Scyther
1、Security Protocol :a domain analysis
一个安全协议描述了很多的行为,每一个行为称为角色,例如触发角色和 接受角色,一个系统有多个通信代理组成,每一个代理扮演一个或者多个角色(或许来自不同的协议) 代理执行的角色叫做一个运行。

协议规范: 描述了么一个角色的行为,我们认为这是语义的一个参数,我们定义了一个抽象的语法指定一个安全协议,安全协议的的角色被指定为事件序列,安全协议的描述需要更加规范的语言, 一个认证协议,顺序列表句足够了, ,, 事件集往往包含发送事件和接受事件,安全事件的声明认为是特殊事件
代理模型: 代理执行协议的角色,代理模型是基于严格的单词描述,也就是说代理只能执行描述的行为,
2、 Scyther 中的安全模型的实例:
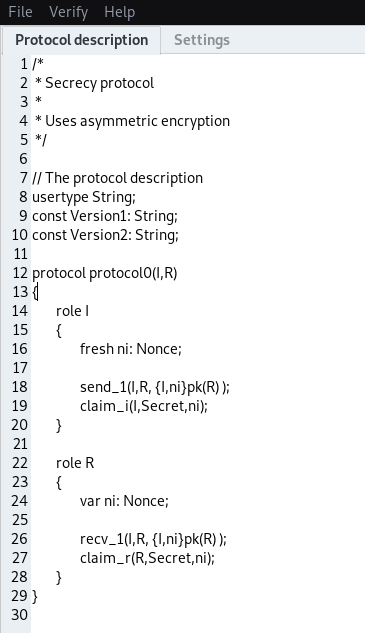
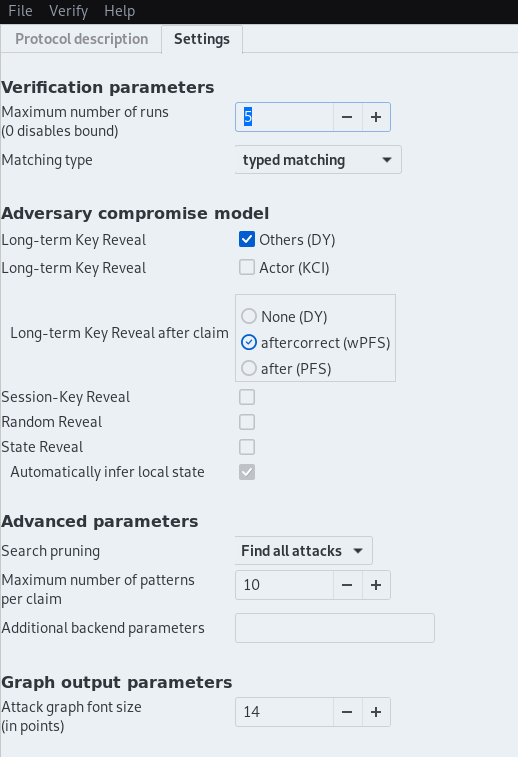
实验1 : 将协议形式化描述语言加载到平台,设置强安全模型, 进行安全分析


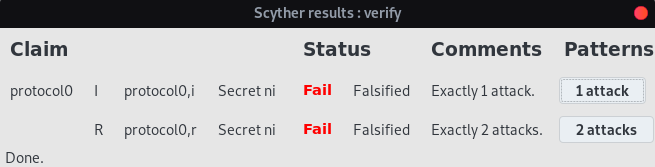
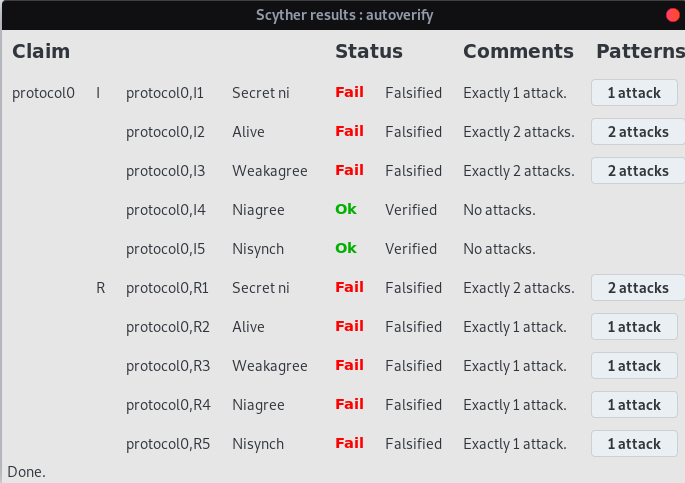
开始验证

