《形式化工具Scyther优化与实例分析》--------论文摘抄整理
Scyther 工具在输出方面操作便捷,攻击输出方面方面使用图形的方式便于理解。这个详细的不在此说明了
重要的敌手攻击能力的说明: ------- 支持 Delov-Yao模型,可以自己定义安全模型,并且支持强安全模型。这就是说可以为敌手定义更强的安全攻击能力。-------决定了敌手能力在完全掌握通信网络的基础上,具备腐化长期私钥和临时秘钥等能力,
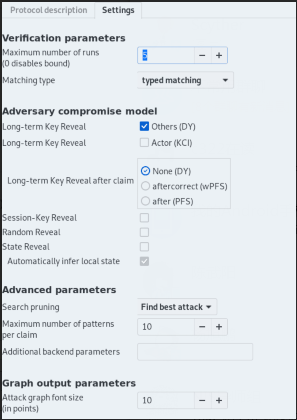
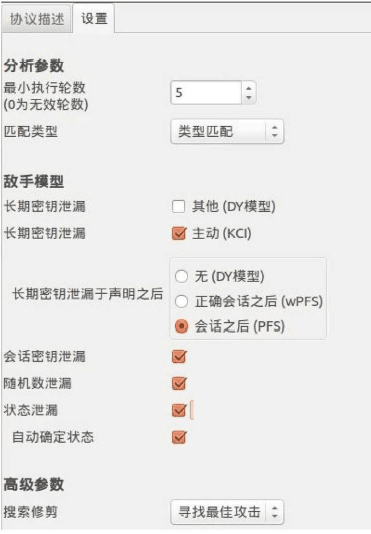
本篇论文中作者的主要共贡献是 将 scyther工具的设置界面的汉化 ,添加了 工具分析协议的运行时间 两个部分。


作者对TLS协议的验证是使用了 软件中自身携带的协议 对其 佐证自己的 改进, TLS协议在客户端和服务器之间建立通信时,首先要对协议的版本、密码算法、认证方式、以及公钥加密技术进行协商,之后进入握手协议阶段。这部分我在我的论文中说的会很详细,在Scyther 工具中使用 SPDL语言 描述协议。对协议的描述是基于角色的,利用 claim时间可以对角色的认证性、变量性的机密性等进行描述。
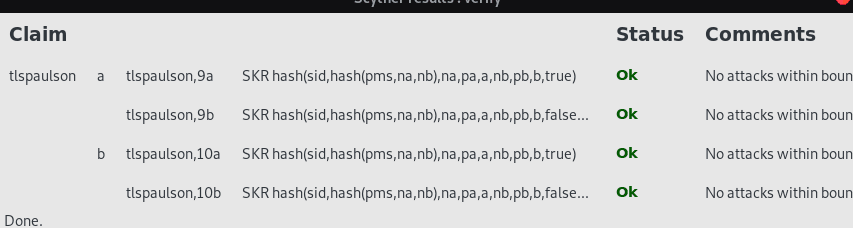
作者的实验结果是 在 Scyther工具 使用 Delov-Yao模型下对 TLS协议分析,验证目标属性是TLS 握手协议中秘钥协商的机密性结果是安全 。(对作者的结果验证结果如下)

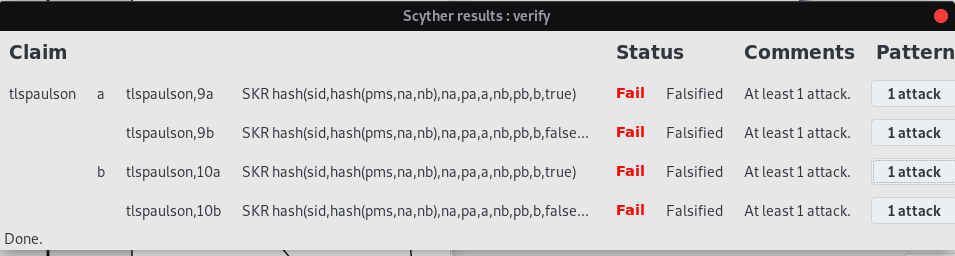
敌手在通过长期私钥泄露询问得知主体长期私钥,而在秘钥传输过程中唯一保证传输机密性的就是主体的长期私钥,在这种强安全模型面前,TLS握手协议传输的秘钥是不安全的。
现在我验证作者说的实验结果如下:
如上图所示 安全作者说的 参数设置形式 。(强安全模式) 执行结果如下: 验证结果和该论文作者说的是一致的,但是 好几处验证结果作者忽略没有写 ,在后面我的论文中会加入






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架