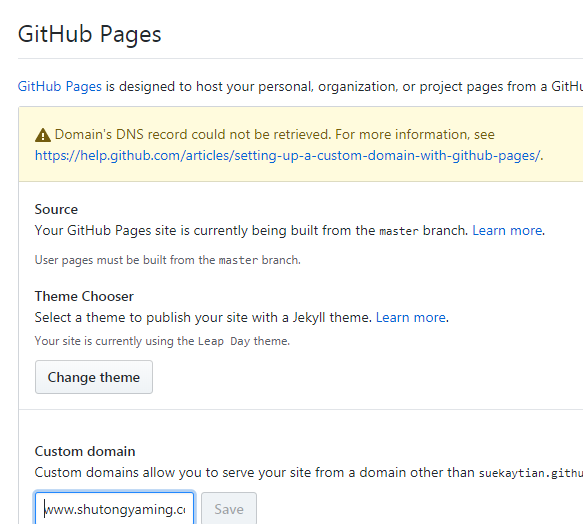
之后回到GitHub的界面 在gie pages上的custom domain 上填写刚在注册的域名 点击保存。 也可以修改自己的主题。因为刚刚注册的域名还要经过五天的审核通过,所以现在并不能访问自己的页面。

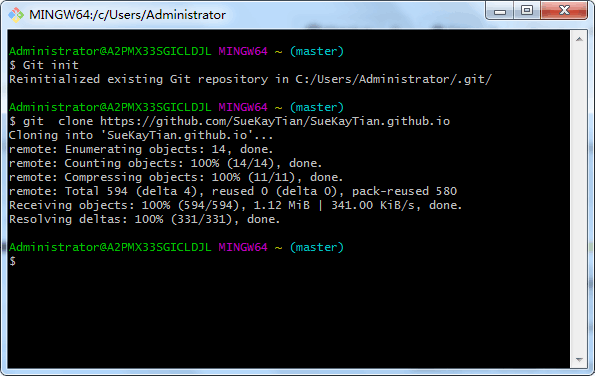
最后将这个Github仓库克隆到自己的电脑上, 土体克隆的方式 使用命令 git clone git@github.com:用户名.github.io
现在开始配置博客的配置文件信息

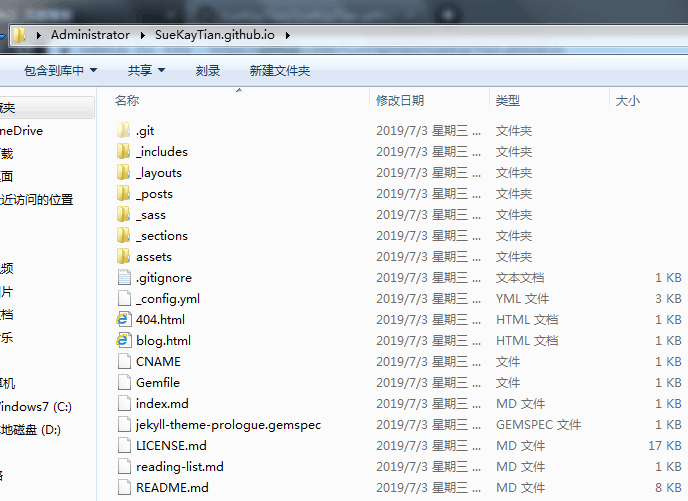
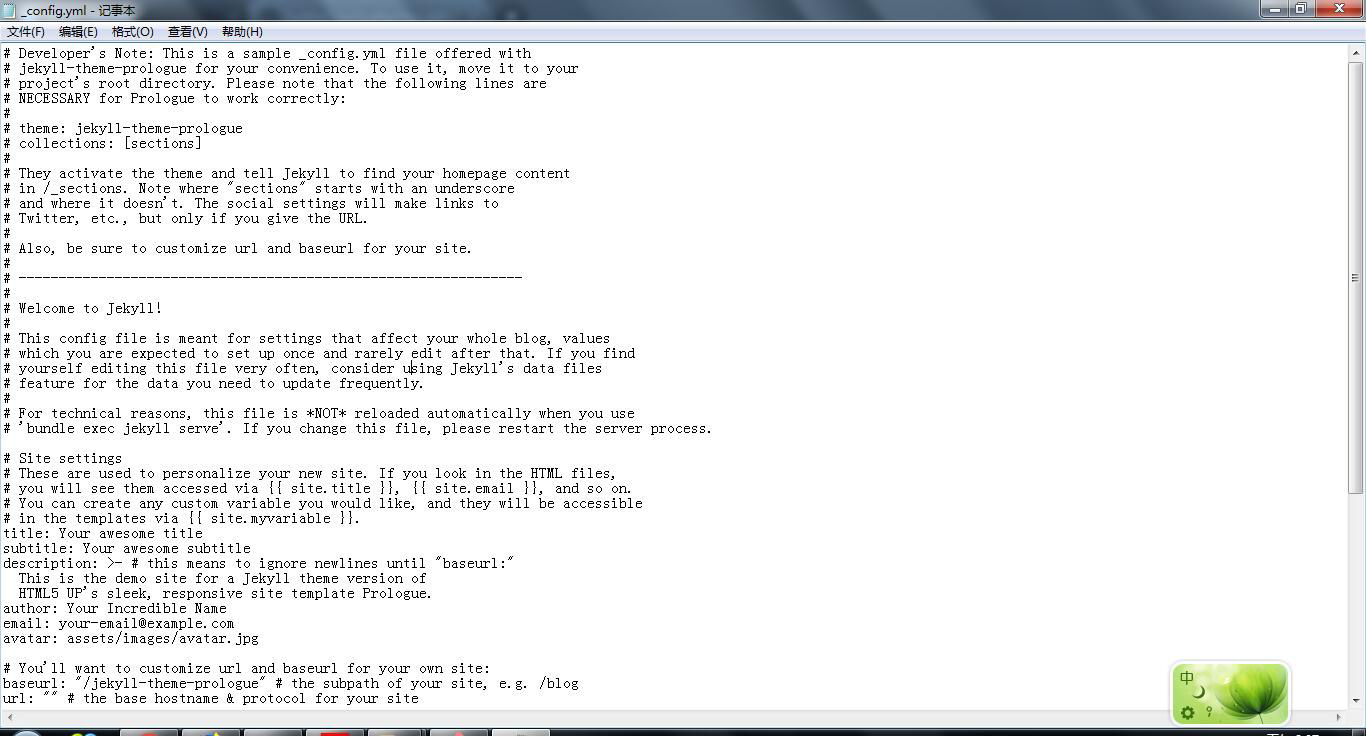
进入到文件, 可以看到存在很多博客的文件信息, 其中 -config.yml是博客的配置文件,储存了博客的基本信息, 其中 _posts文件中是我们要上传写好的博客的一个文件池。写好的博客都在这个文件当中。使用编辑器notepad++或者其他html编辑器 便捷 _config.yml文件 修改自己博客的标题头像或者描述信息等。


最后我们下周一个博客编辑器编辑自己的博客 ,可以使用markdown软件
之后将写好的博客提交的 _posts中、
具体命令
git add
git commit -m"ceshiblog"
git push -u origin master
这样本地的仓库上的博客直接更新
下面就是审核通过后网站可以访问的界面: