手机终端鼠标
由于下午来忘带鼠标了 所以现在花三分钟写个博客,笔记本上忘带鼠标真的很麻烦,自己又不想使用触摸(触摸容易误点),现在使用从网上长见的几款软件,使用手机端暂时的充当自己的鼠标。
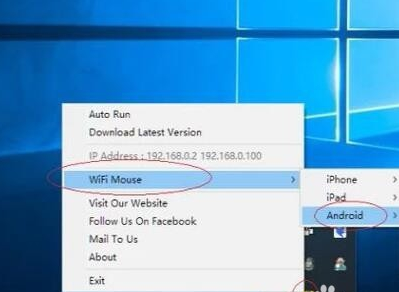
首先Win10系统上有自带的人、一款支持WIFI的MouseServer 软件,可以通过设置连接WIFI 来在手机上模拟鼠标操作电脑,原理就是用局域无线实现数据同步共享


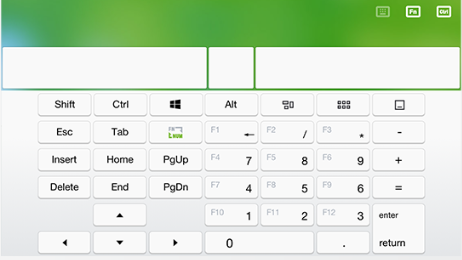
其次另外一款软件袋鼠输入可以支持同时早电脑端和手机端上安装。可以模拟鼠标的作用

再其次还有一看软件叫做Remote Mouse 但是不推荐使用 (操作不灵敏,软件有嵌入广告),但是在键盘的模拟上面做的很舒服,支持界面定制等很多特点。比较适合长期打游击(我现在缺个鼠标,这个用不上)

垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



