电脑移动后WIFI连接失败解决方法
1、现象原因
经常会发现将自己的电脑带到不同的地方后连接附近WIFI失败的现象,这是什么原因造成的了,觉得明明之前还有连过这个无线,密码都是正确的,无线连接的图标显示一个大大大的感叹号! 像下面一样。其实这是因为你的电脑在不同的地方连接了WIFI,本地缓存了其他无线的DHCP的域名地址和相关的配置信息,所以当你连接另外的WIFI的时候,如果电脑启动的时候无线无卡驱动没有同步更新成功本地缓存的信息的时候,就会出现下面的现象,这种现象标识确实是连接到了附近的无线(密码正确),但是不能访问Internet(不能上网)。你会发现无线网卡上确实存在数据报文的传输。如右边的图(我拿TIM 截图的,所以没有截到,下面是正常上网的报文数据,而不正常的数据报文的接受和发送明显要小很多很多)

2、快速解决问题
第一种方法:☯
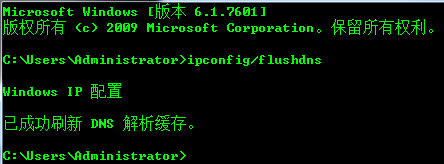
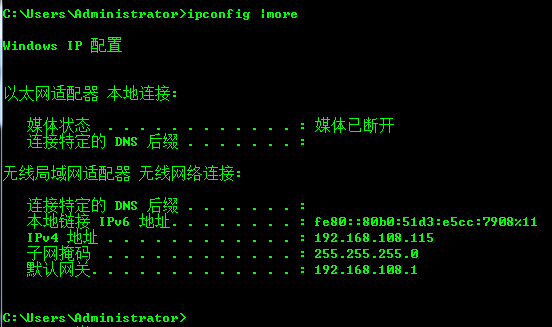
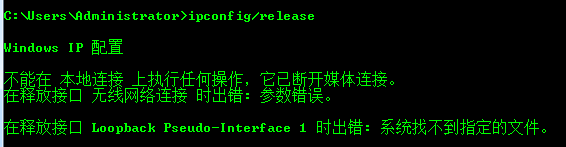
出现这种现象,最简单最常见的方法,就是清楚DNS缓存信息 命令 ipconfig/flushdns 接着刷新DHCP列表,命令 :ipconfig |more 继续使用 ipconfig /release 释放 连接 最后 重新建立连接 ipconfig/renew 具体图示步骤如下:
第一步:刷新 NDS

第二步:刷新DHCP列表

第三步:释放连接

第四步:建立连接

第二种方法:☯
常备一个备用的无线网卡,关闭电脑上的无线网卡适配驱动(禁止),使用自己的无线网卡连接无线,这样也可以连接(原理其实跟上面一样的),如果不嫌麻烦连接成功后再拔掉无线网卡,从新启动自己本地的无线适配器驱动,这样就可以了,(不拔掉的话,你就拿自己的无线网卡上网,反正都一样)
第三种方法:☯
重新电脑,重启电脑,重要的事说两遍 (不一定成功,一般成功,不成功就继续重启 哈哈哈哈哈٩꒰▽ ꒱۶⁼³₌₃ 学习去咯)
实在不行 360卫士断网急救箱 可以试试 晚安