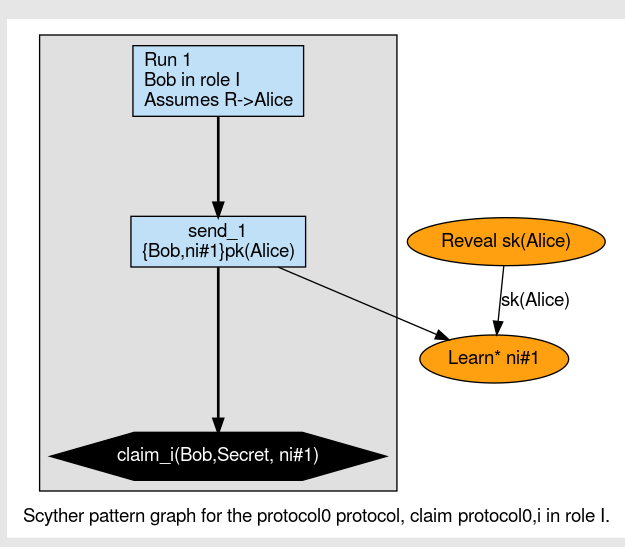
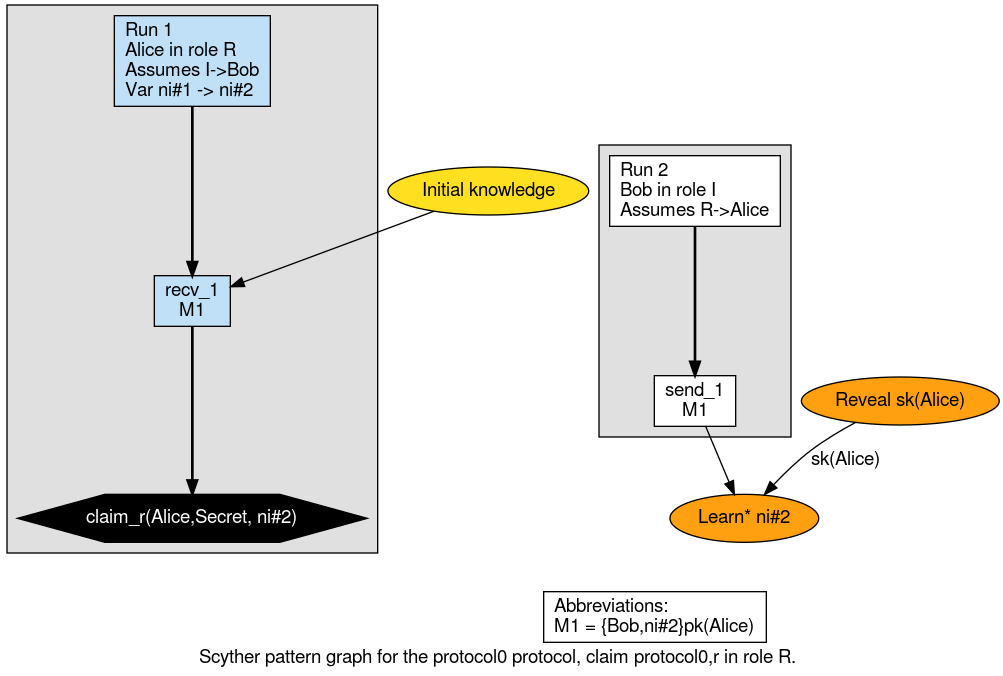
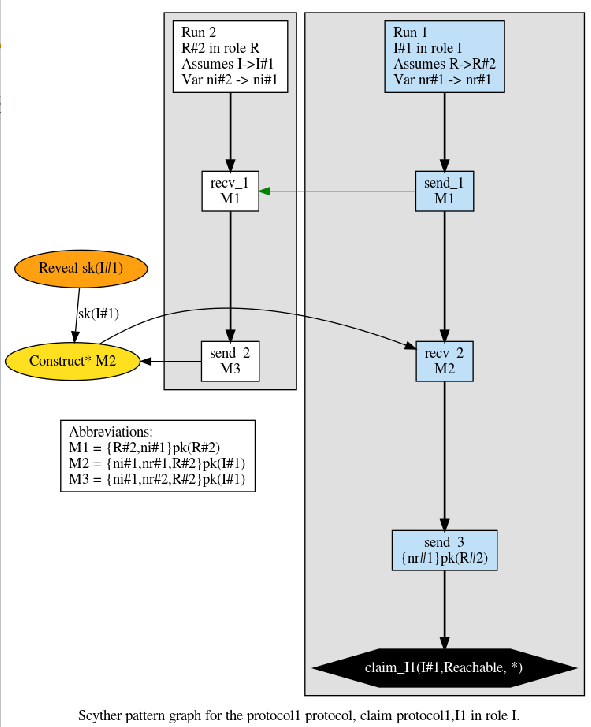
存在的攻击





实验二:





使用特殊字符串添加标签:
usertype String ;
const Version1: String;
const Version2: String;
在协议中会由之前的 发送 send_1(I,R , { ....} pk(R)); 变成 send_1(I,R Version1 , {.... }pk(R));
可以将之前的协议修改 之后 执行。。
3、Scyther 对 EtherNet/IP中的安全机制的形式化描述
垂緌饮清露,流响出疏桐。
居高声自远,非是藉秋风。



